相關文章:facebook的信息架構評析
原文:http://www.chouyu.com.cn/?p=102
為什麼在facebook交友會更容易?facebook與傳統的BSP(Blog Service Provider)到底有什麼不同?是因為它有橫豎兩個導航嗎?是因為它有個主人信息的聚合頁面嗎? Facebook為什麼成功?又有哪些不足?Facebook商業上的成功使得它混亂的設計成了皇帝的新裝,即使覺得看不懂也不敢去說。讓我們撥開網頁上那些紛繁的視覺表現,來看看藏在網頁背後骨架—信息構架(IA Information Architecture),我們將獲得一個全新視角,這種種疑問將迎刃而解。
傳統的博客服務提供商(Blog Service Provider,簡稱BSP),比如:Qzone、新浪博客、網易博客…他們提供的博客服務,不僅僅是為每一位注冊用戶提供了一個屬於自己的blog空間,還有用於bloger間彼此交流的平台。也就是說,信息構架是:個人空間+社區平台。
“個人空間+社區平台”是什麼樣子的?
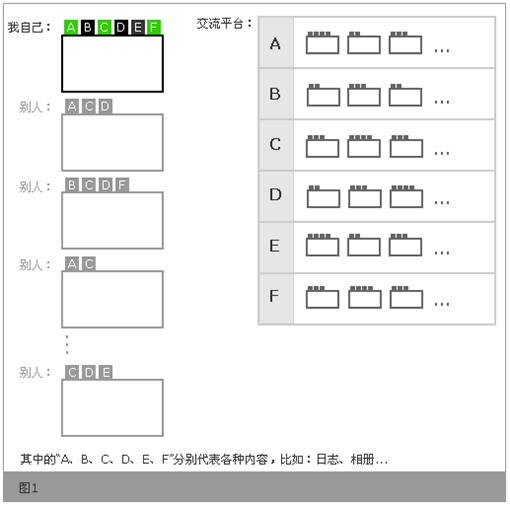
一個個的blog彼此獨立存在,再由一個社區平台將這些blog聚合一起,通過內容聚合在一起。

左上角的第一個表示主人態,主人可以看到BSP提供的所有服務,其中的B、D、E是他自己已經使用了的。
而下面一個個的是其他人的blog,其他人的blog包含的內容各不相同,有的用了相冊,有的用了日志,有的用了視頻…目前多數的BSP都是簡單的把ABCDEF都簡單的呈現給客人,不管主人用不用。
圖中右半部分是社區平台,以內容為維度,展示內容,進而展示用戶。比如,A代表日志,社區平台上會有個日志欄目,其中展示出很多有意思的日志,要看這篇日志,就到達另外一個人的blog了。交流實現了,所謂平台,價值也就在於此。
Blog原本就是一個個獨立的,有了BSP提供blog服務後,才出現了社區平台,讓用戶能更方便的找到其他人。不僅僅是自己寫給別人看,更可以用方便的找到志同道合的人,讓眾多bloger形成一個社區。
這樣的結構有好處:
- 結構清晰。這結構我一說,你就明白了。估計我不說,你也能明白。
- 擴建容易。這是針對BSP來說的。要添加一項新的服務,可以分成兩個步驟來進行,在個人blog中提供功能是一步,在社區平台上提供交流是另外一步,如果開發資源有限,可以不必同時做。比如,要提供一個視頻服務,可以先在個人空間中提供給每個用戶上傳、展示視頻的功能,暫時社區平台上沒有視頻方面的聚合內容也沒關系,等有精力了再做不遲。
這種“個人+社區平台”模式的缺點:
各個blog之間的溝通比較困難。每個blog都屬於個人,要從一個blog進入另外一個blog有兩條路:
1. 通過blog中的好友、留言作者名稱。我在一個blog中留了言,閱讀到這個留言的人就可以通過這個留言的作者名進入我的blog。
2. 頁面最上面的類似“進入社區平台”的鏈接。
這兩個渠道的能量都很有限。空間中的好友是主人自己添加的。這個空間主人要是人緣差,沒好友,沒人留言,那第一條路就沒了。“進入社區平台”鏈接只是個鏈接,點之前啥都看不到,我干嘛要去點?點了能有啥有意思的?
上面說的這種是傳統BSP的信息構架。搞清楚了這個我們再來看另外一種比較新鮮的構架—facebook、myspace…的構架。
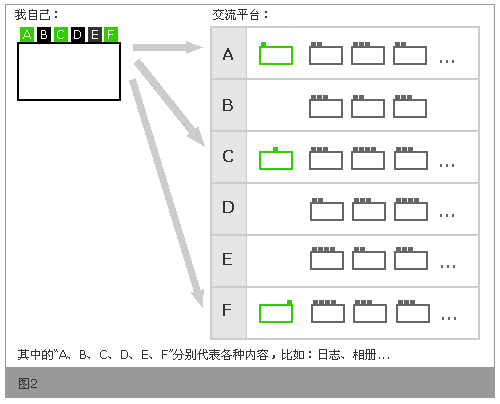
facebook的構架和“個人+社區平台”有個顯著區別:主人信息是打散到社區平台的各個欄目中,因為這個區別,我在這裡姑且給這種構架起個名字—“一體式”。
來看看“一體式”的結構:

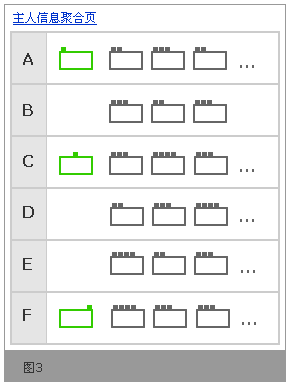
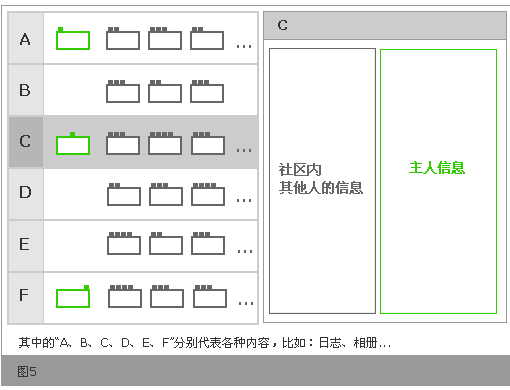
既然主人頁面中有個“日志”,社區平台也有個“日志”,那就合並成一個好啦。“我自己”就沒啦,全部的構架就只剩下一個按內容分類的結構了。因為主人的信息是打散到各個ABCD…欄目中,這就需要給主人一個自己有關所有自己的聚合頁面—主人的首頁。方便用戶查看所有與自己有關的所有信息:

真是頁面是這樣的:

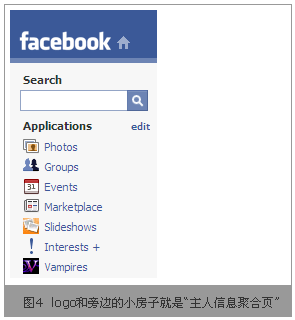
打開網站中的一個欄目,比如,打開C,會顯示為:

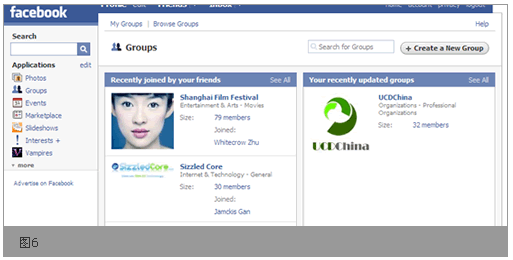
真實的網頁是這樣的:

- 上一頁:facebook的信息架構評析
- 下一頁:2008年網頁設計十條經驗總結
相關文章
- background-color設置與代碼簡寫
- JavaScript中自帶的 reduce()方法使用示例詳解
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 細數Ajax請求中的async:false和async:true的差異
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript typeof與instanceof的區別
- javascript replace()第二個參數為函數時的參數用法
- React Router基礎使用
- form表單action提交的js部分與html部分
- JS獲取計算機mac地址以及IP的實現方法