新年為百度設計的春節專題系統,因為專題是為春節回家購物等提供幫助和信息,怎樣將信息表現得易用和友好是最重要的。所以對此類專題設計思路進行了具體分析。
春節前接到了制作春節專題的,這次制作,希望能新年展現在百度首頁的春節專題具有百度風格,也就是說我們理解的新年熱鬧氣氛的專題風格需要做改變。因為專題是為春節回家購物等提供幫助和信息,怎樣將信息表現得易用和友好是最重要的。所以對此類專題設計思路進行了具體分析。感謝錢夫人、blueui、rainbowowo、紅豆派給予的建議和幫助,專題最終通過並獲得了大家的認可。
引言:“讓人們最便捷地獲取信息,找到所求。”
現在我將設計思路總結了如下幾點:
1.頭圖設計是為內容服務的
(頭圖設計修飾和內容使用上需要把握一個度,需要了解此專題的側重,是需要華麗的氣氛吸引用戶興趣,還是提供內容要用戶參與使用,很明顯春運專題是後者,所以盡量將頭圖可發揮的視覺元素做簡)
2.頭圖的設計效果目的是要為內容加分
(頭圖的目的其實是一個視覺氣氛或者說是情感引導,視覺元素過多會影響使用內容,過少會顯得引導無力,此類專題的定位應是要用戶很清晰的來操作內容區,頭圖設計作為輔助調節氣氛的功能,做到無頭圖可用,有頭圖更有趣。)
3.直接從用戶的角度思考,考慮體驗細節
(設計師本身也是用戶,需要將完成的作品做自我審核體驗,流程內容在使用上是否易用清晰先過自己這一關,其中要加入自己積累的經驗來優化,還可以找不同用戶做體驗調查。)
4.設計的情感化,新意的融入,生活中的點滴積累。
(以春運回家路和百度全球拜年為例- 春運回家 應該具有一種淡淡游子思鄉的情感,夾雜這一點點迫切,一點點思鄉情,從自身的親身體驗出發,才能設計的貼切主題有人情味。)(百度全球拜年-除了世界各地代表建築外,需要一個點睛元素將畫面做貫穿,這個元素不是簡單的無意義的曲線或直線,使所選元素加上去能否貼切主題並生動,並不簡單。記得百度搬遷慶典視頻中的紅色紙飛機吧…)
5.內容區目的協調於整個頁面,力求簡潔大方
(標題簡單塊狀形式,欄目以簡單的直線做分割,簡潔明了不求修飾,體現百度性格)
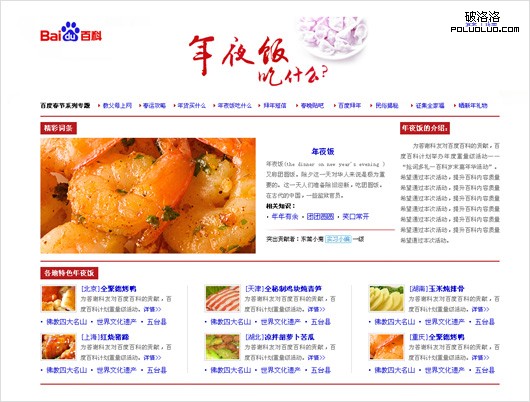
部分效果展示:
圖1:

圖2:

圖3:

圖4:

圖5:

圖6: