學習產品設計初期肯定會遇到兩個問題:第一,如何考慮更全面;第二,如何繪制交互流程圖。開始產品設計前先要考慮所有可能性,如何才能以線性流程圖的方法組織所需的設計元素。小鄭老師的《交互設計表格》中已經介紹了非常實用的表格窮舉法,適合初學者使用。
流程圖是產品經理和交互設計都必須掌握的技能,一張流程圖可以省去需求文檔和交互設計文檔的很多文字描述,讓技術人員一目了然地明白設計意圖,便於組織程序的邏輯順序。
繪制流程圖准從簡單的原則,流程圖是設計師的產出物,體現設計意圖,主要給技術人員和測試人員浏覽,至於自己是如何思考不應體現在流程圖中。別人也要早點回家被老婆,沒有時間關心你如何的細心的考慮,也不關心用戶會如何思考和操作的,請直接給他們展示設計的結果。
復雜和糾結留給自己,簡單留給別人。對用戶是這樣,對工作同伴也是如此。

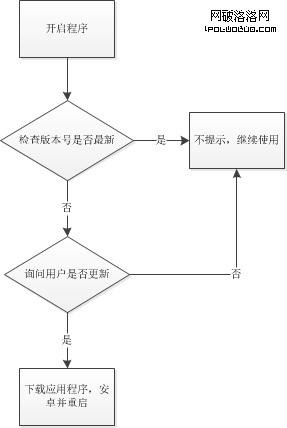
圖例1:手機程序開機檢查更新的流程圖
流程圖包括以下圖形:
- 矩形表示交互環節
- 菱形表示問題判斷
- 箭頭表示工作流方向
也有用圓角矩形表示“開始”和“結束”,個人一般不要該圖形,因為從上而下的線性流程圖。最頂部的圖形或者箭頭開始的部分是流程圖的“開始”,如圖例中,開啟程序觸發了事件,程序開始檢查更新;最底部的圖形或者箭頭終止的部分是流程圖的“結束”,如重啟程序和不再提示表示本次事件結束,無須以圖形區分表示“開始”和“結束”。
流程圖容易和操作步驟混淆,比如《交互設計表格》中的登錄框操作步驟是:
- 點擊登錄,彈出登錄框
- 點擊用戶名輸入框,輸入用戶名
- 點擊密碼輸入框,輸入密碼
- 點擊登錄
操作步驟是用戶正常情況下完成某項操作所需的操作,而交互流程圖(嚴格意義上叫程序流程圖)表達是執行邏輯的路徑,通俗地將是當用戶點擊某個按鈕之後,程序執行命令的順序。更復雜的系統流程圖可用於產品架構。
當用戶點擊的登錄框之後,文字描述程序執行的順序:
- 檢查用戶名是否為空。如為空,提醒用戶“請您輸入用戶名”。如果用戶名設置要輸入手機號碼,還要檢查手機號碼是否是否以13/15/18開頭的11位數字。
- 檢查密碼是否為空。如為空,提醒用戶“請您輸入密碼”。
- 檢查用戶名是否是已用賬戶。程序提交數據與服務器數據進行比對。如果不是,提醒用戶“用戶名不正確”。疑問:用戶名有誤和不存在是如何判斷的?
- 檢查密碼是否與賬戶匹配。如錯誤,提醒用戶“密碼輸入不正確”。
現多數登錄框將4和3合並,只提醒“用戶名或密碼不正確”,可能是告知用戶過於准確的信息之後會增加盜號風險。

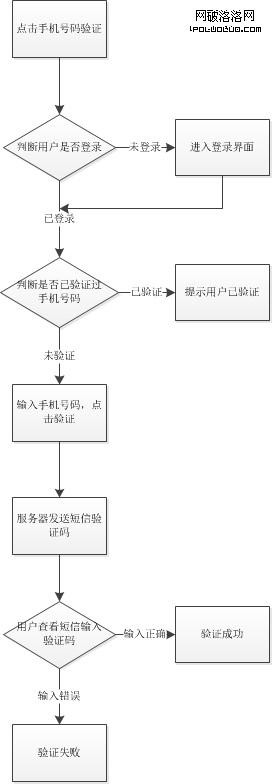
圖例2,wap站驗證用戶手機號碼