網頁制作poluoluo文章簡介:在本文中,我們將展示很好的例子和網頁設計中使用圖標來支持內容的最佳做法。
在做視覺設計時,如何高效地使用圖標是一門學問:該使用什麼樣的圖標?圖標該放在哪裡?大小如何?圖標的使用是否幫助用戶更好更快的理解內容,亦或是增加了他們的理解負擔甚至產生誤導?今天恰好看到了一篇很好的文章,可以幫助我們了解該如何使用圖標來支持內容,故翻譯如下:
為什麼使用圖標?設計就是傳達信息:如果你的網站不能吸引用戶,這個問題不在於你分享的信息有多重要、有多刺激。在訪問一個網站的最初,大多數用戶首先掃描頁面來尋找視覺上看著有趣的內容,只有某些事物引起了他們的注意力,他們才真正開始閱讀。圖標是一個簡單、有效的方式吸引用戶閱讀你網站上的內容。
圖標起著與分段一樣的心理效果:在視覺上,圖標打破了內容,使之不那麼讓人生卻。通過圖標將內容劃分成幾個容易理解的段落和重點,這樣的頁面很容易閱讀,在視覺上也足夠有趣以維持用戶的注意。因此,不要再浪費時間寫那麼多無人閱讀的內容了,開始使用圖標吧!
在本文中,我們將展示很好的例子和網頁設計中使用圖標來支持內容的最佳做法。
1.如何使用圖標
使用圖標的首要目標應該是幫助用戶更有效地吸收和處理信息。一般的做法是使用大量的空白和那些能增強內容的圖標。圖標通過給予內容更多的實質和有效的傳達,能很好地豐富內容。圖標應該用來吸引用戶注意信息內容,而不是削弱或取代它。
*讓功能清單更有趣
列出服務清單是有效的市場推中實用、必要的一部分,但本質上來說,清單是乏味和無聊的。在您的功能清單中使用圖標將使其更具有吸引力。
280 Slides

* 吸引用戶關注Web應用程序的新功能
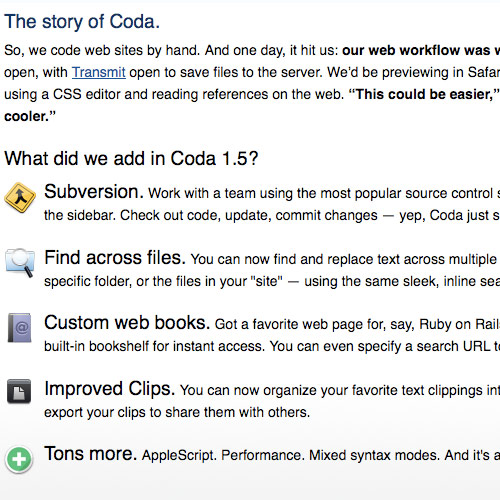
圖標是一個視覺邀請,吸引用戶去試用Web應用程序的最新、最強大的功能。圖標應該捕捉用戶的注意力,並引導他們到新的功能上。一旦抓住了他們的注意力,告訴他們是什麼使得新功能如此偉大。
Coda

網頁制作poluoluo文章簡介:在本文中,我們將展示很好的例子和網頁設計中使用圖標來支持內容的最佳做法。
*羅列不同的應用和產品
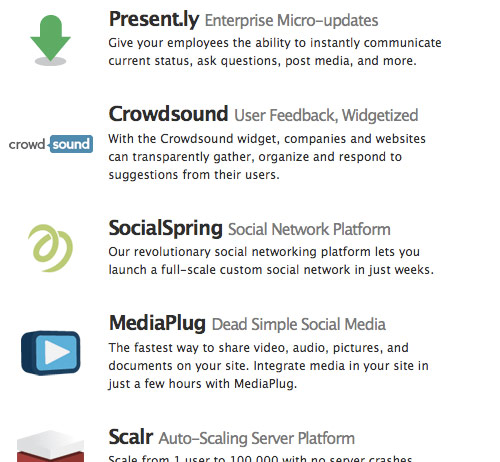
在這種情況下,把圖標想成是logo,記住logo的目標是在產品和特定的圖像建立精神聯系。圖標應該獨特而簡單的:大部分的圖標只有128*128像素的,因此要用最低限度的方法,用少表達更多的信息。
intridea

*列出您的服務並增加可讀性
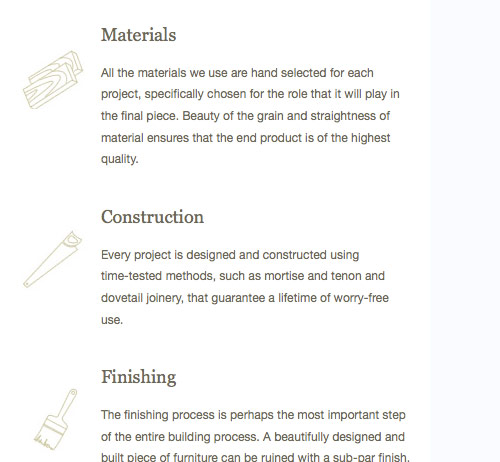
圖標應與內容相關且設計很簡單。考慮您試圖表達的內容是什麼並在此基礎上創建圖標。網站或文章的主題是什麼?使用什麼顏色?是什麼風格?現代?經典?在視覺上,圖標應與網站整體的內容和個性所傳達的思想相統一。
j.Alexander Woodworking

2.目的和放置的位置
圖標的使用讓你的網站顯得友好、吸引人和專業,這些表明了你注重細節,哪怕這個細節很小很小。讓你的圖標發揮創意:標題、工具條、功能清單都是放置圖標的好地方。
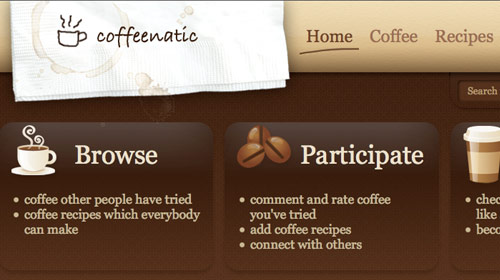
一個很簡單的圖標能增加網站的魅力和個性。
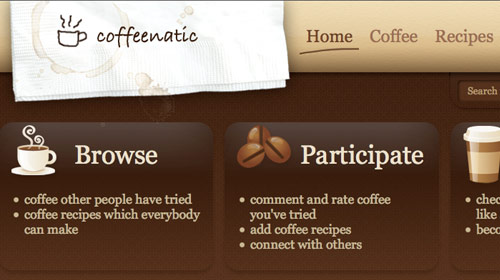
Coffeenatic

網頁制作poluoluo文章簡介:在本文中,我們將展示很好的例子和網頁設計中使用圖標來支持內容的最佳做法。
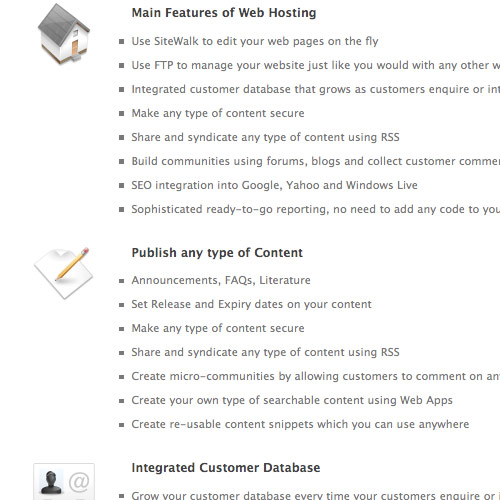
*讓用戶參與到擁有超長內容的網頁中
使用能概括段落大意的圖標,這將更便於讀者理解文章。
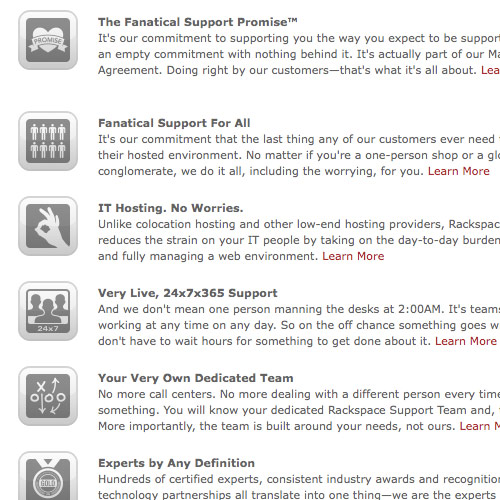
Rackspace

在文章的不同章節間使用圖標,可以提供視覺注意點來劃分這些章節。
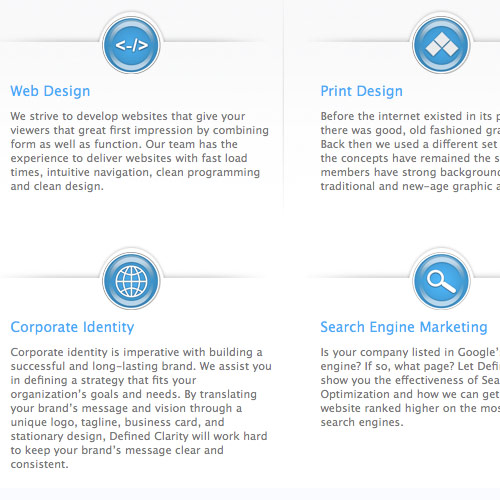
Defined Clarity

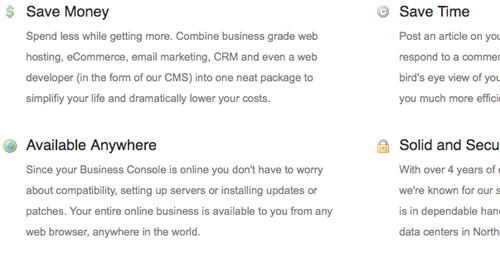
*大小並不重要,即使是小圖標也是有效果的
小圖標提供的視覺趣味與大圖標的相差無異,卻不會讓用戶分心。確保圖標容易辨識並和內容緊密相關。
Morgan Hayes

網頁制作poluoluo文章簡介:在本文中,我們將展示很好的例子和網頁設計中使用圖標來支持內容的最佳做法。
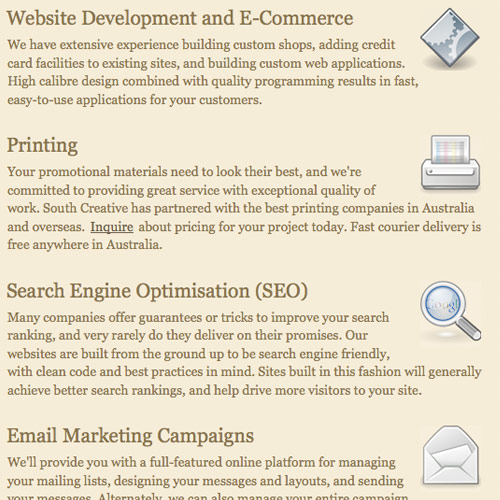
*把圖標放置在段落的右側
圖標的放置不要局限於常規用法,把圖標放在右側比較少見,因此會更有視覺效果。但是請注意,把圖標放置在右側有時候看起來會顯得凌亂。
South Creative

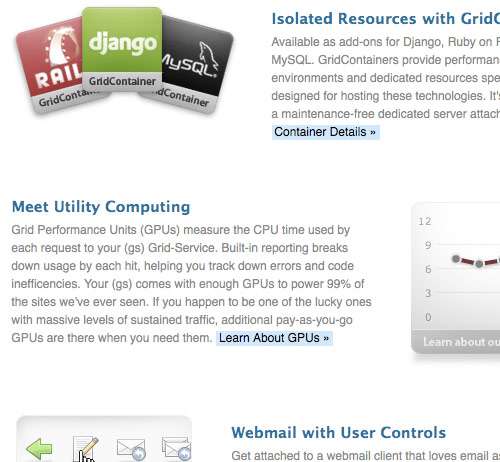
*改變圖標的大小和位置
發揮創意!改變圖標的大小和位置可以讓內容更具活力和趣味。
Media Temple

網頁制作poluoluo文章簡介:在本文中,我們將展示很好的例子和網頁設計中使用圖標來支持內容的最佳做法。
3.選擇你的風格
說到風格,它的目的是讓人有深刻印象。如果你期望設計是獨特的,那麼可以使用新穎的圖標,但圖標的有效性至關重要。請記住,使用圖標是為了增強內容和設計。不要簡單地在iStockPhoto上購買看起來很酷的圖標,而是要考慮你的網站風格。
同時,圖標的匹配性同樣重要。把不相匹配的圖標放在一起,無論他們單個看起來有多酷,都是個明顯的設計錯誤,非常不專業。以下是一些圖標有效地結合於各自網站風格的例子。
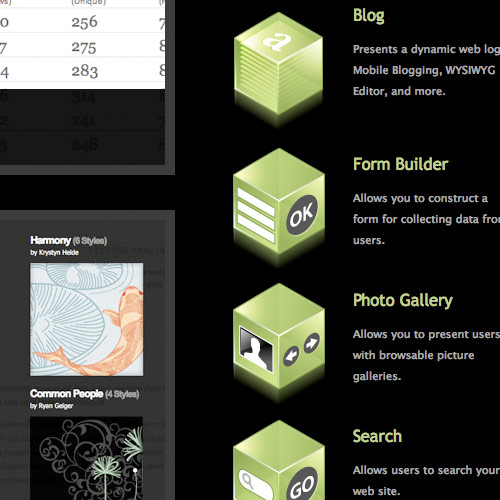
使用淺色和很酷的3D設計的圖標,提升了網站的外觀和感覺。
GoodBarry

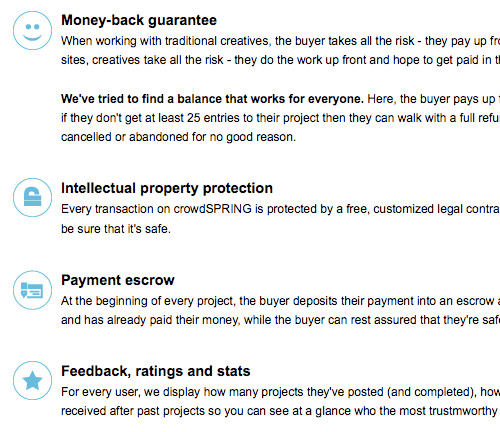
正如下面例子所示的,簡潔是有吸引力和實用的。
CrowdSPRING

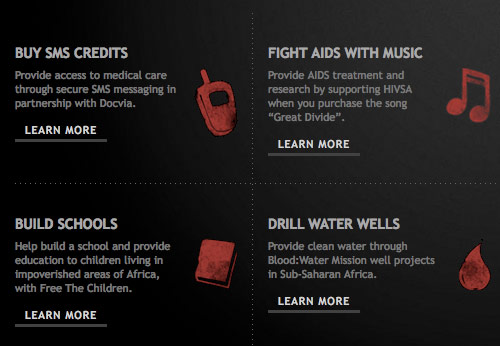
在2D圖標上實用粗糙低劣的風格可以增加很多深度:
Take the walk

網頁制作poluoluo文章簡介:在本文中,我們將展示很好的例子和網頁設計中使用圖標來支持內容的最佳做法。
選擇一個獨特和一致的風格,可以使頁面有活力且專業:
Squarespace

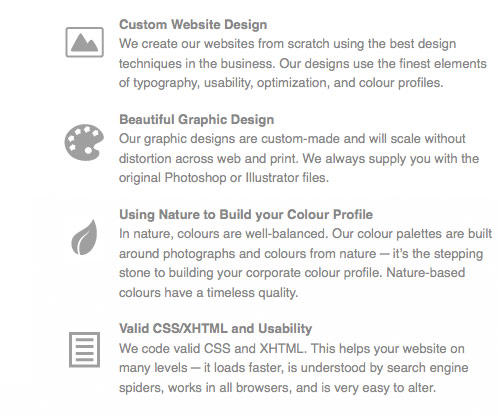
單色的圖標可以幫助突出內容而不會分散注意力:
Studio 7Designs

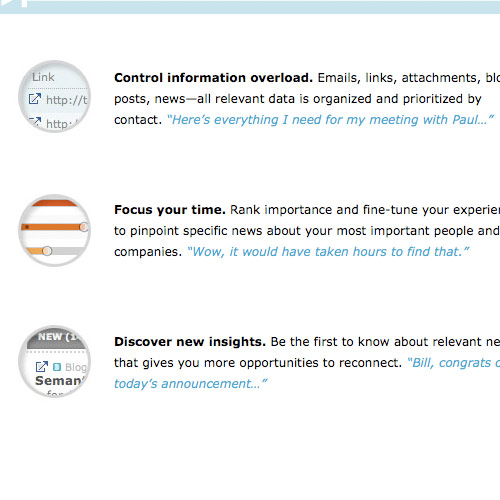
Gist

不要僅僅因為圖標看起來很酷而使用它們,選擇哪些與你的風格和品牌相符合的圖標:
Treemo

除此之外,還有很多很好的例子,限於篇幅,這裡就不一一列舉了。如果大家有興趣,可以查看原文How to use icons to support content in Web design 的第四部分-Additional Examples ^_^