一、背景
今年春節Qzone做的春節活動是讓用戶許三個新年願望(發表空間說說的方式),然後自己去拉好友來“贊”自己發的願望,當每一個願望積累“贊”的次數超過5次的時候就可以點亮龍身體的三分之一,當3個願望都積累到的時候就可以全部點亮一條完整的龍,
![]()
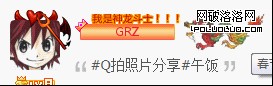
最終在Qzone個人中心的Feeds裡面可以帶上這條龍:

當時我第一眼看見這條龍的設計稿腦中就浮現各種想法:“如果這條龍可以動起來將會是什麼樣子?如果它還會噴火?如果它可以把前面的名字燒紅?如果它可以把黃鑽的條點亮?如果它可以給大伙拜年?……”
於是萌發出做一個彩蛋的念頭……然後就一發不可收拾了……
二、具體步驟
大前提,為了照顧性能問題,采取的“默認顯示龍靜態圖片,當鼠標移上圖片的時候覆蓋一個龍的噴火flash,當鼠標移到其他的龍的圖片再動態修改flash坐標”這樣的方案來實現一個flash讓所有的靜態龍都動起來的效果。
1、最開始要做的就是將這張靜態圖片 ![]()
大卸八塊,在flash裡面做一些拼接、翻轉等動畫讓它動起來

基本上被我拆分成了:頭、嘴巴、爪子、腰、尾巴等幾個部件,然後做了動畫,播放起來就像飛著的龍站了起來:
從 ![]()
變化到 ![]()
2、 默認情況下是在用戶的名字後面跟著一張圖片,給這個圖片綁定了mouseover事件,當鼠標移上這張圖片的時候觸發顯示龍噴火的動作:

3、當鼠標移上這個龍的圖片的時候,觸發了顯示事件,這個時候將龍的flash顯示出來,浮在原來的龍上面,盡量地微調坐標進行對齊覆蓋:

4、為了可以讓flash完全擋住原來的圖片,需要將空間的背景色傳到flash裡面(因為空間的背景色可以因用戶裝扮而變):

5、為了讓體驗更加順暢,達到“鼠標移上龍的時候龍噴火,鼠標離開龍的時候停止”的效果,在龍flash的最頂層放了一個透明的按鈕,加上事件:鼠標移上去的時候龍播放噴火效果,鼠標移除去的時候隱藏所有可見元素,同時flash通知js可以過3秒之後將這個flash從可視范圍內移去:
![]()
*我這裡特別處理了一下,讓透明按鈕的尺寸略小於flash舞台的尺寸,是為了解決在兩個龍直接鼠標快速切換會引發的bug(後面有講到)
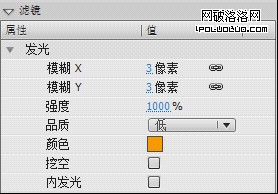
6、為了讓龍噴火的時候可以將名字燒紅(寓意是紅紅火火),需要將名字傳進flash裡面,在flash創建一個textField實例來顯示名字,同時需要有一個跟空間一樣的背景色擋住原來的名字

文字格式為“宋體,14號,右對齊,紅色”

並給textField的加上發橙黃的濾鏡,達到類似被火燒紅的效果,最後控制整個文字mov的動態顯隱使到被火慢慢燒紅:
![]()
![]()
![]()
7、黃鑽lv8的用戶名稱是一張金黃色的圖片,當然要把它也一起燒紅:

由於在顯示flash的時候這張圖片就已經下載完畢了,所以我可以再一次將它加載進flash裡面,然後做一些紅色調的調整:

![]()
加了濾鏡就變成 ![]()
實際效果如下:


然後再動態控制顯隱它漸顯出來,疊加了原來的圖片,看起來就像是被火慢慢地燒紅。
8、感覺如果可以加一些拜年的文字會不會更喜慶一些?而且剛好lv8黃鑽條上面有位置,所以我在上面加了一個textField,用來隨機顯示一些拜年語句和跟龍有關的文字:

當然,為了強調我要表達的寓意,進空間第一次mouseover到lv8用戶的龍上面都會出現“龍年吉祥,紅紅火火”這一行字,之後的就隨機了。

大概有二十幾種不同的文字吧。
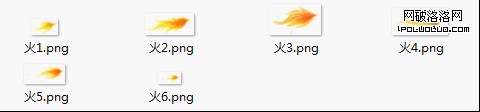
9、火焰是找了龍的設計師xiaoerhu同學打黑工特地額外給我畫了幾幀圖片來做成逐幀動畫:

套上去就有噴火的效果了:
![]()
10、對齊問題比較麻煩,因為龍flash是浮在原來的靜態圖片上面的,所以對不同浏覽器要做絕對定位的微調,ie6/ie7/ie8/ie9/safari/firefox/chrome都單獨處理了一遍……(苦逼的前端開發)而且對ie6還要在flash裡面對文字和龍的圖片之間的位置做特殊調整,特別惡心。
11、名字的背景需要跟進名字的的長度動態調整,這裡我采取的方式是當鼠標以上靜態圖片的時候動態計算這個靜態圖片距離左邊頭像的距離來判斷這個寬度應該是多少,然後傳給flash去動態調整背景寬度:


12、由於龍的flash是漂浮在原來的圖片上面的,如果發生任何會讓原來這條feeds位置發生變化的事情都會導致出現兩條龍的窘境,所以在本次做彩蛋的時候我也地毯式地把能想到的會導致feeds位置發生變化的地方加了一個“IC_FEEDS_POSITION_CHANGE”自定義事件,然後在JS裡面監聽這個事件,當觸發這個事件的時候重新調整一下龍flash的位置,避免出現這個bug。
13、當兩條龍之間距離很近的時候,鼠標可以快速在它們之間切換,這個時候我發現需要將觸發顯隱的按鈕調整得略小於flash舞台的大小,才能保證每次mouseout都會觸發,不然會導致第一條龍顯示在第二個位置的bug:

所以才特意將這個觸發顯隱的按鈕調小一些。 ![]()
14、這條龍從誕生到2月2號噴火的次數從統計數據顯示日均已經達到千萬級。
三、總結
這裡引用facebook招股書裡面提到的一點核心價值觀—“敢於冒險”:
敢於冒險
開發優秀產品意味著承擔風險。這可能會很令人擔憂,使大多數公司不敢采取勇敢的措施。然而,在一個變化如此快速的世界裡,如果不敢承擔風險,你就注定會失敗。我們還有另外一種觀點:“最危險的事情就是不敢冒險。”我們鼓勵所有人勇敢決策,即便這意味著錯誤。
因為本次做這個彩蛋也是屬於一種新的嘗試,從一張靜態圖片引發出靈感再到後面的一步步實施和調試會發現需要解決的細節問題其實很多,一個看似很小的東西要把它做好也是需要付出很多的心思和精力,不過整個過程讓人也很享受,由於很享受很陶醉,整個過程中我自測的效率也很高,基本上開發過程中就覆蓋了98%以上可能遇到的bug,包括2個龍之間快速切換的極限測試等等。
最後引用產品同學的話:

“興趣是最好的工作動力”,也希望大家可以把興趣和產品融合,創作出更多有意思的東西。
如果有同學還沒體驗過這條龍的,請趕著這條龍下線前來我們Qzone裡面看一下吧~