
很多人都說,手機產品交互限制因素很多,過小的屏幕分辨率,過低的系統性能,過慢的網速,過弱的電池續航能力等等。但是在限制中還能做出優秀的設計,才顯得彌足珍貴,就像風靡Symbian平台的gravity一樣。
其實,我認為手機產品交互設計還是有很多想象空間的,它不僅僅是界面交互,而是跟空間、跟時間、跟觸覺、跟視覺、跟聽覺、跟嗅覺的交互,而且隨著技術的推移,相信界面的可擴展性也會越來越好,不管是電子紙(ePaper),還是投影技術應用到手機上,都會讓手機界面變得能承載更多內容、更復雜的交互。
我們在使用手機產品的時候,視覺、觸覺、聽覺是經常被觸發的。在此我對互聯網產品的交互設計樣式進行了分類:視覺交互樣式、觸覺交互樣式、聽覺交互樣式和嗅覺交互樣式。
1 視覺
1.1 界面
界面的信息傳達作用不贅述,對交互的影響也不容置喙。
這裡我更想說的視覺不僅僅是指界面,而是脫離手機屏幕本身的視覺效果,達到讓用戶的視覺上的體驗越來越豐富的效果。
1.2軌跡球
當有新消息到達的時候,帶有LED燈軌跡球的手機都會讓軌跡球閃爍,起到提醒作用。相信不久的將來,五彩的軌跡球和軌跡球上寫字都是可以實現的,到時候你可以根據不同的軌跡球顏色和文字提醒,在屏幕暗下的狀態下也能判斷出是什麼新消息,來自誰。

圖1 HTC hero和黑莓8900的軌跡球,在來電來消息的時候可以閃爍發光
1.3 指示燈
目前主流手機的LED指示燈大多是可以控制的,包括LED的顏色,亮的時長,滅的時長,都可以控制。之前指示燈多是用在提示電量不足,當快沒電的時候,指示燈會按照一定的頻率閃爍紅光。充電的時候,紅色指示燈常亮,充滿電之後變成綠色。後來指示燈又被用在提醒功能裡,有新消息、未接來電的時候,指示燈也會頻閃。

圖2諾基亞N900,指示燈,開機、充電、來電都會亮起
1.4 投影
Logic Wirele帶投影功能的手機,被很多人認為是中國山寨手機的勝利。據了解,投影手機最早的機型來自中國南方。

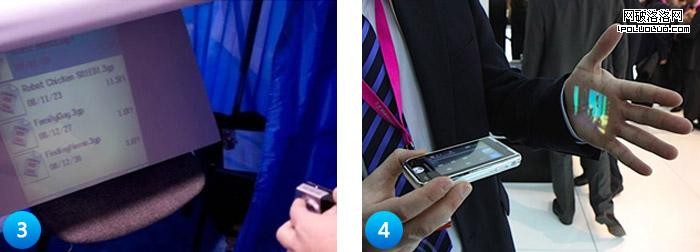
圖3 這款Logic Wireless投影手機Logic Bolt即將在美國上市,簽約價格在2年100美元左右
圖4 三星投影手機i7410,內置了德州儀器DLP微型技術的投影儀,投影的圖像尺寸最高可達50英寸,可以為幻燈片、視頻播放等手機功能提供投影服務
隨著科技的發展,全息投影才是投影的未來。設計師Mac Funamizu設計了采用全息技術的革命性概念手機,這款手機的屏幕部分是一塊空洞,利用全息技術生成圖像,這樣你在打電話的時候不僅能看到對方,而且看到的還是對方的3D圖像,你可以旋轉從不同角度觀看,就像是出於真是場景一樣。並且還可以通過這樣的技術查看google三維地圖。

圖5 Trou Hologram采用全息技術的革命性概念手機
2 觸覺
2.1 按鍵操作
觸覺樣式,不得不提到按鍵操作,按鍵可以執行基本操作,如回到主屏幕、調出菜單欄,也可以執行快捷鍵操作,如用1、3鍵翻屏,用音量鍵翻頁等等。
2.2 手勢操作
觸屏手機的出現,讓手勢操作變得更加讓人追捧。通過長按拖拽,交換應用程序的位置。通過兩指拉伸,放大圖片。

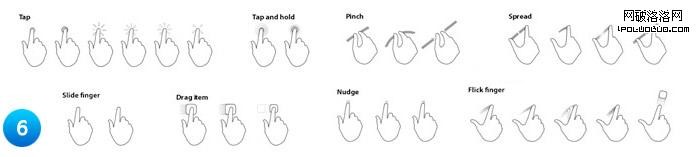
圖6 常見的手勢操作
2.3觸覺反饋
你打了人,會有一個反彈力,告訴你你打到他了。你按下了手機上某個按鈕,我們會改變按鈕的狀態告訴你,它被點中了。但是Nexus one采用了另一種形式為你提供反饋,就是震動反饋。

圖7 Google的Nexus one手機,在你按下某個物理按鍵的時候,手機會震動一下,告訴你它被點中了。這種方式也曾在三星Anycall Haptic中試用過。
圖8 三星Anycall Haptic手機,在使用某些特定功能時可以通過觸覺向用戶傳遞信息。
這個反饋方式在很早之前曾被用在手機的來電提醒裡,其實還有很多可以使用的場景。這點是手機跟電腦最大的不同,你無法想象,你點了電腦上某個按鈕後,碩大的主機或者顯示器震動一下是什麼樣子吧?
索尼公司開發的“觸覺引擎(TouchEngine)”使用了一個觸覺產生器,將電子信號轉化為運動,它可以通過震動的節奏、強度及變化的快慢等方面的差異來告知用戶是誰打來的電話或來電的緊急程度。讓體驗來的更具體和實在。
『光誘導形狀記憶聚合顯示屏幕』(Light-induced Shape-memory Polymer Display Screen),讓觸屏設備的回饋更生動形象。

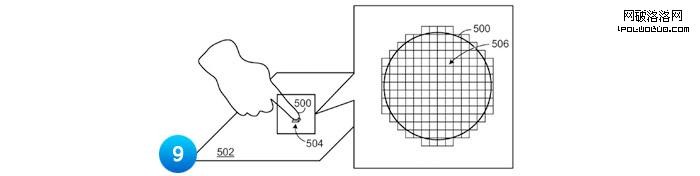
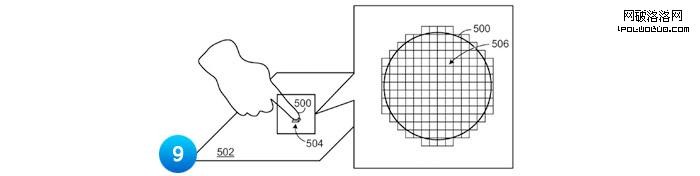
圖9 微軟的光誘導形狀記憶聚合顯示屏幕專利
這套主要是在說一個利用紅外線來偵測觸碰,同時選擇性來改變表面狀態的東西,也就是說,要讓表面凹凹凸凸,或是平坦柔順,全都靠特定波長的光來決定,好比說系統可以在默認為按鍵之處,投射某某波長的光,那該處就會顯示突起,一旦人手跟表面接觸後,勢必會干擾到該投射光,系統要是偵測到相當程度的改變,就會自動讓表面進行平坦、凹下等變化。相信到時候,設計師不得不考慮屏幕按下的效果了,說不定還可以做PC上的“鼠標懸浮”效果,當你的手機處於某個可點區域的上方時,會獲得更詳細的操作提示。
3 聽覺
隨著數字音頻技術的發展,靠聲音來與用戶進行交互已經變得非常普遍且流行。比較常見的如新消息到達時的聲音通知,Twitter的新消息被賦予鳥兒鳴叫的聲音(Twitter的中文名經常被媒體翻譯成“鳥鳴”還真的很貼切呢)。
人耳可以較容易的分別聲音的強度、長短、音調、音色、節奏、旋律等特質。所以,聲音一直被用來做為視覺的補充條件,提升用戶體驗。常見的聲音反饋方式有——
3.1 反饋音
我們用手機進行輸入的時候,不同的手機會伴隨著按鍵動作產生不同的反饋音,類似的操作按鍵被點擊,都可以有相應反饋音。注冊成功、升級成功也可以有成功提醒反饋音。
3.2 警示音
當執行危險操作的時候、登錄失敗、下載失敗、電量不足、倒計時時間將至的時候,會播放警示音告訴我們有危險;
3.3 提示音
當用iPhone發短信的時候,發送成功之後,會有一聲確認提示音。用新浪微博客戶端Weico刷新Timeline後如果有新消息達到,會有新消息提示音。這種提示音的好處,就在於,你可以執行操作之後就取做別的事情了,如果聽到提示音,就知道消息發送成功了,有新消息到達了,有效的告知了用戶。
3.4 擬物音
清除文件的時候,播放傾倒垃圾時跟垃圾桶碰撞的聲音。QQ好友上線了,會有咳嗽聲提醒,有新的加好友請求,會有敲門聲提醒。
3.5人聲
能不能靠模擬人聲進行提醒呢?iPod shuffle依靠VoiceOver功能成為第一款會說話的 iPod。假如你在聽一首歌曲,想要知道它的名稱或表演者姓名。只需點按 iPod shuffle 頂部的全新按鈕,它就會告訴你3。你甚至可以通過 VoiceOver 聽到播放列表名稱,並在它們之間進行切換。此外,如果你的電池需要充電,VoiceOver 也會告訴你。

圖10 iPod shuffle的VoiceOver 會講 25 種不同語言的原因,它可以你的母語說出歌曲和表演者名稱
當然,盡管利用聽覺可以做出很多有趣的交互體驗效果,但是不能完全依賴聽覺交互進行設計,因為在移動設備上聽覺交互還有很多難題沒有解決——環境,手機的使用環境復雜多樣,在地鐵上、路上等嘈雜的環境裡,手機的聲音可能就會變得微乎其微,聽覺交互的可識別性將會大打折扣;噪音,當過度的依賴聲音交互的時候,可能反而會形成一種噪音,干擾別人的生活。
所以,聽覺交互要配合視覺交互一起使用,並且給予用戶控制權,用戶可以取消不需要的聽覺反饋。
4 嗅覺
相對於視覺和聽覺在交互系統中的運用,人們對氣味的感知和反應能力還未被很好的利用。相關研究表明,氣味能有效的喚起人的某些情緒。隨著交互技術的發展,嗅覺體驗正越來越被重視。
我們可能已經不稀罕環繞式立體聲、寬屏高清電視之類的家庭影音系統了,設計師David Sweeney設計的“Surround Smell”把我們帶入了新一波的體驗中。這個設備內置有16種獨特新穎的氣味,用一個微電壓泵控制,可以根據電視裡不同的場景散發出不同的氣味,來傳達出不同的信息。譬如當電影情節發展到熱帶叢林裡時,整個房間就會彌漫著一股叢林的味道,從而可以讓人產生身臨其境的感覺。
總結
交互技術的迅猛發展,帶來了新穎的交互行為,那些昨天還是出現在電影裡的鏡頭,今天就活生生的出現在我們生活裡。不過這些形式都是浮雲,都是為了取悅用戶,好的用戶體驗才是我們的終極追求。
以上是針對視覺交互、觸覺交互、聽覺交互、嗅覺交互幾大類交互樣式進行的梳理,盡管現階段手機產品交互設計還大多數停留在視覺交互中的界面交互階段,按鍵手機會有一些按鍵跟界面的互動,但是相信我們會在界面交互結構之上,探索更多的交互設計可能性,把復雜的交互設計變得簡單化,站在用戶的角度,不斷提升交互體驗
本文是個人分析,無理論,無規范,如有不足,還望指出。
- 上一頁:以集市賣家分層為例介紹用戶研究方法
- 下一頁:網站的UI設計:體驗vs功能