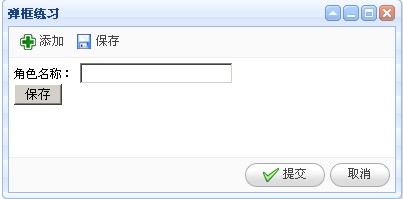
JQuery EasyUI 對話框的使用方法
編輯:JQuery特效代碼

js代碼:
代碼如下:
<script language="javascript" type="text/javascript">
function Open_Dialog() {
$('#mydialog').show();
$('#mydialog').dialog({
collapsible: true,
minimizable: true,
maximizable: true,
toolbar: [{
text: '添加',
iconCls: 'icon-add',
handler: function() {
alert('添加數據')
}
},{
text: '保存',
iconCls: 'icon-save',
handler: function() {
alert('保存數據')
}
}],
buttons: [{
text: '提交',
iconCls: 'icon-ok',
handler: function() {
alert('提交數據');
}
}, {
text: '取消',
handler: function() {
$('#mydialog').dialog('取消');
}
}]
});
}
</script>
HTML代碼
代碼如下:
<span onclick="Open_Dialog()">彈框</span>
<div id="mydialog" style="display:none;padding:5px;width:400px;height:200px;" title="彈框練習">
<input id="txRoleID" type="hidden" runat="server" value="0" />
<label class="lbInfo">角色名稱:</label>
<input id="txRolename" type="text" class="easyui-validatebox" required="true" runat="server" /><br />
<label class="lbInfo"> </label><input type="submit" onserverclick="saveRole" value="保存" runat="server" />
<label id="lbmsg" runat="server"></label>
</div>
下面來介紹Window的具體用法,首先來看屬性大多數的屬性和窗口(Window)的屬性是相同的,下面列出一些 Dialog私有的屬性:
Dialog的事件和窗口(Window)的事件相同。
方法
除了”header”和”body”以外,Dialog的函數方法和窗口(Window)的相同
小編推薦
熱門推薦