讓用戶讀懂你的網站是所有事情的開始,為了在狹小的手機網站上盡可能有效的傳達信息,本文的圖片是我用手機一張張截圖的,浏覽器為UCweb 7,手機為Sony Ericsson M608.
讓用戶讀懂你的網站是所有事情的開始,為了在狹小的手機網站上盡可能有效的傳達信息,我總結了這麼幾條.
本文的圖片是我用手機一張張截圖的,浏覽器為UCweb 7,手機為Sony Ericsson M608.
1. 清楚的文字間隔
大小合適的文字間隔可以讓用戶在閱讀內容的時候不至於太累,也可以有效的避免眼花。讓你的用戶用很少的精力領會你的意圖,並進行下一步的操作。

2. 舒服的文字顏色
大多數人使用手機上網時都是處於一個不安穩的環境,如公車上,商場裡,甚至走路的時候,舒服的文字顏色可以緩解用戶的視疲勞,不至於讓他們因為眼睛太累而把手機塞進兜裡。

3. 使用不同的文字背景色
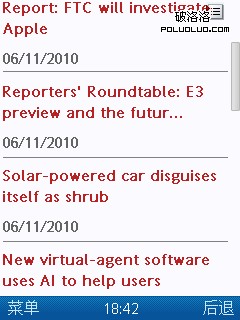
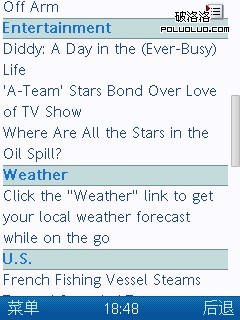
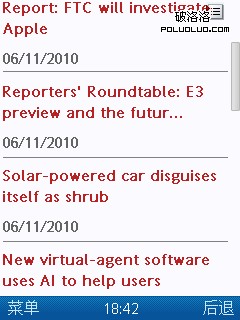
使用和文字顏色反差大的背景色可以幫助用戶更容易的閱讀文字內容。另外背景色也可以讓特定的內容和其他內容區分開。如果想在小屏幕上展現不同種類的信息,不同的背景色將是一個很好用的方法。


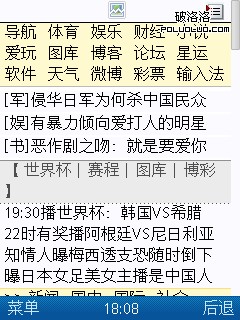
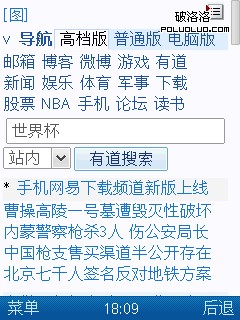
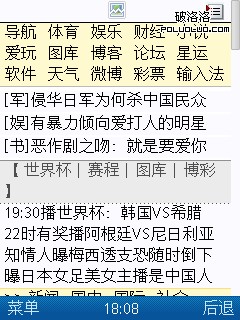
左邊的網站用背景色突出了重點新聞,右邊的網站則用背景色把欄目和內容分開。
4. 使用不同大小的文字
重要的內容可以用大字體。這在手機網站上依然有效。並且因為手機網頁通常都很小,所以適當的大字體更是會首先抓住用戶的注意力。

5. 使用不同的文字顏色
不同的文字顏色是區別顯示信息的另外一個方法。在很少使用圖片的手機網站上,不同的文字顏色也可以增加網站的趣味性。

6. 控制信息量
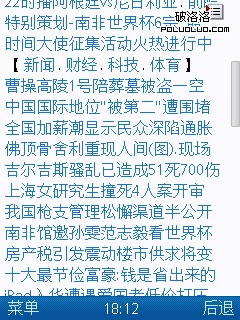
手機屏幕很小,所以不要試圖把一切東西都塞在一頁。盡可能的把最重要的展示出來,剩下的可以讓用戶選擇是否點擊繼續查看。

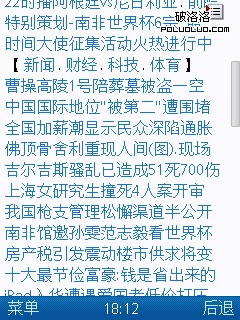
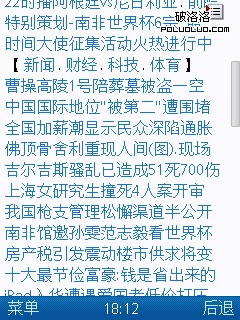
看上圖這個網站,非要在一個類別裡放這麼多的新聞嗎?
7. 不要忘記圖片注釋
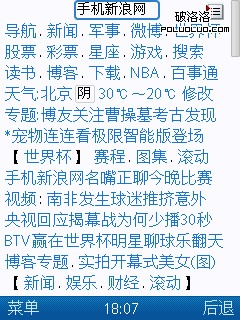
好多用戶使用手機上網時都會選擇屏蔽圖片,這個時候良好的圖片注釋就不會讓用戶覺得網站粗糙。相反,如果只是顯示“圖片”二字,會增加用戶對網站的厭煩感。


左邊這個網站很好的使用了圖片的注釋,LOGO圖片變成文字“手機新浪網”一樣看起來不錯。而右邊的這個就比較尴尬。
8. 清楚的導航
越是空間狹小,就越需要清楚的導航。最好的結果是用戶知道他們在什麼地方,知道如何去另外一個地方。

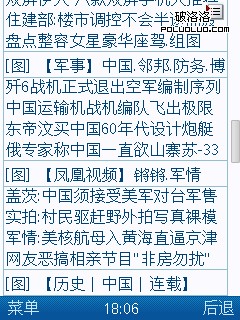
左邊第一個的網站,導航和正文混在了一起,看起來比較眼暈。


這兩個則沒有這樣的問題,用不同的方式達到了同樣的分隔導航欄的目的。
- 上一頁:百度空間編輯器標題框設計分析
- 下一頁:移動互聯網的未來是像web一樣嗎?