
在如今這個泛設計的時代,設計也逐漸從一個藝術門類向生活形態過渡,因此總會遇到很多尴尬局面。比如有品牌愛好者和你談最新的時尚資訊,比如前幾天有個學公關的朋友自己畫了個標志草稿讓你修改並采用,某個學考古的朋友自己找了個設計網站的模板告訴你他的設計更快更好;讓你覺得人家比你還懂設計;看起來我這個“科班出身”的設計師似乎要靠邊站了。
在這裡我也不敢寫什麼太專業的文章,所以把我平時收藏的一些圖片和海報拿出來和大家分享,並且從幾個因素來討論通過從版式設計、顏色運用及對比來使你的設計給人留下深刻的印象並且有效地傳達信息。
究竟什麼是設計?
百度說,設計是把一種計劃、規劃、設想通過視覺的形式傳達出來的活動過程。也有人會說設計是人類社會發展到一定階段時的產物,是“需求+信息+色彩”的一種視覺傳達方式。
總之,無論設計是以何種形態出現,目的都為了更好地傳達信息, 給人留下深刻的視覺印象。要想給人留下深刻印象最好的辦法就是視覺沖擊力。一個頁面版式及獨創性會決定別人觀看你的作品時間的長短,只有觀眾注意到你的作品時並且在你的作品中停留的時間較長,信息才能有效傳達。有時候我們會陶醉於個人風格中。但是很多時候設計本身並不是目的,設計是為了更好地傳播信息的手段。一個好的設計,首先必須明確需求的目的,並且深入去了解。版面離不開內容,更要體現內容的主題思想,用以增強讀者的注意力與理解力。只有做到主題鮮明突出,一目了然,才能達到設計的最終目標。如果你的作品不能引起別人的注意,不能讓人很快了解其中的信息,那麼其它神馬也都是浮雲。
我們確實會遇到這種情況,在做設計時,有大量的信息需要集中在一張小尺寸的圖片上。是的,很多時候我們會選擇性地挑選信息閱讀。這時候我們就要讓信息簡單化,對文字進行取捨,即使是最主要的信息我們也要對其主次之分,加強視覺對比。所以這時候我們也許就需要通過色彩,構圖,版式等方式強調重要信息。
我們先看下面這種圖:信息雖然也不少,但是還是能讓讀者很快找到重要信息。

下面是nike以手繪為主的一系列海報。以手繪體現中心主題。從手繪的圖片及文字中能夠獲得信息。並且通過手繪來打動讀者.加上大面積單純色彩的平塗,使得主體圖式顯著躍現出來,有效地增強了圖像的視覺張力和感染力。
雖然現在大量的矢量圖片方便了設計師。同時也使得原創設計減少。而原創的根本就是經驗和想象力,手繪能力可以增加設計表現能力。所以我一直認為好的設計師應該都具備一定的手繪能力。

下面這張圖片的裝飾因素是文字、圖形、色彩等通過字母組合與排列構成的,並采用比喻、象征的手法來體現視覺效果,既美化了版面,又提高了傳達信息的功能。

這是一種活潑性的版面視覺語言。版面本無多少精彩的內容,就要靠制造趣味取勝,這也是在構思中調動了藝術手段所起的作用。版面充滿趣味性,使信息如虎添翼,起到了畫龍點睛的傳神功力,從而更吸引人。

很顯然,下面的設計中構圖非常簡潔,而且元素非常大,雖然僅是圖片加logo的低預算設計,但卻非常吸引人的視線。

下面這張圖構圖也非常簡潔,雖然只有黑白兩色,但是也給人較強的視覺效果

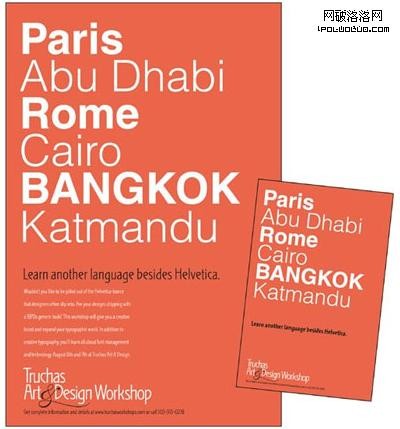
“尺寸”的意思並非說一定要很大,如下面這個招貼海報,你很難忽略它。原因恰恰是它的元素尺寸非常小,這仍然是一種強對比的設計——大面積的留白空間與小元素形成強烈對比。

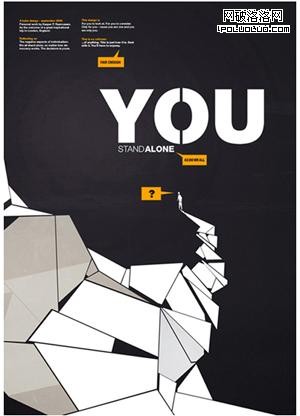
將元素變大,也意味著讓它更有力量,可以將一些平淡無奇的元素變得吸引人。在下面這個例子中,雖然只是以文字為主,但卻一點都不枯燥,將背景中的人物放得很大,甚至超出了版面,但讀者仍然知道它的意思,而且文字呈角度擺放,同樣傳達了一種很強的沖擊力。

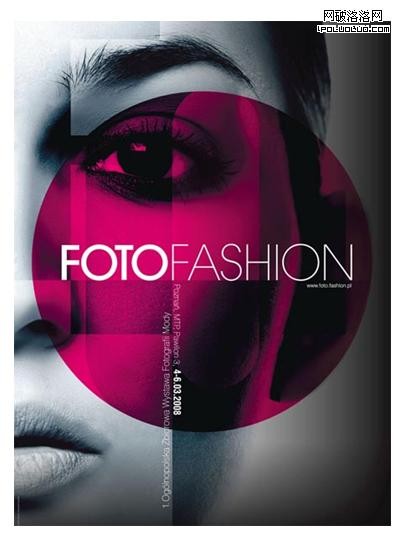
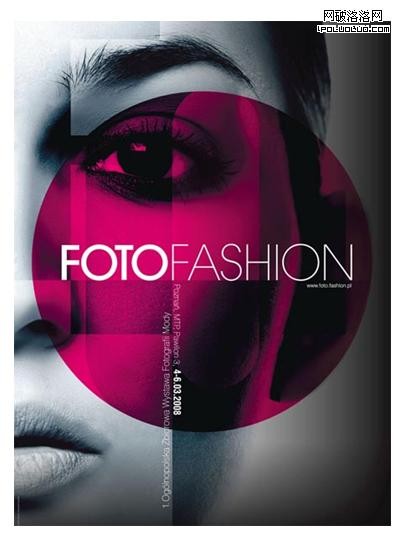
一種大面積的單色以簡單的形狀出現時,可以很快吸引讀者的眼光。對比來自於高跟鞋及標題文字,使到圖片看起來更大。我們在腦海中會將圖片超出邊緣的部分自動補上,也進一步強化了圖片的大尺寸印象。

下面這張圖是一商場的品牌海報,一個尺寸非常大的裝飾元素與各品牌logo相結合形成吸引人的視覺焦點,由於文字很小,所以裝飾元素與文字一起與整個頁面仍然形成了對比.

下面這個版面是上述設計的另一種變化,改變了尺寸中元素的對比比例。一般來說,裝飾元素通常都較小,傳達一種精致的效果,但在下面這個例子中,裝飾元素放得很大,使到這個裝飾元素讓人無法忽略。我們不僅僅要考慮創造沖擊力時的尺寸,而且也有尺寸之間的對比。大面積的留白空間包圍著一張小的肖像圖片,使到它與其它廣告排在一起時仍然能夠突圍而出。

最強烈的顏色沖擊力來自它出乎意料及極端的運用。一張照片如果本身拍攝得很華麗,當然也能夠說是有沖擊力的,但卻讓人難以興奮。由於科技的發展,現在我們在視覺上已經越來越能適應一些出乎意料的顏色運用,而且各種軟件的出現也使我們可以輕易做到這一點, 但是顏色不僅僅指“五彩缤紛的顏色”。黑與白同樣是一種顏色。
下面這個例子中,由於顏色的特殊運用使到一張普通的硬照變成充滿設計氣息的圖片。 灰色的人物頭像作為背景,標題文字背景填充一塊暖色,使得頁面較為低調,但是標題又很突出,同時與焦點元素的圖片不產生沖突.

顏色的運用可以是既保守又引人注目。在下面這個例子中,純色的背景使你的視覺由上至下穿越,同時與白色的標題形成強烈的對比。如果你能在腦海中想象我們在這個設計中使用更多顏色設計,你或許會看到焦點元素與這個設計並不一樣,眼睛的視線也會不同,而且更重要的是,在視覺上的沖擊力也不會這麼強烈,雖然它們運用了更多的顏色來設計。

在很多設計中,我們所看到的第一張圖片通常是我們已經預料到的,比如一個食品廣告,你的腦海裡立馬呈現食物的照片;你在看一張有關旅游的廣告,你已經知道肯定會有一些風景照在裡面,這是我們通常想到的東西。但我們是否可以思考一下,如何讓人感到出乎意料? 你或許會應用一些特殊的字體,或者使用一些很另類的圖片而不是通常那種大路貨色的圖片。或者你應用一些特殊的方法來讓一張普通的圖片顯出另外的特色,反正,就是盡量避免按別人的習慣思維去設計,這種思路如果能夠准確應用,理所當然能夠獲得很好的吸引效果。這並不意味著你要驚世駭俗。只是意味著在設計中,你偶爾有與眾不同的一兩步就已經足夠。出來的效果仍然會顯得端莊沉穩,但至少不會沉悶。
下面這些食品創意海報鮮明的個性,是版面構成的創意靈魂。,這樣的海報給讀者以視覺驚喜的同時更能贏得消費者的青睐。


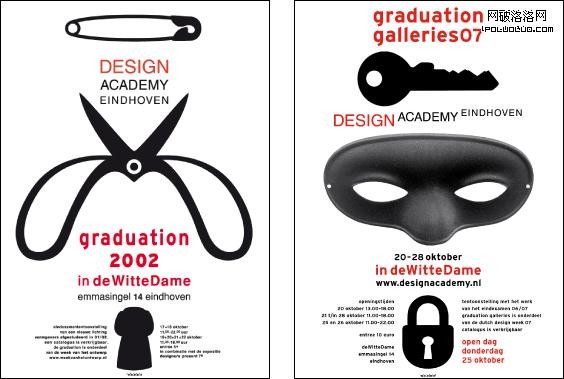
在下面這個封面設計中,是可以預期的設計,無論是字體還是排版,都已經被過度使用了。並不是說這種字體不漂亮,這種黑體作為封面,顯得清晰有力,但問題是,當這些字體被用過了無數次作為封面後,它已經越來越缺乏活力了。

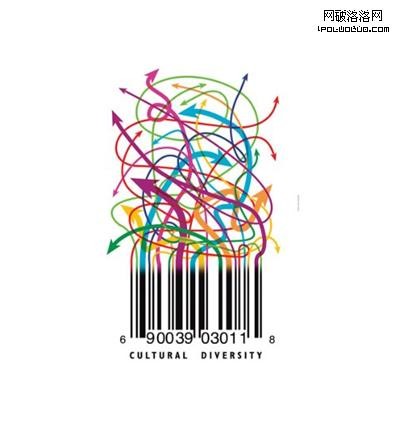
而下面這個圖形設計則給我們另外的感覺,一個普通的條形碼經過處理後呈現一種高科技的感覺,傳達了一種復雜及想象的氣息。就算一個讀者並不明白輪廓中元素運用的具體含義,但都會從圖片感知到與標題相符的信息:創造性。

下面這個設計中使用了一些基本的元素來處理頁面,出來的結果也是一種被過度使用的版式,居中設計,大標題,大圖片。

留意下面這個設計,雖然文字有部分被切掉,但是我們還是會潛意識裡將被切掉的部分填回去..因此,頁面用更少的面積,獲得更大的視覺沖擊力,因為被切去部分的文字本身已經能夠引起足夠多的注意。

下面這張圖通過版面的文、圖間的組合與協調性的編排,使版面具有秩序美、條理美,從而給人以良好的視覺感受。

當然頁面是傳播信息的橋梁,形式必須符合主題的思想內容,只講表現形式而忽略內容,或只求內容而缺乏藝術表現,版面都是不成功的。只有把形式與內容合統一,才能解決設計應說什麼,對誰說和怎麼說的問題。
其實無論是做推廣設計或是平面設計,目的都為了更好地傳達信息,引起別人的注意;使人獲得更良好的視覺效果。工作這麼久以來一直從事著視覺設計相關的工作.我覺得設計不在於制造新奇花俏的圖像和文字,而在於如何組合那些熟悉的文字與圖片,從而令人產生全新視覺趣味! 我們擁有高度工作的熱情,精辟獨到的見解和靈活創新的理念。當然,這一切都需要一個展現自我的舞台。設計不是我們用來標榜的工具, ,設計要為客戶的切身需求服務,我堅信只有有用的設計才是有價值的。
- 上一頁:設計師養成習慣:一定要標注首屏線
- 下一頁:互聯網產品觀察:知乎的魅力