接著上部繼續講述2010年全球網頁設計的流行風格,主要講述兩種風格樣式,橫向主義與個性化字體風格。
Web 設計是個變幻無常的行業,如今已經成為一個包含了美學體驗,功能豐富的富媒體,事實上,當今的 Web 正處在黃金時代,我們擁有強大的新工具,唾手可得的豐富資源,龐大的設計社區,以及主流浏覽器對 Web 標准的普遍支持。如今的 Web 風潮雲湧,令人目不暇接。本文講述了2010年最新 Web 設計風,這是第二部分。
4.橫向主義
曾幾何時,Web 易用性規則告訴我們,不要讓用戶橫向滾動內容,因為鼠標的滾動按鈕天生是豎向滾動的,然而,新的多點觸控技術的出現正在改變這一現狀。
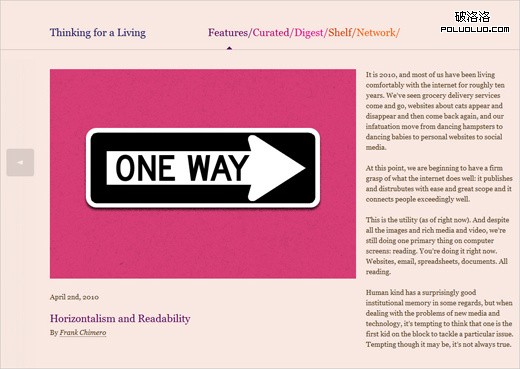
Thinking for a Living : 這不僅是一片討論內容橫向滾動和豎向滾動孰優孰劣的文章,本身還是橫向滾動的一個絕佳示例。

OurType : 一家比利時字體設計公司,內容橫向滾動。

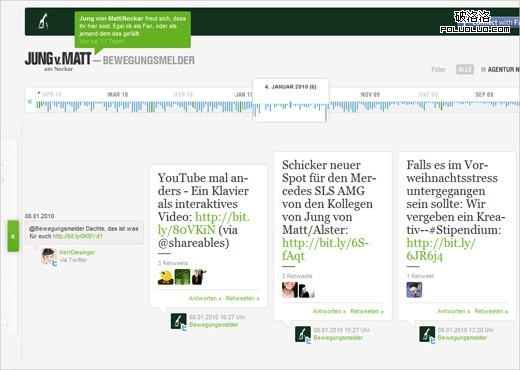
Jung v. Matt : 以橫向時間線導航,雖然沒有橫向滾動條,但鼠標的滾輪式橫向滾動的。

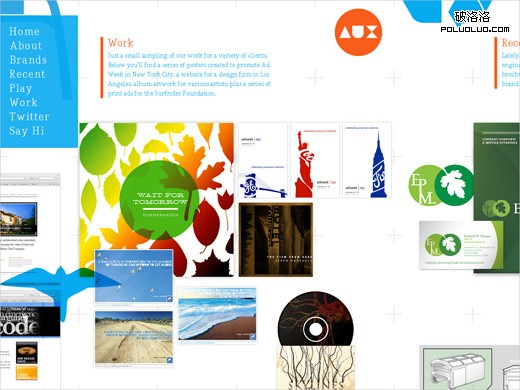
Your Auxillary : 單頁式設計,也是結合橫向和豎向導航的示例。

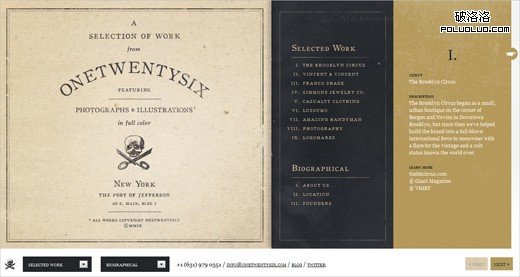
One Twenty Six : 除了左右導航箭頭,還可以從下拉選擇框中直接選擇要訪問的內容,並左右滾動定位到那段內容。

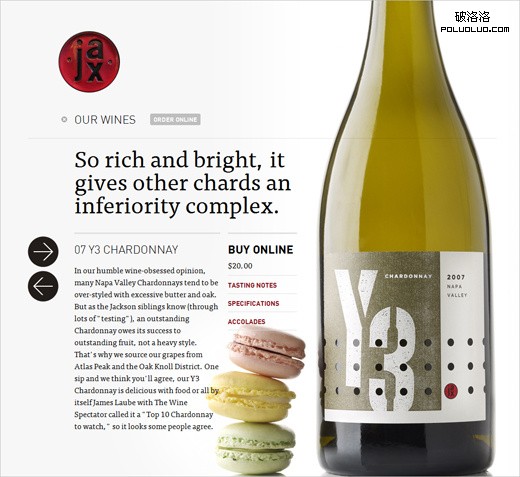
Jax Vineyards : 一個有關葡萄酒的網站,非常有效的左右滾動導航,基於 CSS 和 JavaScript 的設計十分精良。

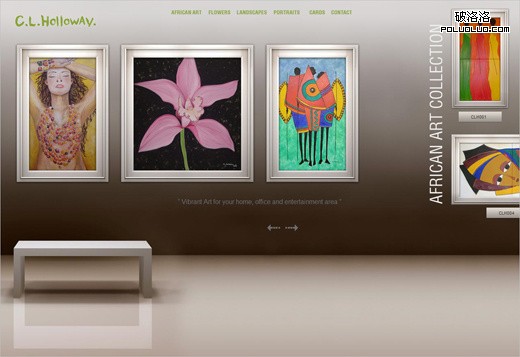
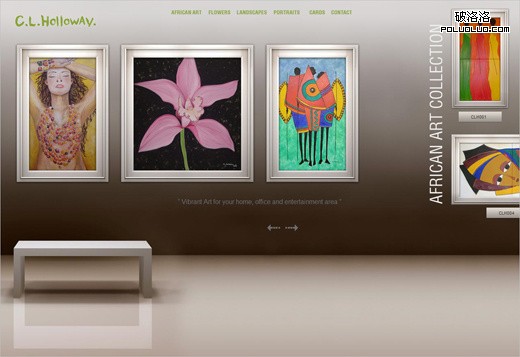
C. L. Holloway : Candice Holloway 的作品展示網站,橫向導航很有畫廊的感覺。

Yamaha Ginza : 基於 Flash 的全向導航。

Edpeixoto : 很獨特的布局

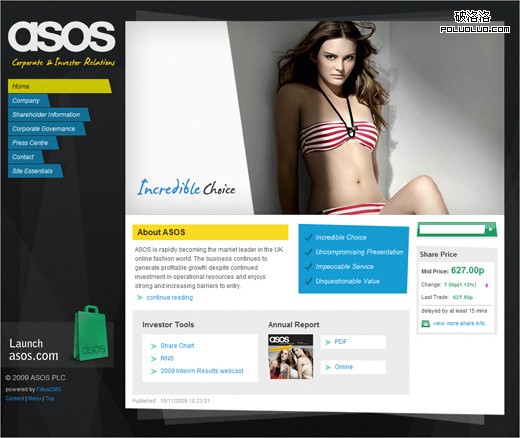
ASOS : 傾斜也是美

5. Rich, Strong Typography
字體在現代 Web 設計中意義深遠,隨著 @font-face 與 TypeKit 等技術的發展,我們已經可以在 Web 中使用個性化字體,在 Web 頁面上實現平面設計般的感覺。
Kilian Muster : Kilian Muster 在設計中大量使用襯線字體,Palatino, Palatino Linotype, Book Antiqua, Constantia, Times, Times New Roman,Serif。(襯線字體一般常用於書籍印刷品,在 Web 上並不多見(請參閱《字體的故事之:襯線體的前世今生》) - 譯者)

extrapolish : 這家波蘭的 Web 設計公司網站的很多文字使用的都是大寫,但設計還是很穩定,干淨。

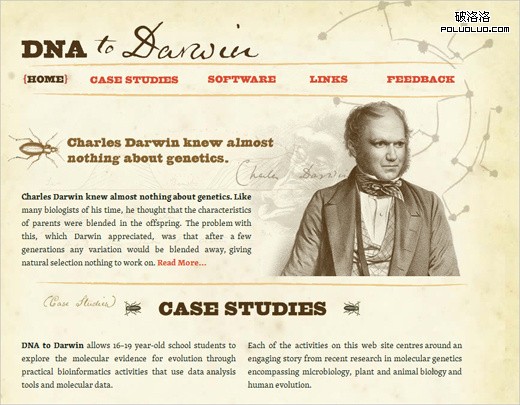
DNA to Darwin : 這個站點的字體也全是襯線字體,skolar-1,skolar-2, Georgia, Times, serif。

COG’AOKE : 粗重,平直的字體構成強烈的第一印象.

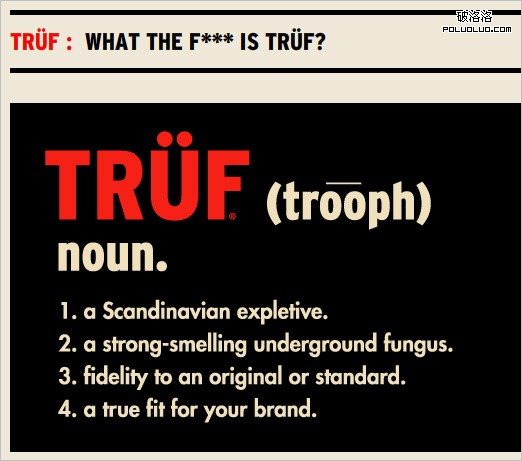
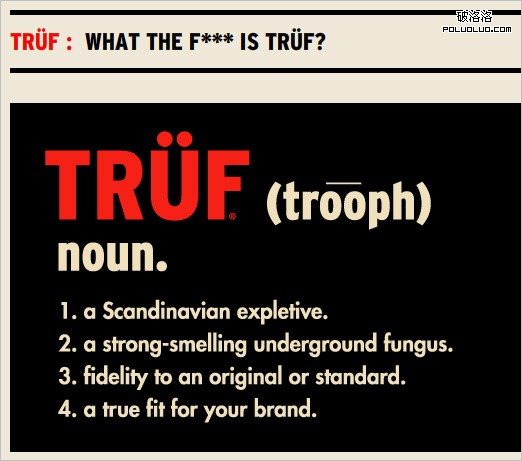
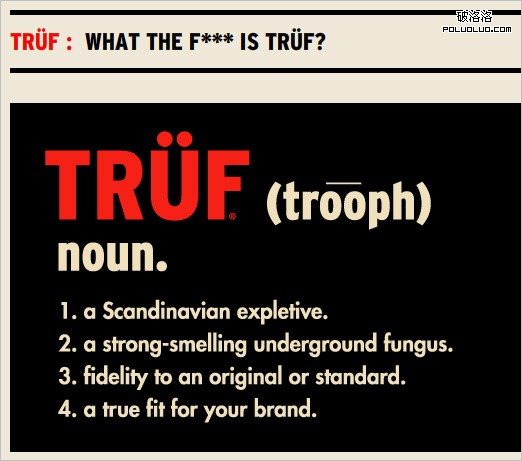
TRÜF : 這家設計公司的網站使用對比強烈的顏色,加粗重的襯線字體。

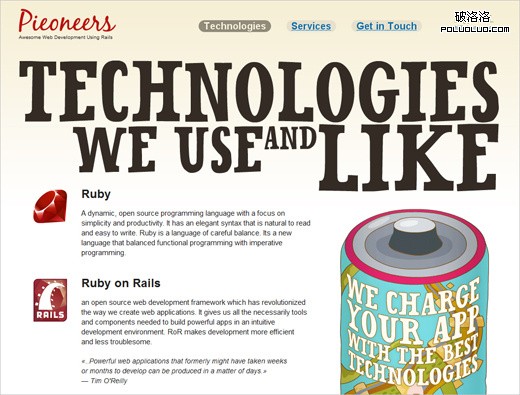
Pioneers : 生動的圖片,加不很嚴肅的字體,看上去更像傳統的小冊子,而不是網站。

Colly : 在細微處見真知,沒有誇張的厚重字體,但那些細致的設計擁有很好的美學體驗。

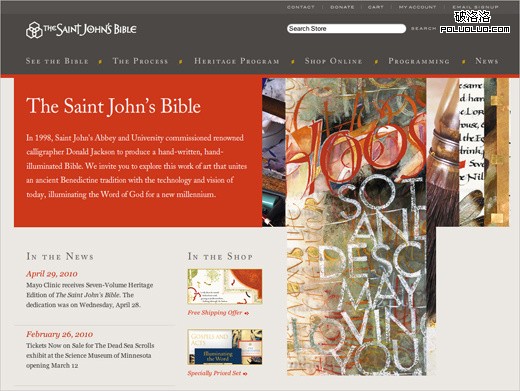
The Saint John’s Bible : 這個站點將襯線字體發揮到極處,字體和站點主題與布局很相配。

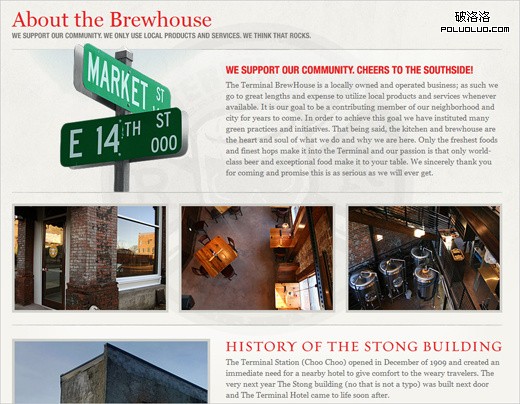
Brewhouse : 字體與視覺設計的很好結合。

Tick Talk : 那些大膽的粗體大寫字

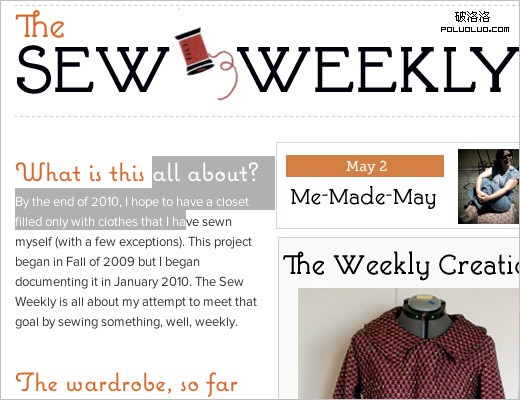
The Sew Weekly : 使用 Typekit 嵌入式字體技術,使用的全是襯線體 skolar-1,skolar-2, Georgia, Times, serif,文字還分欄了,似乎又是一種潮流。

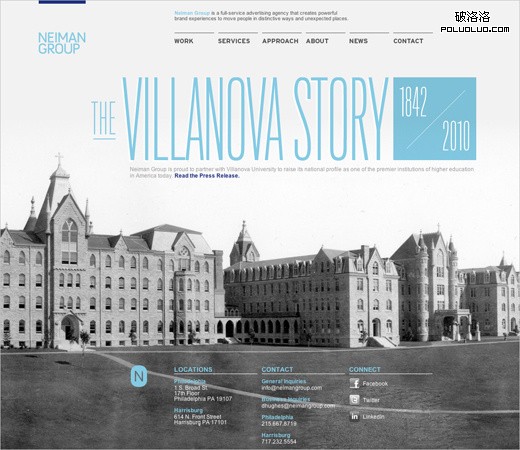
Neiman Group : 將企業色融合到標題,導航文字中,使用的字體很纖細,為頁面制造出某種氣氛。

結語
現代的 Web 設計更優美,更豐富,用戶界面也更友好。我們看到了視覺設計和用戶體驗之間的結合,傳統的平面印刷設計思想被引入 Web 設計,從布局到字體,預示著新的 Web 設計時代的到臨,在這個新時代,設計者有更好的工具和技術實現他們的設計思想。
相關閱讀:2010年全球網頁設計的流行風格(上)