用戶體驗設計實例分析:豆瓣新首頁UI
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:用戶體驗設計實例分析:豆瓣新首頁UI.
近日,豆瓣娘開始換裝,萌不萌,蘿卜白菜各有所愛。只是,在下覺得很不萌。
那麼,不懂設計的在下,僅僅純粹出於對美的追求,想跟大家一起分享一下豆瓣娘的新首頁設計是多麼的混搭,多麼的波西米亞布爾喬亞阿爾及利亞。
嗯,首先吐槽的是配色:
我說豆瓣娘啊,雖然豆瓣這種植物是粉綠粉綠的,
你也不必對綠色糾結到如此地步吧,
一個頁面上用了這麼多種綠,
讓我不得不懷疑你跟綠×娘是不是有神馬JQ!
其次是字體,只有一句話:
就像一首詩,我看你很近,你看我很遠,遠小近大,近大遠小……
再次是按鈕,包括下拉菜單樣式:
按鈕五花八門,廣播那裡“我說”和“推薦網址”分別用按鈕和鏈接表示的區分意義不明,倆樣式的差別又很突兀!
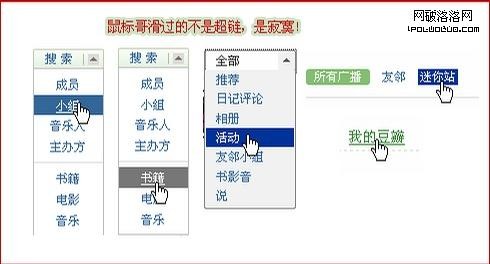
最後是五花八門的超鏈接樣式:
鼠標hover時的樣式,反色有的是藍色,有的是灰色,有的沒反色,有的有下劃線,有的沒下劃線……好吧,就算一、二級導航與body裡的hover樣式可以不一樣,body其他地方的樣式總可以統一一下吧,這些差異就是意義不明,就是冗余。
最後是吐槽匯總:
(>>點我看清晰大圖<<)
其實還有很多可以噴的地方(比如UE方面,本文只說了UI),只是已經過了第一眼見到她時的那種驚天動地的感受,視覺上已經開始慢慢妥協和習慣,突然不知道還能從什麼地方噴。
在下不是專業的,只是覺得小明同學的一個詞很貼切:有些設計真的讓人很“緊張”。
小編推薦
熱門推薦