最近在研究“信息可視化”,因此首先需要定義研究范疇。
信息可視化的定義之前有同事研究過,本文只簡單摘錄wiki的定義:
信息可視化(英文:Information visualization)是一個跨學科領域,旨在研究大規模非數值型信息資源的視覺呈現,如軟件系統之中眾多的文件或者一行行的程序代碼,以及利用圖形圖像方面的技術與方法,幫助人們理解和分析數據。與科學可視化相比,信息可視化則側重於抽象數據集,如非結構化文本或者高維空間當中的點(這些點並不具有固有的二維或三維幾何結構)。
特別區別一下“信息可視化”和“科學可視化”概念。在一些書籍中,這兩類可視化設計都是未經過區分的。
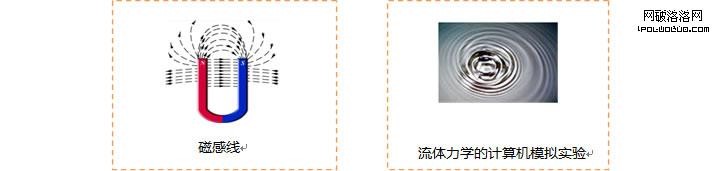
“科學可視化”處理的數據具有天然幾何結構,如下:

有一種“科學可視化”相信讀者都“設計”過,高中時候畫“磁感線”“電場線”。這些“線”是肉眼不可見的(實際上也不存在),但是為了理論研究,我們將其可視化。
空氣的流動,人眼是不可見的。在科學研究中,通過某些手段將看不見的氣體流動可視化,以幫助進行模擬實驗或者理論研究。
這一類可視化統稱為“科學可視化”,是一個專門的研究領域,不屬於“信息可視化”研究范疇。
“信息可視化”處理的數據更為抽象,比如:

柱狀圖,趨勢圖,流程圖,UML圖,還mindmanager生成的樹狀圖,都屬於信息可視化,這些圖形的設計都將“抽象”的概念轉化成為可視化信息。
撇清了“科學可視化”,本文將從功能主義角度研究信息可視化的范疇,以及不同類型信息可視化的案例和設計特點。這樣做的好處是能夠迅速明確“信息可視化”領域中哪個部分是對當前工作最有價值的。
Danyel Fisher在一篇研究動畫可視化的文章中(《Danyel Fisher, Steven Drucker, Roland Fernandez, and Xiaoji Chen, Vis-à-vis: A Visual Language for Spreadsheet Visualizations, no. MSR-TR-2011-142, June 2011》)提到了數據可視化的一個維度:“展現——探索“(Presentation——Explorer),本文認為能夠從功能主義角度較好的诠釋信息可視化研究范疇。
以下通過一張圖來表達“展現——探索“維度的含義。

如果單純看圖表沒有感覺,本文找了幾個有代表性的案例,各位可以結合圖表和案例自行總結。
展現:
http://v.youku.com/v_show/id_XMzI2NTk1NTA4.html
http://xinxisheji.tuyansuo.com/info/1254.html
探索:
http://index.baidu.com/
http://www.google.com/trends/
————————這樣的維度劃分有什麼用?———————-
下文討論一下動畫和交互在這兩類信息可視化設計中的運用,既務實,也可以幫助理解這兩類設計的不同。
先說動畫,比如,在以下的視頻中:
設計者充分利用動畫,達到了靜態圖無法達到的效果:
1、 剔除了和話題無關的數據,強烈的引導了話題。
2、 動畫更加清晰的表達了數據含義,特別是設計者期望表達的含義。
3、 比靜態圖更加炫更加有趣,更加吸引眼球。
以上這3點,都特別符合“偏向展現”的信息可視化的要求。
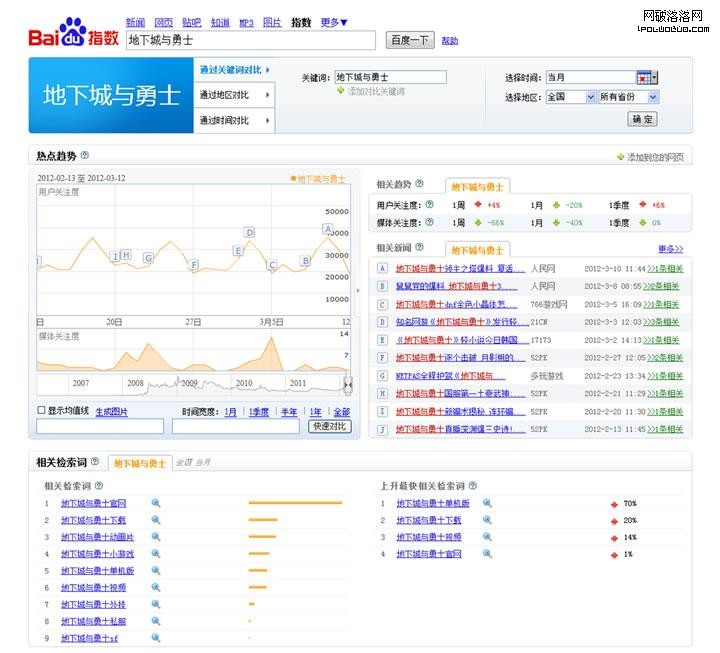
再說交互,以百度指數為例:
http://index.baidu.com

設計者充分利用了交互,達到靜態圖無法達到的效果:
1、 組織了大量的,靜態圖根本無法承載的信息;讓不同的角色用戶,抱著不同的目的來到這裡,都可以通過交互行為看到自己需要的信息。
2、 通過交互行為,用戶可以根據自己的目的和對數據的诠釋思路去查看不同的數據。
3、 交互讓關鍵信息更加明確的展現出來。
以上這3點,都特別符合“偏向探索”的信息可視化的要求。
對於展示類的設計,我們是在導演一部電影,因此可以更多的使用動畫;而對於探索類的設計,我們是在設計用戶的探索行為,因此可以更多的使用交互。
最後,請各位討論:在做設計匯報的時候,是做視頻demo好還是做可互動demo好?