網頁制作poluoluo文章簡介:當視覺設計師遇上產品經理、開發工程.
我是一個初入互聯網的視覺設計師,和以往做設計感受最大的不同就是:一個設計的最終定稿會受到多方面的挑戰,有來自產品經理的,來自開發的,來自測試的…等等。那如何在其他團隊成員的面前不卑不亢,游刃有余地應對呢?下面這篇文章給了我很大的啟發,特別分享給大家。產品經理、開發工程師和市場策劃專員等產品利益關系人認為——視覺設計師在整個團隊中沒有突出的地位。難道這個論斷是正確的嗎?我們還能用哪些實例來向這些利益關系人證明視覺視覺設計的重要性呢?
盡管,視覺設計師在他的職業生涯中或者是在某個產品開發進程中會面臨不同的阻礙,以下3點是會被經常提及的:
● 視覺設計就是怎樣把東西做得更漂亮
● 做流行的東西就可以提高視覺設計的品質
● 我們從單個元素出發來評價視覺設計的效果
視覺設計就是怎樣把東西做得更漂亮
盡管現在只有很少的一部分人依舊堅持著這個觀點,但認為視覺設計只是蛋糕上的奶油這個觀念已存在很久。這就好比把最後一步的視覺設計比喻成產品包裝上的一個吸引人注意的蝴蝶結。
這個觀點也許源於工業時代。在當時,工業產品才開始出現不同以往的外觀設計,而且像雷蒙·羅維(Raymond Loeway,1889-1988,法國)這樣的現代工業設計師開始大張旗鼓地宣揚自己的產品美學。
顯而易見的,視覺設計確實可以改善產品的表征,但是它可以傳遞給用戶的信息其實更多。通過對不同元素的排列布局,視覺設計師也在向用戶傳遞著產品的核心價值:
● 這是什麼?
● 我怎麼使用?
● 為什麼我只使用它?
上述3個問題在交互式產品的設計上尤其顯得至關重要。下面我們通過一個實例來說明。
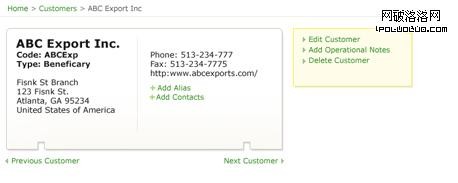
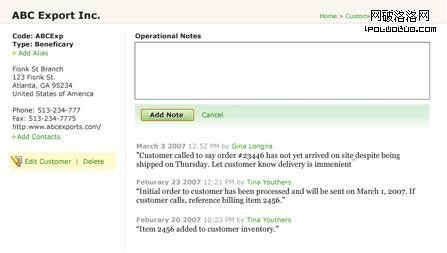
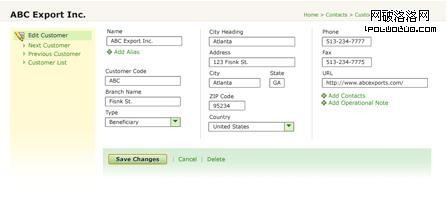
圖1到圖3呈現的是同一個網站的不同視覺排列,基於相同的視覺元素——字體、顏色、漸變和圖片。不同的布局直接影響著主要功能點的不同。

圖1
上圖中,我們可以清晰地看出頁面的主要功能是查看客戶聯系信息。然後則是用戶可以編輯、刪除或者為聯系信息寫備注。在圖2中,頁面的重點放在了客戶和公司的交流上,然後是用戶可以浏覽、編輯和刪除客戶信息。

圖2
最後,圖3的設計重點是用戶信息的可編輯性。查看和實時跟蹤客戶信息的功能被弱化了。

圖3
這3種不同的視覺呈現方案告訴了我們用戶的3個主要任務:查看客戶聯系信息、管理和更新這些信息以及保留客戶的記錄。在每個方案中,視覺設計的基本元素是相同的:顏色、字體、漸變和圖片。
視覺設計可以做到的遠比美化界面多得多。它還肩負著傳遞產品核心功能的作用。“這是什麼?”“怎麼使用這些功能?”“怎樣更高效地使用?”
做流行的東西就可以提高視覺設計的品質
就像現在很流行的網站“make my logo bigger”所為客戶做的事一樣,產品經理經常會要求視覺設計師更多地關注排版中的某個細節。這些意見在幫助我們更容易抓住設計重點的同時,也暴露了對於視覺設計的另一個誤解:“為了改進這個網站的視覺效果,你要把這個做得大一下,這個字體用粗體,變成紅色!”
然而,頁面中任何元素的重要性如何是取決於它周圍環境的。比如,在一個頁面中放入一個大紅色的圓,它會很引人注目。如果把同一個圓放在10個粉色的圓邊上,它就不會那麼醒目了。因此,決定某個元素的重要性要從設計的整體出發。我們不應該只關注於某個元素來改進設計。如果這樣做的話,頁面的整體平衡就會被破壞,也會混淆頁面功能的層次關系。
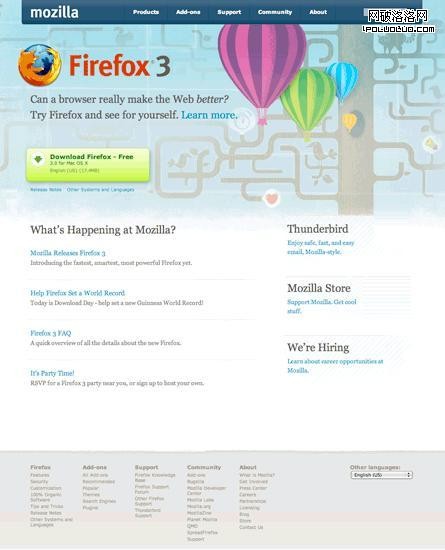
如果你答應每個利益關系人去逐個調整頁面的不同細節,你每次的調整都要在用戶需求和產品需求之間做抉擇,然而,大多數情況下,兩種需求是無法同時得到滿足。圖4和圖5是兩個不同下載頁面的比較。火狐的頁面中有一個醒目的下載按鈕來觸發這個行為。而頁面中其他的元素,比如產品特性等就不會那麼明顯。

圖4
圖5是Flock的下載頁面,有4個地方可被點擊來觸發下載的行為:頁面的右上角、左邊菜單的底部、新聞板塊的右上角和頁腳的位置。如果不是因為每個下載細節都被強化的話,Flock可能就會像火狐一樣——只有一個下載的按鈕。

圖5
我們從單個元素出發來評價視覺設計的效果
如果我們把關注的重點單單落在某個元素上而不是整體頁面的話,也會讓局部的調整很困難。“你能把logo做得大一些嗎?”“你能把標題的顏色變一下嗎?”“我們能在這裡換一張圖片嗎?”…
這些零散的建議確實可以幫助我們更了解客戶的意圖,但客戶很少會關注到這對整體頁面設計的影響。換一個顏色可能需要重新定義頁面的色調,設計師還需確保新的色調不會影響到用戶關注主要任務。換一張圖片可能意味著也要同時調整它周圍的元素,因為原先圖片制造的視覺焦點可能不復存在…等等。
一個最終的視覺設計稿應該是建立在平衡和調整各個元素相互關系上的——同時傳遞產品的核心價值。所以,當設計師在調整了一個元素後,他還必須重新考慮頁面的布局以不破壞原有的平衡。孤立地完成一個個小設計,合在一起後並不能說這就是一個完整的設計。
互聯網產品的頁面元素尤其容易被獨立開來進行評估。因為它也許是分一個個單獨的模塊做測試的,團隊裡的一個成員也可能認為我只要把自己的那部分給做好了,整體的項目也就做好了。圖6就表明了獨立設計可能造成的結果。
當我們單獨看頁面頭部ebay的logo、paypal提供安全保障的提示和正中照相機的促銷廣告是,都會覺得不錯。事實上,當這三者同時出現在一個頁面上時,他們更像在互相競爭,都過於搶眼了。

圖6
但願以上這些實例已經證明了視覺設計師在團隊中的價值。但要讓更多的團隊成員認同視覺設計不僅僅關乎到樣式、流行等,視覺設計師還需多提升自我經驗,在項目初期就表明視覺設計對於整個項目的重要性。
《Common Visual Design Misconceptions》
By Luke Wroblewski
原文鏈接:http://www.uxmatters.com/mt/archives/2008/11/common-visual-design-misconceptions.php