在上面一節我們講到的是垂直的導航.但是大多網站用的還是橫向的導航,那麼就來跟我學下橫向導航是如何實現的.
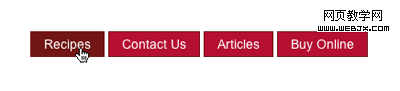
要怎麼實現下面的效果.只要在列表項之間避免換行就行了,所以要把<li>轉換為內聯.

Html和CSS代碼如下:
=============================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">
<Html XMLns="http://www.w3.org/1999/xHtml" lang="en-US">
<head>
<title>Lists as navigation</title>
<meta http-equiv="content-type"
content="text/Html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="listnav_horiz.CSS" />
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
</body>
</Html>
body {
padding: 1em;
}
#navigation {
font-size: 90%;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
#navigation li {
display: inline;
}
#navigation a:link, #navigation a:visited {
padding: 0.4em 1em 0.4em 1em;
color: #FFFFFF;
background-color: #B51032;
text-decoration: none;
border: 1px solid #711515;
}
#navigation a:hover {
color: #FFFFFF;
background-color: #711515;
}
=============================
分析:
創建一個div容器,然後在裡面添加一個列表:
================================
<div id="navigation">
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
==============================
在#navigation 容器裡添加一些基本的信息,如字體的大小.在CSS布局中這個容器還可能會添加一些額外的信息,如:確定這個導航在頁面上的位置.
===============================
#navigation {
font-size: 90%;
}
=================================
接下來在<ul>對象,我們把默認的圓點清除和清除默認的縮進.

============================
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
============================
現在是橫向導航最重要的一部分,因為沒有了這一步那就不叫橫向了,^_^.設置<li>為內聯元素,這樣就避免了換行.
=========================
#navigation li {
display: inline;
}
==========================
最後再給導航增加些效果:
==========================
#navigation a:link, #navigation a:visited {
padding: 0.4em 1em 0.4em 1em;
color: #FFFFFF;
background-color: #B51032;
text-decoration: none;
border: 1px solid #711515;
}
#navigation a:hover {
color: #FFFFFF;
background-color: #711515;
}
=========================
PS:如果你想讓文本與邊框的距離大一點,那麼你就要設置left padding和right padding.如果你想讓項與項之間的距離變大,那麼你也要設置left margin 和right margin.
- 上一頁:CSS實例教程:制作網頁2級導航
- 下一頁:CSS實例教程:制作網頁列表菜單