
長文的排版與設計是我們一直以來的困惑。我們在設計這個網站新版本的時候也遇到這樣的問題。我們把討論時的問題提出來,論點由三位作者提出,也希望大家能夠參考和討論。以下的討論是我們最近一些想法的匯總,可能漏掉了一些重點或有失偏頗,還請大家指正。
我們說的是長文
具有相當篇幅、以純文字為主的內容之宏觀排版和交互設計是我們討論的重心,短文和多媒體交互則不在討論范圍。凡字體、字距、行距等排印細節,我們也基本不去涉及。
長文閱讀的問題
人缺乏耐性,冗長的文章如果沒有經過任何排版處理,會讓讀者瞬間失去閱讀的興趣,若非讀不可則不啻苦行。所以通過改進長文的結構和排版來提高閱讀性乃至“誘讀性”,是一件十分必要的事情。要吸引讀者閱讀完長文,必須符合讀者的閱讀心理:
- 應避免內容的長度令讀者感覺到壓力
- 要讓讀者對閱讀的進展和目標有明確的了解
- 要給讀者不斷提供暫停的機會和閱讀成就的滿足感
- 要使多次閱讀和檢索變得容易
人的耐心缺乏在數字閱讀時尤其顯著,數字閱讀的環境紛繁,分心點很多,要讓讀者讀完文章更是艱難(見老貓的文章)。這也是 Kindle 這樣的設備和 Readability 這樣的插件受歡迎的原因之一。
電子環境下給長文排版,我們目前有如下選擇:
- 縱向滾動式。如大部分網頁,單欄文字,縱向滾動條,偶爾分頁。
- 橫向滾動式。如近期在 iPad 上許多傳統媒體推出的應用。一般有多欄文字,橫向滑動分頁。
- 電子書式。如 iBooks,GoodReader 等應用。單欄或多欄文字,以分頁作為基本結構,甚至專門做出分頁特效。
支離長文
把長文從語義結構上支離成短文,是最為基本的分離,也能夠達到吸引讀者閱讀的目的。首先,分離使得長文看起來由若干短文構成,不再可怕;第二,分離出的短文明確了閱讀進度和目標;第三,每結束一段短文,讀者都有機會進行休息並獲得滿足感;第四,短文的標題、段落等排版形式在某種程度上是長文的”錨點“,使得多次閱讀更加容易。結構和語義的支離最常見的辦法就是分段、分章節和分篇。這些很大程度是作者和編輯的工作,設計師所能夠掌控的部分更多在於如何將這些被支離的短文進一步按照物理條件的限制進行再分解。對於傳統印刷,物理的限制就是紙張的大小。而對於網絡排版,物理限制則是閱讀設備的尺寸、解析度、更新速度、色彩數量、乃至存儲能力等等。

分頁
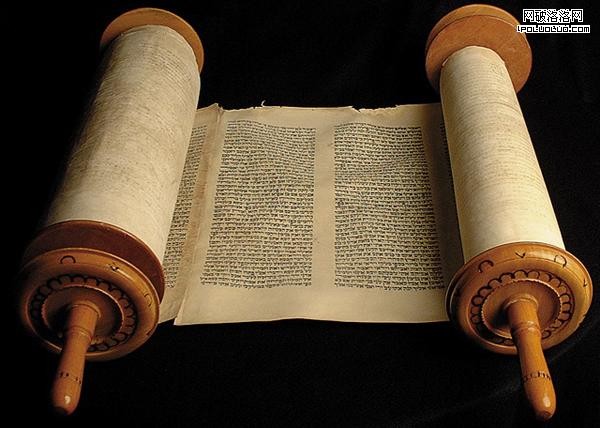
對於單欄的書籍而言,分頁本身就是一種文字支離。在人類歷史的很長一段時期裡,無論中西,文字都寫在卷軸(scroll)上,只是卷動的方向不一樣。閱讀這樣的長卷在現代人看來是無法承受的。分頁的出現真正解救了人們對於長文的閱讀,也是自廉價紙張問世以來牢固統治現代人的閱讀核心習慣。分頁本身提供了最好的進度指示,這一點從頁數和頁面累計厚度都可以得出。另一方面,卷軸的一氣呵成令讀者無法消化,分頁帶來的暫停和書簽讓多次閱讀成為了可能。
單欄還是多欄:中文和西文
西文設計師們在排版上支離長文最有用的發明莫過於多欄設計。多欄設計神奇地將一篇長文分成若干個欄,每欄設計7-10個單詞,這使得讀者能夠輕易地閱讀較長的文字,甚至幫助讀者在閱讀前就能夠通過橫向掃視,捕獲有趣的片段,從中間閱讀。多欄設計另一個好處是它能最大程度的節省空間,固定空間內多欄設計的容納量要大於單欄設計。這兩個特點,閱讀習慣和成本,使得多欄設計成為雜志和報紙的最愛。
然而多欄設計仍然不適用於過長的文章。多欄設計本身將長文過度支離,不適用於小說等結構緊密的題材(見我們前文)。大報、文學刊物上幾千字的文章已經大概是多欄設計的極限。另外,多欄設計到了近代也被大量應用在中文語境,中文雜志和報紙也深深熱愛這一個設計。但它是否真正適合我們的閱讀習慣,還有待考量,盡管我們的閱讀習慣很可能已經被它改變。
此外值得一提的是,中文古籍大量使用的”雙行夾注“手段,在一行正文間小字排列兩行注釋文字,也是一種在版式上按照語義進行內容分割的手法。
進度記錄:我們為什麼喜歡讀印刷書籍
數字閱讀的載體已經存在一陣子了。巨大的單色陰極射線管屏幕標志著電子閱讀的石器時代,讀者幾乎只有科研人員。而今天,液晶屏幕和電子墨水已經將在不是紙張的媒介上閱讀這一體驗帶給了普通大眾。不過,在這樣的載體上,最能吸引讀者的仍然是雜志和報紙等以短篇文字為主的內容。長篇書籍的閱讀仍然難以在正當途徑被廣泛接受。撇開對書籍本身的依戀,如封面、質感、氣味、重量等,我們為什麼喜歡讀印刷書籍?印刷書籍最重要的一點,也是數字閱讀始終無法達到的,是進度記錄。這裡的進度記錄並非簡單的書簽功能。印刷書籍通過頁面、段落、章節、頁數和書簽,構成了千年來人們習慣的閱讀進度記錄。讀者可以通過書籍厚度就知道進度,通過掃視頁面就知道之前閱讀的部分,每次翻看書籍,進度記錄都固定沒有變化。這些記錄在心理上提高了讀者的安全感、成就感和方便度,這種從童年延續下來的閱讀習慣使得讀者們對於什麼是“適當地閱讀”有了既有的標准。

我們再來看看主要的數字閱讀方式在進度記錄的表現:
- 縱向滾動式。幾乎不存在進度記錄,由於窗口可以隨意變化,滾動條長度和位置也隨之變化,讀者完全無法對自己的進度有確實的感覺。繼而無法獲得進度的滿足感,也無法方便地多次閱讀。
- 橫向滾動式。與縱向滾動式一樣,讀者無法獲得准確的進度感。但多欄設計本身提供了另一種進度指示,在這一點上優於縱向滾動式。
- 電子書式。進度記錄表現相對最好,有翻頁,通常有書簽功能,即使多數不好用。有的電子書提供虛擬的厚度提示。
數字長文:扔掉滾動,繼承分頁?
電子閱讀載體上給長文排版的設計目標於是變得顯而易見:加強進度記錄。

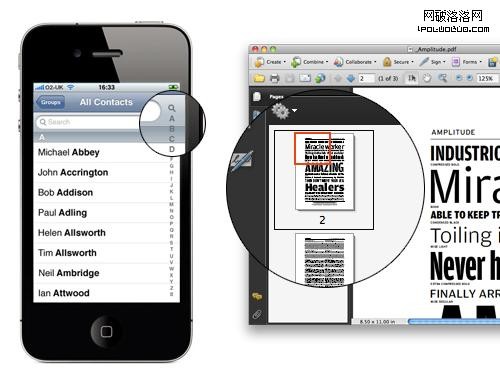
滾動本身就是一個有趣的問題。滾動的現實依據(scroll)來源於卷軸(scrolls),一個我們早已拋棄的閱讀方式,但卻成為數字時代關鍵的交互動作之一。然而滾動對於長文是痛苦的。無論是手機、iPad 還是網頁,滾動的隨意性使閱讀變得不穩定,讀者要小心翼翼的滾動到合適的位置,滾動完畢也丟掉了之前閱讀文字的位置感,多次閱讀更是要大肆滾動尋找以前的位置。iPhone 的電話本在右邊加入一列字母索引,就是為了補償大量信息情況下滾動的低效。盡管許多改善的滾動條設計的確存在,比如 Acrobat Reader 的進度展示,但要改善長文閱讀,從根本上擯棄滾動,似乎是一條更值得嘗試的路。
有人說數字時代的“翻頁”是一個明顯過時的模擬(page turning metaphor)。這一點在很多網頁上尤其說明問題——讀者要被迫點擊一個微小的頁碼鏈接來翻頁,十分惱人。在電子書時代,盡管翻頁的有效區域不再難尋找,但偶爾三維式的虛擬翻頁動畫還是顯得滑稽和臃冗。即便如此,分頁本身的種種好處並沒有就此失去。那麼分頁本身(即下一大段固定內容在一個交互動作後出現)在我們找到更好的方法之前,也許還應該存活一段時間。

電子書的厚度顯示,盡管看起來也是一個沒有必要的過時繼承,但仍然給以讀者習慣的進度顯示方法。在沒有更好的設計出現之前(“當前頁碼/總頁碼”?),厚度顯示仍然能夠輔助很多讀者的閱讀。
另外,根據數字閱讀的習慣,長文設計更加要注意保護讀者的注意力,廣告、欄目信息、相關文章、評論等內容如果非必要,都應盡量避免影響閱讀。盡管這與現在提倡的數字閱讀社會化相抵觸。
網頁怎麼辦
我們前面提到的一些改善措施,比如改善方式後的分頁、厚度展示,都適用於電子書。加上電子書本身的結構類似書籍,使得電子書成為長文閱讀的一個默認優選。
那麼網頁怎麼辦?仍然有大量的長文內容,包括大量有價值的媒體內容,都仍然基於網頁。然而網頁基於滾動條,基於變化,基於平衡存在的大量信息,這些都與閱讀長文的習慣格格不入。面臨越來越適合長文閱讀的電子書和手持設備的到來,網頁的位置越來越尴尬。到底是不是長文與網頁根本不合,長文需要拋棄網頁,只擁抱篇幅較短的信息;還是網頁需要有更革命性的設計,來趕上電子書對長文的交互特性?大家怎麼看?
原文:http://www.typeisbeautiful.com/2011/01/3094