網頁制作poluoluo文章簡介:其實,在交互設計實用指南中,“可及”是一個狹義的概念,是放在有效性下面的,具體解釋為“色盲、肢體殘疾等特殊人士可以完成基本操作”。更擴展一下,這個特殊人群應該還包括老人兒童,文盲等對信息使用不擅長的人。
可及,通俗的說是“可以達到”,加上主語和賓語,在“交互設計”這個大的語境下,含義應該是“用戶可以達到自己的操作目標”,這不是和“有效性—用戶的操作是有效的”重復了嗎?其實,在交互設計實用指南中,“可及”是一個狹義的概念,是放在有效性下面的,具體解釋為“色盲、肢體殘疾等特殊人士可以完成基本操作”。更擴展一下,這個特殊人群應該還包括老人兒童,文盲等對信息使用不擅長的人。也就是說,交互設計實用指南所定義的“可及”就是“信息可及”。具體解釋為在產品設計應用過程中,應當考慮到特殊人群的使用狀況,讓這部分用戶享受無障礙設計帶來的便捷,在浏覽,使用網頁時能很順暢的使用該網頁所提供的相關資源。
交互設計主要考慮的幾個特殊人群:
1.色盲
據統計,這個世界上有大約8.65%的男性和0.43%的女性,在識別部分或者全部顏色時有困難。我們通常籠統地稱這種缺陷為色盲(Color Blindness)。其中,輕度的色覺異常稱為色弱。
2.肢體殘疾
而僅僅在我國,殘疾人數就約有8300萬,占總人口的6.34%,其中肢體殘疾者2412萬人,占29.07%。肢體殘疾人士在精神智力方面和正常人是沒有太大分別的,這部分群體由於活動不便,對於以電腦,移動終端為媒介的網絡產品有著更為迫切的使用需求。
3.老人,兒童(5~12歲)
更值得關注的是人口老齡化的趨勢在中國越來越嚴峻,有一個預測的數據顯示,到2050年中國將有4.3億的老齡人。老年人退休了,時間相對充裕,除了從傳統媒體獲得信息外,對於網絡信息獲取的需求也在日益增長。家長們為了開闊子女眼界的需要,也會允許兒童在特定時間上特定的網站來開發智力,學習娛樂。
4.文盲
另外從文化程度的差異來看,在中國文盲的數量仍然占人口總數相當大的比例,現在我們的青壯年文盲占5.8%,這部分人群雖然網絡基礎知識幾乎為零,但是一旦接觸到網絡,他們會有很高的學習欲望和熱情,如何幫助他們盡快的使用網絡,也是Web交互設計師應該關注的一個問題。
5.其他
其他對信息使用不擅長的人
交互設計的方法:
對於如此多的特殊用戶,無論是出於專業精神還是商業利益,Web產品設計師都應該去關注他們,這也是作為一個設計師社會責任所在。那麼,所設計的產品如何能夠滿足對特殊人群的“可及”呢,這就要求設計師在設計一個產品的時候,時刻要提醒自己不能忘記特殊人群,換位思考,站在特殊人群使用的角度上來設計Web產品的整體布局,各個元素的具體形態及操作行為。關於這一部分,交互設計實用指南也給出了一些基本的思路,以下是一些可借鑒的設計方法。
1.使用形狀+色彩的信息提示
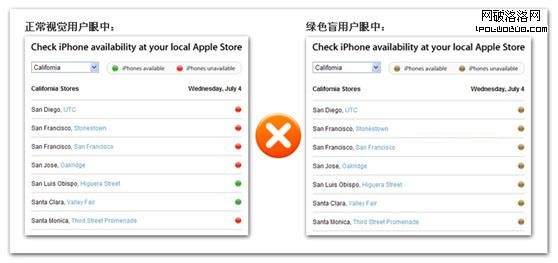
這一點對於色盲這類人群尤為重要,和普通用戶相比,他們的缺陷是在顏色識別方面,也就是說如果設計師在某個地方僅僅使用了色彩作為信息提示,的話,那就有可能帶來問題了,下面的例子:

上圖是蘋果的官方網站曾提供的一個在線工具,幫助用戶來查詢哪些專賣店明天有貨。 蘋果的設計師用綠色填充的圓圈表示有貨,紅色的圓圈表示沒貨,貌似挺清晰的,對於普通人當然沒問題。但是對於綠色色盲用戶來說,就不容易了。
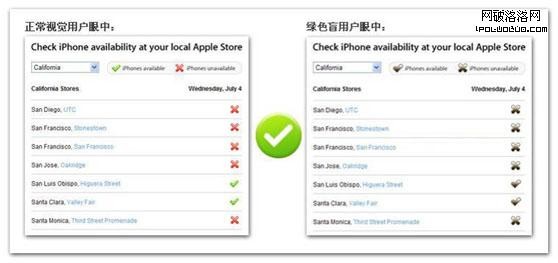
其實,我們只需要優化提示ICON就能解決這個問題,修改如下:

這個例子告訴我們,在使用設計元素時,要盡量使用形狀+色彩的方式來表現信息,或者使用文字的提示。這樣對於正常用戶和對顏色識別有障礙的特殊用戶,都不影響他們的識別。有一個小技巧可以使用,在完成設計時,可以把自己的設計圖做去色處理,然後一項項的去做交互測試,如此可以有效的避免色彩的識別問題。
2.簡化操作方式
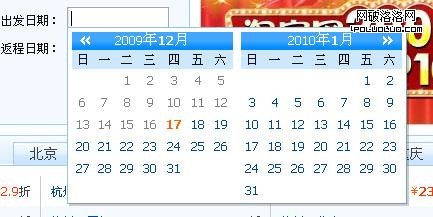
無論是老人還是文盲對於網絡產品的操作都有信心不足的情況,一個簡便的操作方式,令他們快速實現目標,對於增長信心非常有幫助。對於肢體殘疾人士,他們的困難在於使用交互輸入設備,如鼠標和鍵盤比正常人更不容易,也需要簡化操作方式。比如在設計操作時盡可能地采用“選擇”的方式而不是“填寫”(避免給手指殘疾的用戶增加負擔)。比如下面這個輸入日期的設計:

3.容錯和及時幫助
這也是交互設計指南中兩個非常重要的部分,對於特殊人群來說,這兩點顯得更加重要。具體的設計方法可以參考接下來的文章http://ued.taobao.com/blog/category/ixd_guide/ 。
4.使用視覺、聽覺,觸覺等多元化的手法傳達必要的資訊
在產品設計中,對於重要的操作及信息提示可以使用語音提示來配合視覺樣式來提示用戶操作的狀態。比如在一些智能手機產品上,點擊觸摸屏數字鍵盤時,不但被選中的數字鍵的底色會發生變化,而且屏幕還有震動的觸感提示。
5.使用輔助性的工具
以目前的技術,語音識別可以部分解決單純的輸入問題,比如Windows7的語音指令功能,在操作者說出“打開Word”這句話時,電腦就可以自動啟動該軟件,也可以為視力不好的老年使用者逐字逐句地朗讀電腦上顯示的任意文章,但是要靠語音識別完全解決人和電腦間大量的快速的交互行為還要走很長的路。在未來,也許大腦可以直接來操控電腦,這方面已經有了一些研究成果。下圖為谷歌手機中文語音搜索的界面:

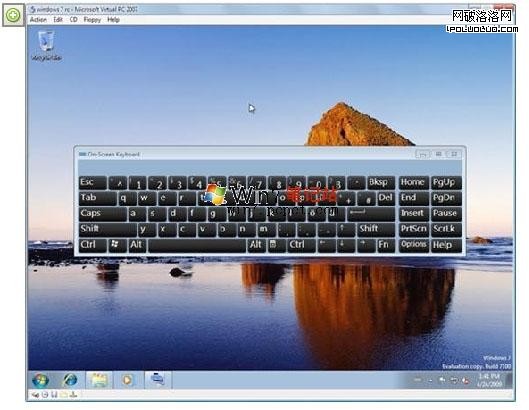
另外可以內置輔助殘疾人的工具,Windows7有一個新的功能,叫做OSK,即屏幕鍵盤。不習慣使用鍵盤的人可以用鼠標來點這個屏幕鍵盤,肢體不是很方便的使用者,可以把屏幕鍵盤上的按鍵放大從而提高准確性;視力不好的老年使用者,可以把按鍵上的字放大,以便閱讀。

6.容易浏覽及合理的信息架構
對於老年人來說,看互聯網會覺得眼花,他們感覺所有的字都太小,不容易浏覽。所以在設計時要考慮到,能切換到可以適合老年人查看的字體和網頁樣式。比如百度推出了老年搜索來滿足這個需求,字體較大且突出老年人常用的功能,如下圖:

小結:
以上拋磚引玉提了幾點為“信息可及”設計時可以考慮的方法,對於特殊人群的無障礙設計需要更深入的挖掘特殊人群的需求,根據他們的生理和心理狀況,有針對性的開展設計工作。
隨著社會文明的提高,交互設計對特殊人群的關注度也越來越高,可及即無障礙設計的理念也越來越得到絕大多數設計師的提倡。在我國,互聯網協會網站於近期正式開通了信息無障礙樣板專欄,專欄介紹了國內外無障礙行業標准的內容和鏈接,其中有一些設計的規范,有興趣的話,可以下載,對於網站的設計有一定的參考價值。
據聯合國經濟和社會事務部發表的研究報告,目前全球100家主要網站中只有3家能夠滿足殘障人士的需要,這方面要走的路還有很長。
- 上一頁:案例分析:SNS如何做推廣活動
- 下一頁:設計理論:體現交互設計師專業度