網頁設計師參考:使用白色襯托的網頁設計
編輯:關於網頁技巧
白色有各種變色。白色包括古董白、乳白色、亞麻白、米白色、紙色、雪白、珍珠白以及象牙白,它們會比純白色顯得更溫和或不那麼僵硬。很多白色可以和淺藍色搭配成一個冬天風格的色盤,或者和黃色或粉色搭配出一種夏天的味道。
少量的白色可以非常棒的點亮一個設計,也可以讓暗色的紅色、綠色、藍色 和 紫色 看起來更醒目。如果你是美國人、法國人、英國人、瑞典人(以及其它的一些國家),紅色、白色和藍色可以創建一種有愛國意義的色盤。黑色和白色是最有對比度的組合,你可以用它傳達一種嚴肅或者喜劇性的感覺。
使用白色並不是意味著一定是“極簡的”。極簡主義並不依賴於任何特定的顏色。同樣,“空白”也並不一定非要是在元素周圍使用白色。你——設計師必須做出選擇。
那麼讓我們看看一些使用白色的優秀網站。毫不意外,這些網站中的很多都是用帶有白色背景的照片或圖片,以給網站添加一種比較“潮”的元素。
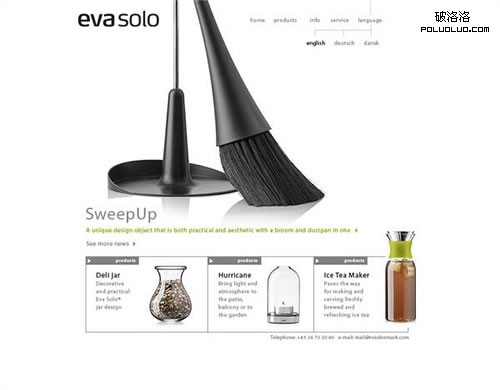
Eva Solo

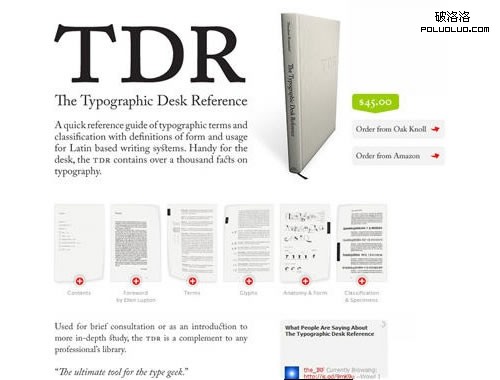
The Typographic Desk Reference

Olive & Myrtle

National Television

Alex Trochet

Jo Santana

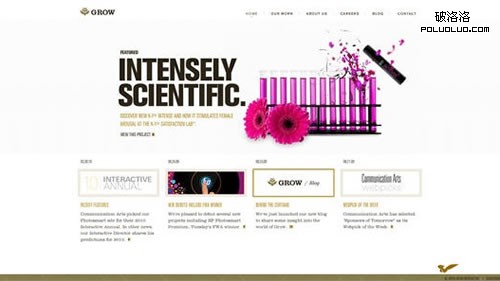
This Is Grow

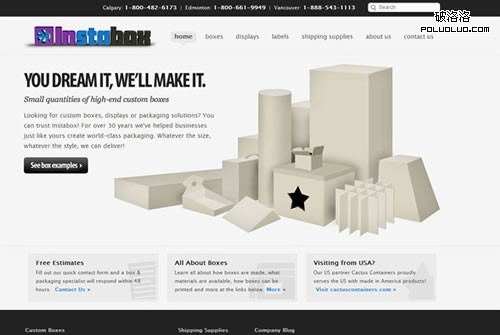
Instabox

Surfstation

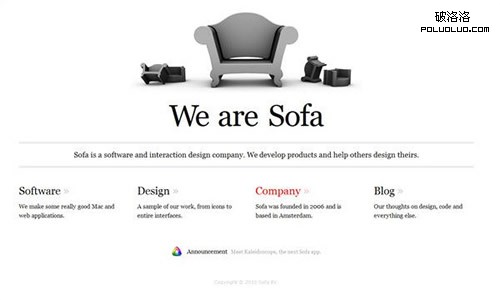
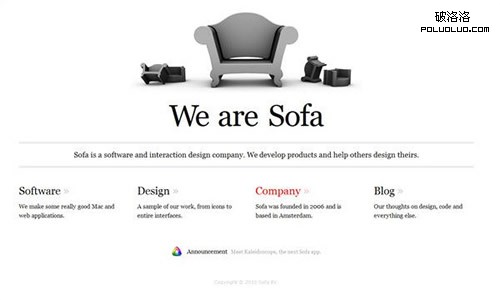
Made By Sofa

小編推薦
熱門推薦