網頁制作poluoluo文章簡介:在本文中,我們將探討一些創作的基本原則,這些原則能對你在設計一幅令人印象深刻的海報時有所幫助。你將會學習如何創作出一幅具有統一、協調及有節奏感的作品,使到它在大街上能夠吸引路人的目光。
譯者的話:對於設計師來說,海報設計可以說是最激動人心的事情,因為海報的表現形式多種多樣,題材廣闊,限制較少,強調創意及視覺語言,點線面、圖片及文字可以靈活結合地應用,而且也注重平面構成及顏色構成。可以說,海報設計是平面設計的集大成者。但有時正是其表現形式過於廣闊,反而使到我們在入手時有點無所適從。我們將分兩期來探討如何才能設計出一張吸引人的海報,在設計時有什麼原則及技巧。
對於每一個平面設計師來說,海報設計都是一個挑戰。作為在二維平面空間中的海報,它的用途數不勝數,其表現題材從廣告、推廣到公共服務公告等無所不包。
設計師的挑戰是要使設計出來的海報能夠吸引人,而且能傳播特定信息從而最終激發觀看的人。當你在城市的街道閒逛時,在地鐵站等車時,在參觀博物館時,你都可以發現海報無處不在。而那些最好的海報設計總是讓我們駐足停留,海報所傳達的信息清晰明了,離開後腦海裡還在想著它們。
在本文中,我們將探討一些創作的基本原則,這些原則能對你在設計一幅令人印象深刻的海報時有所幫助。你將會學習如何創作出一幅具有統一、協調及有節奏感的作品,使到它在大街上能夠吸引路人的目光。

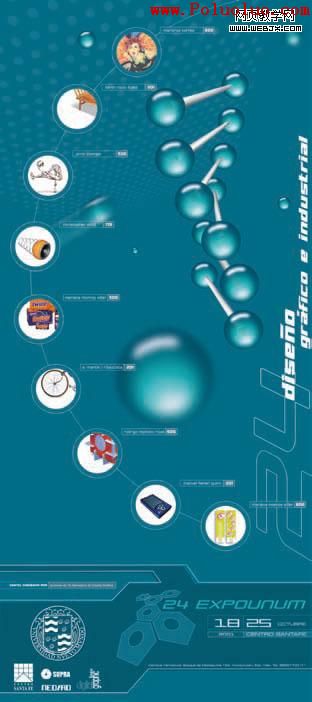
圖 1 上圖海報由莫羅尼設計,在這張海報中,作者使用了協調、重復及其它吸引人的創作技巧達到與觀看的人有效交流的目的,並讓人難以忘懷。
網頁制作poluoluo文章簡介:在本文中,我們將探討一些創作的基本原則,這些原則能對你在設計一幅令人印象深刻的海報時有所幫助。你將會學習如何創作出一幅具有統一、協調及有節奏感的作品,使到它在大街上能夠吸引路人的目光。
海報設計基礎
很久以前,當人類有某些東西要向別人宣布時就已經有了海報,當時並沒有跡象顯示海報能夠比其它宣傳媒體有更大的優勢。但為什麼現在人們總是將電視廣告及廣告牌作為我們公共的標志?其中一個答案是,一幅設計精美的平面作品仍然有某種力量在吸引著我們。

圖 2 城市裡很多建築物一般都禁止張貼海報,在有了臨時圍牆後,海報就隨處可見。
海報是一種非常經濟的表現形式——使用最少的信息就能獲得良好的宣傳效果。有時海報設計師會被要求減少文字內容,將其它文字轉換成視覺元素,有時,整張海報僅利用一些獨特的字體設計。設計師還經常被要求將一大堆瑣碎的細節組織起來,使它們變得清晰易懂。
設計師在設計海報時對圖片的選擇可以說是成敗的關鍵。圖片的作用是簡化信息——避免過於復雜的構圖。圖片通常說明所要表現的產品是什麼,由誰提供或誰要用它。圖片能夠使難以用文字表達變成簡短清晰的信息,比如象“向沒有錢買房的打工一族提供房屋貸款”等聽起來有點復雜的文字。

圖 3 在上圖海報中,你如何將幾十個表演者及創作者的名字能夠讓觀眾有興趣觀看,而不是讓人感到累贅?——將這些名字組成一個吸引人的藝術平面!在這張林肯中心的宣傳海報裡,設計師很聰明地利用一張圖片與字體有機組合在一起,讓觀看的人不知不覺閱讀下去。
一個海報設計師需要對排版有很強的把握能力。由於海報上的文字總是非常濃縮(相對於包裝或雜志來說),所以海報文字的排版非常重要。根據一條設計上的不成文原則,你在設計中使用越少的元素,那你在設計中就越要小心翼翼。海報上的文字總是傳達一些特定的信息,如:“ 12 號星期五 U2 樂隊演唱會”或“由於進行維修,入口暫停關閉”等文字。設計師選擇的字體樣式、文字版面及文字與圖片之間的比例將決定我們所要傳達的信息是否能夠讓人易讀易記。
最後,需要留意的是一幅海報作品本身必須能激發起觀眾的興趣及注意力。就算最簡單的圖片及文字,如果設計不當都會讓人不知所雲。你如何設計一張具有感染力的海報,使到觀看的人能夠直接接觸最重要的信息?這些東西都是我們在創作中所碰到的問題。所以我們在本文中將介紹一些最基本的方法。
網頁制作poluoluo文章簡介:在本文中,我們將探討一些創作的基本原則,這些原則能對你在設計一幅令人印象深刻的海報時有所幫助。你將會學習如何創作出一幅具有統一、協調及有節奏感的作品,使到它在大街上能夠吸引路人的目光。
一致原則
我們要面對這樣的事實:設計海報就象設計其它任何圖象藝術一樣,很容易造成混亂。攝影師?所拍的東西未能令人如意。文案人員?他們不到最後一秒都不能定稿。市場營銷人員?他們每兩分鐘就改變一次主意。
在設計過程中,設計師必須對整個流程有一個清晰的順序並逐一落實。海報設計必須從一開始就要保持一致,包括大標題、資料的選用、相片及標志。如果沒有統一,海報將會變得混亂不堪難以卒讀。所有的設計元素必須以適當的方式組合成一個有機的整體。
我們如何能設計出一幅“一致性”的作品?讓我們舉出幾個原則:
關聯原則
要讓作品具有一致性,第一個原則是采用關聯原則,也可以稱作分組。關聯性是基於這樣一個自然原則:物以類聚。如果我們在一個頁面裡看到各個組成部分被井井有條地放在一起時,我們就會試著去理解他們。我們總認為他們就是一組的——並不理會實際上這些不同部分是否真的相似或關聯。這有點象“牽連犯罪”的原理。
海報設計師可以有多種途徑實現這個關聯原則。首先,對人物、物品及文字分組能夠提高信息的傳達效果。可以想象很多廣告牌的廣告,都是由一張消費者的照片、產品圖片及廣告詞組成的。對人物類型(小孩?老人?操勞過度的父母?)的選擇無可避免地與產品產生關聯。如果人物相片處理得好,那就象是消費者象在說“我總是使用 Bleacho 牌漂白水”,而不是一句硬綁綁的廣告語
第二,各個部分放在一起比單獨松散的結構能夠產生更強的沖擊力。當有幾個物品是非常相似的(比如,幾款不同的手表連環相扣放在一起),那觀眾的眼睛就能很自然地從一只手表移到另一只手表上。這些物品就組成一個視覺單元,能夠給觀眾一個單獨的信息而不是一種間接的信息。
如果在海報中各個物品都非常相似,將它們組成一組的構圖會令海報更能吸引別人的注意。而其它的元素則會被觀眾當作是次要的。

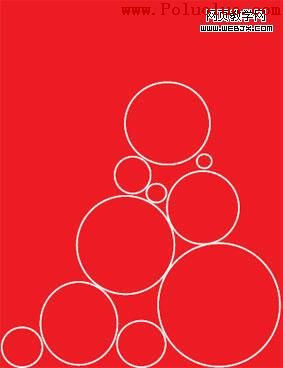
圖 4 在這張圖中,你注意一下你的眼睛是如何從一個圓環去到另一個圓環的。所有圓環被作為一個整體,也是整張圖的焦點。
重復原則
另一個使作品具有一致性的方法就是對形狀、顏色或某些數值進行重復。當你看到一個設計元素在一個平面裡,其不同部分被反復應用,我們的眼睛自然就會跟隨著它們,有時就算它們並不是放在一起,但我們的視覺仍會將它們視作是一個整體。我們會潛意識地在它們之間畫上連線。
應用重復最簡單的方法就是在海報的背景中創造一個圖案然後重復應用。在背景中這些重復的圖案會產生一種很有趣的視覺及構圖效果,然後將背景與前景的元素聯接起來。
另一個應用重復的方法是一行重復的元素引導觀眾的眼睛到一個重要的信息、標志或圖片上。重復的元素能夠產生一條路徑引導我們的視線,使觀眾創造出一種好奇心——另一端是什麼來的?這其實是一種講故事的方式,吸引觀眾繼續看下去。

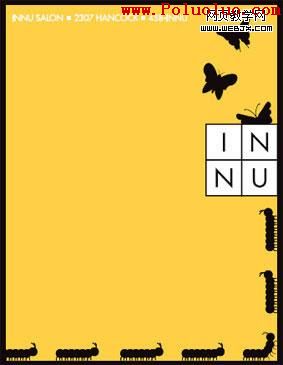
圖 5 圖中重復的毛蟲圖案引導觀眾的視線去到 INNU 這個標志上。經過這個標志後又是一些蝴蝶的重復圖案,表示你去了這個美容院後前後的區別,構思巧妙。
人的視覺對重復具有非常強烈的感覺,甚至有時在圖中的對象沒有重復時我們也會將它們看作是重復的。比如,一張關於指甲油的海報中,我們可以在海報上方的位置加進一滴很大的指甲油。而在作品的另一個地方,與這滴指甲油同樣的圖形或顏色都會產生一種與上方那滴油對應的效果。我們在不經意中,眼睛已經去到下方了。

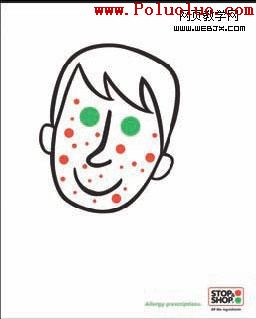
圖 6 在上圖中,這些小點是采用標志中的元素,而我們在圖中再次重復應用——就產生了一致性,吸引了別人的注意,並且強化了品牌的宣傳。
對一些產品的宣傳海報,重復同樣是一種說服觀眾去進行比較的有效策略。如在一張廣告海報中我們可能會放上十來雙鞋,但每一對都不一樣。主要的信息(鞋)就很容易讓觀眾感受到,因為這個物品在海報中被重復應用,接著,觀眾就會去仔細看一下各款鞋子的不同樣式。
另一個流行的設計技巧是將所有一模一樣的東西都排列在一起,但裡面有一件是與眾不同的,從而達到出其不意的效果。比如你可以設計出 15 個方塊並排列成方陣,其中 14 塊是藍色,而其中一塊是粉紅色,並且包含了公司的標志。可以想象,這塊粉紅色的色塊將會是觀眾的焦點。
當然,重復原則對設計一個系列的海報也可以產生一致性的效果,無論這些海報是同時放在一起還是分開。比如對一個夏季音樂會的系列戶外廣告來說,不斷重復主要元素就可以產生一種力量感。你看到其中一張時就會想到另外一張。位置、顏色、大小或圖象的重復能夠強化識別,並讓觀看的人能夠關注所有你想傳達的信息。
網頁制作poluoluo文章簡介:在本文中,我們將探討一些創作的基本原則,這些原則能對你在設計一幅令人印象深刻的海報時有所幫助。你將會學習如何創作出一幅具有統一、協調及有節奏感的作品,使到它在大街上能夠吸引路人的目光。
延續性原則
還有什麼另外的方法創造一致性的作品?延續!它通常與重復一起應用,你在上述的例子中已經看過。當一個設計師應用延續的方式設計,作品中的對象組成一起,引導觀眾去到另一個位置上。
這個方法一般采用線性效果來達到。當我們看到一條線時,我們的眼睛本能地就會跟隨著它,想看看這條線會去到哪裡。

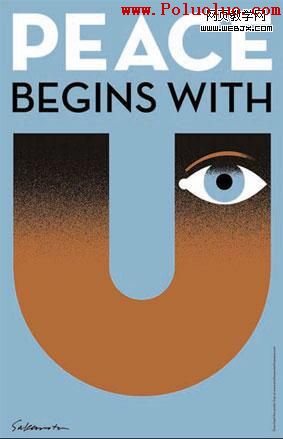
圖 7 上圖這張海報應用了延續的設計方法,引導我們的眼睛垂直沿著字母 U 走。左右兩邊由 U 字組成,再配上上方的文字,整個效果相當不錯。而如果 U 沒有這樣寬的話(如收窄二分之一),那你的注意力會放在 PEACE 這個詞中的 E 和 C ,因為這兩個字母下方是 U 的兩個頂端。
這個方法可以使海報中的圖片引導觀眾的眼睛去到我們所要傳達的信息或品牌上。但如果我們不是用圖片,而是用文字構成的圖形,也是一種不錯的選擇。
添加背景顏色
如果你的作品裡各個元素的形狀、顏色或外觀都沒有共同點,那如何使作品具有統一性呢?一個簡單的解決辦法是將這些元素都放在一個實色區域裡。
這種處理方法好象有點在回避問題的實質,為什麼你非得要將毫無關聯的各個元素放在一起?一般來說我們都不這樣處理。對於大多數的商業海報來說,你需要讓你的海報能夠快速傳達你想要傳達的信息,而我們一般使用有關聯的形狀或顏色。

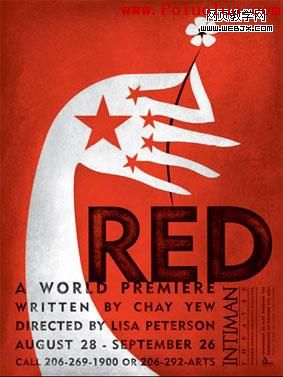
圖 8 這上圖這張海報中,“ Red ”不僅僅是演出的劇名或一個政治性的主題,同時它也是一種能夠將設計上各個元素集合在一起的顏色。通過構圖使到這張海報同樣能夠產生關聯的特點。
對於一些藝術事件或海報,觀眾會花時間去自己了解每一部分的含義,然而,一些不和諧的元素有時能夠傳達一種有趣的、實驗性的視覺效果。有時一個廣告商會要求將各個對象以一種超現實形式結合在一起,將各個關系不大的元素放在一個區域很大的背景顏色區域中能夠使觀眾產生一種它們有關聯的感覺。
網頁制作poluoluo文章簡介:在本文中,我們將探討一些創作的基本原則,這些原則能對你在設計一幅令人印象深刻的海報時有所幫助。你將會學習如何創作出一幅具有統一、協調及有節奏感的作品,使到它在大街上能夠吸引路人的目光。
協調原則
無論是協調的構圖或不協調的構圖都能夠使海報的版面具有強烈的視覺效果。因為打破均衡會產生一種緊張的氛圍。對於小孩子來說,我們知道要讓他們遠離那些傾斜的樹木、巖石、家具或梯子等這些具有潛在危險性的東西。所以失衡的構圖同樣讓我們產生這種感覺。我們是不是要掉下去?是不是有東西要掉到我們身上來?
在觀看作品時,我們總在心裡設想會有一條垂直的中軸線及兩邊都對稱的構圖。協調對於設計來說特別重要,因為海報總是作為單獨的個體出現,在它的周圍並沒有其它東西使到在視覺上有其它的支撐點(其它一些如雜志廣告的設計,它相鄰的一頁或其它周圍的元素可以作為一個支撐點)。
對稱協調
對稱:自然界裡充滿對稱。蝴蝶、楓葉及雪花都有一個非常對稱的形狀。人類對這些對稱的東西覺得特別親近,也可能是因為我們的身體同樣是對稱的(當然,極大部分人是這樣)。
設計師利用人類的這種天性設計作品。在創作海報時,一個設計師經常會將一張主要的圖片或文字放在垂直的中軸線上並且左右對稱。這種構圖使觀看的人感覺舒服——所有東西都井然有序。當我們圖中的對象是一張臉或一個人的身體,對稱的構圖能夠幫助觀眾與作品產生共鳴。
當將各個設計對象放在左右兩邊的對應位置上同樣可產生對稱。這種利用重復及對稱相結合的創作手法使作品產生一種協調、穩定的感覺。

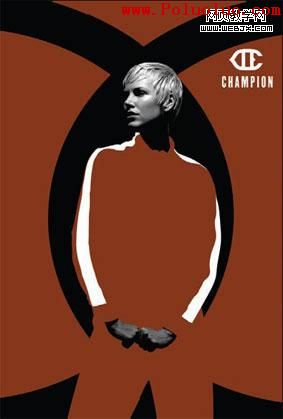
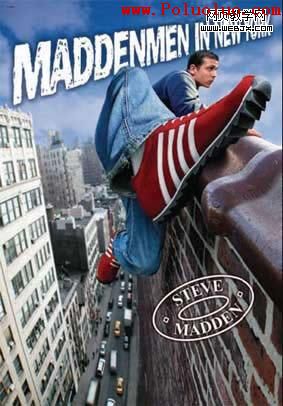
圖 9 這張關於運動服裝的海報設計令人印象深刻,因為它的構圖兩邊非常對稱,使到設計(也使到產品及品牌)感覺穩重及自然。厚重的顏色、線條加上構圖中實體周圍的空間相結合,使整幅作品充滿力量。
然而,對稱的構圖也有缺點。我們有時並不希望一件作品總是給人一種穩定的、自然的感覺,因為這些作品看起來缺乏活力。我們知道,海報經常被作為一種能夠說服觀眾接受新產品、某件新事物或新思想的宣傳媒介,而一件充滿活力的作品更能達到良好的宣傳效果。要注意的是,這樣並不意味著我們要創作一件不協調的作品——我們只是通過不同的途徑產生協調。
網頁制作poluoluo文章簡介:在本文中,我們將探討一些創作的基本原則,這些原則能對你在設計一幅令人印象深刻的海報時有所幫助。你將會學習如何創作出一幅具有統一、協調及有節奏感的作品,使到它在大街上能夠吸引路人的目光。
不對稱協調:
我們經常使用不對稱構圖的手法使海報充滿活力。設計師利用顏色、數值、形狀及位置產生一種既不完全平衡但又不會造成混亂的平面構成。絕對不對稱的構圖其實並不容易實現——如果大小、顏色及其它元素的差別不大,同樣具有一種均衡感。

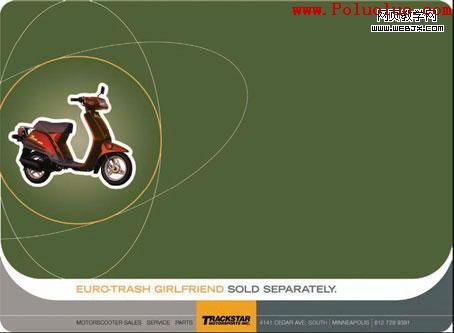
圖 10 在這幅公路之星摩托車海報中采用不對稱構圖形成了一種引人注目的視覺效果,你甚至可以以感覺到那架摩托車正在往右方移動。
讓我們看一下幾種不對稱的構圖,看看有那些途徑可以實現:
顏色協調
你是否想過,荷蘭著名畫家 蒙德裡安( Piet Mondrian )的作品為什麼如此生動? 蒙德裡安在他的作品中大量使用顏色協調技巧。比如在他的一幅作品中,左上方大部分都是白和黃的色塊,而右下方則是一小塊藍色。這塊不大的藍色塊與大面積的黃色形成了完美的協調。為了產生這種協調,蒙德裡安在繪畫時在畫布上打滿了柵格,然後再上顏色,以保證上色的比例能夠准確掌握。

圖 11 上圖這張設計展覽的海報中,大塊的黃色塊與小塊的黑色及椅子相片形成了一種漂亮的協調效果。
顏色是否協調往往憑直覺決定,所以這就需要平時多加實踐。其中涉及到幾條原則:
? 較小的顏色區域與較大的無顏色區域能夠產生和諧效果。顏色比空白的區域更能吸引人,而一小塊顏色與一大塊空白區域在視覺心理上是相等的。
? 暧色比冷色更能吸引人的視線。我們很容易注意到橙色及紅色,而藍色及綠色有一種向後退的感覺。因此,面積較大的冷色配上面積較小的暧色能夠產生和諧效果的。
? 顏色的飽和度越大,就越令人注目。深藍比灰藍更吸引人。如何才能實現協調?一小塊鮮艷的顏色與一大塊較淡的顏色能夠生產協調感。
網頁制作poluoluo文章簡介:在本文中,我們將探討一些創作的基本原則,這些原則能對你在設計一幅令人印象深刻的海報時有所幫助。你將會學習如何創作出一幅具有統一、協調及有節奏感的作品,使到它在大街上能夠吸引路人的目光。
數值協調
不對稱協調的原理是基於兩部分對眼睛的吸引力都是一樣的,所以各個對象雖有區別,但對眼睛的吸引力卻平均。“數值差異”( value difference ) 總是能夠吸引我們的眼睛,如光暗對比。黑色與白色搭配形成了強烈的對比。而灰色與白色的對比度就較小。
如何設計出一種顏色數值協調效果以提高海報的吸引力?你可憑直接利用光暗的數值搭配,同樣也可憑直覺分配形狀的搭配。為了提高了你的直覺能力,你可將海報中一些你不能確定的區域擋住,然後仔細觀察其它未擋住的區域,接著,將擋住的區域也顯示出來,看一下這些區域與剛才沒擋住的區域在一起時是否比你單獨觀察的顏色及形狀數值搭配是更好還是更差。
提示:如果你對顏色的數值沒有太過准確的把握,你可以將圖片轉換成灰度模式。然後觀察黑、白、灰三種顏色的分配是否具有良好的對比度。

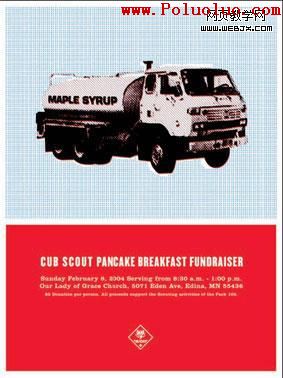
圖 12 在這張關於童子軍( Cub Scouts )的海報中利用了顏色數值協調的設計手法。在白色的區域裡應用了很多細藍點,產生一種淺藍的效果——比下方部分的紅色區域更光亮。而每個元素在各個區域裡都遵守數值協調的原則——請注意深色的卡車與白色的字體。
在海報中,每一部分的數值對比都能產生吸引視覺的效果,也使各部分之間產生一種緊張的對比。眼睛從這一部分移到另一部分,試圖將這兩部分聯系起來。活潑的視覺元素及觀看的人下意識產生的興奮感都是通過作品中不同的元素的互相作用而產生的。
形狀及位置協調
形狀協調分布同樣能夠使你的海報設計產生一致性。一個面積較大而且簡單的形狀(或圖片及文字區域)與一個面積較少但復雜的元素能形成良好的搭配效果。在作品中較大的形狀能夠吸引別人的注意,而較小的元素雖然是較次要的部分,但從視覺上來看,它們與大的區域能夠形成一種穩定的視覺效果。

圖 13 在這張圖中,各個大小各異的星星與下方簡單且顏色單一的波浪區域產生良好的搭配效果。

圖 14 在這張以相片為基礎的海報設計中產生良好的協調效果。人物作為焦點占據著很大的面積,他的鞋子與下方遠處的大街背景同樣形成良好的對比效果。
各個元素所放置的位置在作品的協調中也扮演了一個重要的角色。在頁面對象越偏離中心,所傳達的視覺語言就越多。這種視覺體驗與我們實際的生活觀察有關:比如,玩跷跷板時,如果一個成年人坐在靠近中間的地方,那坐在跷板尾端一個小孩也可以將他升起。

圖 15 上圖這個戶外廣告是為一間為客戶定制不同策略的咨詢公司。 XL (特大)及 XS (特小)之間的對比吸引了觀眾的眼睛。
對於一些形成角度的設計,協調理論同樣適合。一個呈角度放置的較大對象可以在其對應的位置上放上一個對象形成協調效果。
(未完待續)
- 上一頁:web前端的弱架構導致的代碼污染
- 下一頁:設計案例分析:QQ公益圖標誕生記