網頁制作poluoluo文章簡介:HTML 表單對象在不同浏覽器渲染方式並不一致,盡管一些對象,如 textbox 和 textarea 可以通過 CSS 在不同浏覽器獲得一致的外觀,其它多數無法通過CSS 控制外觀的對象在有些浏覽器中看上去十分丑陋,本文精選了24個對表單對象進行個性化定制的技術。
HTML 表單對象在不同浏覽器渲染方式並不一致,盡管一些對象,如 textbox 和 textarea 可以通過 CSS 在不同浏覽器獲得一致的外觀,其它多數無法通過CSS 控制外觀的對象在有些浏覽器中看上去十分丑陋,本文精選了24個對表單對象進行個性化定制的技術。
Checkbox 與 Radio Buttons 相關
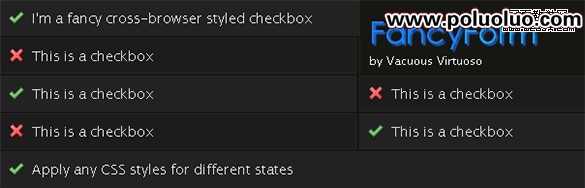
1.) FancyForm
FancyForm 是一個非常強大的 JavaScript 庫,可以作為 checkbox 和 radio button 的替代品,能生成非常漂亮的 checkbox 和 radio button,並支持幾乎所有浏覽器,該 JavaScript 庫需要 MooTools JavaScript 框架的支持。

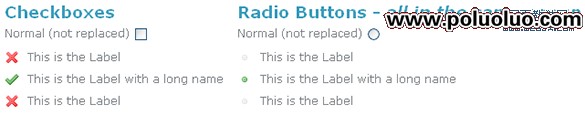
2.) CRIR: Checkbox & Radio Input Replacement
這個 JavaScript 和 CSS 組合可以隱藏表單中的 checkbox 和 radio button,並允許你使用 CSS 對 checkbox 與 radio button 的設置式樣模擬 checkbox 和 radio button。表單的功能不會改變,仍可以收集 checkbox 和 radio button 的數據值,checkbox 和 radio button 的標簽會觸發那些隱藏的對象。

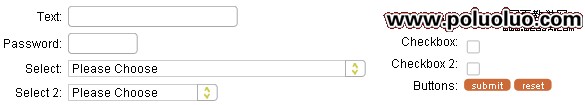
3.) Ryan Fait’s Custom Checkboxes & Radio Buttons
這個 JavaScript 和 CSS 組合允許你使用自己的圖片模擬 checkbox,radio button 以及 select 列表控件。這個很周到的 JavaScript 庫還可以在浏覽器禁用了 JavaScript 的時候,自動用回傳統的表單控件。

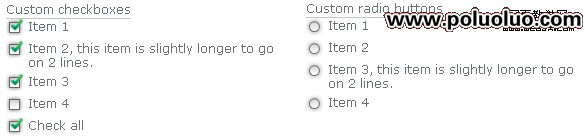
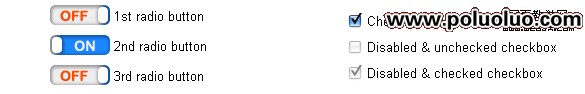
4.) ARC - Adam’s Radio/Checkbox Customization
該腳本會對表單中的 checkbox 和 radio button 及其標簽進行探測,一旦發現,就會使用基於 CSS 式樣的圖形標簽替換這些控件。

5.) prettyCheckboxes

網頁制作poluoluo文章簡介:HTML 表單對象在不同浏覽器渲染方式並不一致,盡管一些對象,如 textbox 和 textarea 可以通過 CSS 在不同浏覽器獲得一致的外觀,其它多數無法通過CSS 控制外觀的對象在有些浏覽器中看上去十分丑陋,本文精選了24個對表單對象進行個性化定制的技術。
6.) jQuery checkbox

7.) 一些用來定制 checkbox 和 radion button 的文章
Custom Radio Button Implement With jQuery
slayeroffice Custom Checkbox Elements
Customized Html Controls: Creating Custom Checkbox
Styled Form Controls
Fancy Checkboxes and Radio Buttons
Inside Technique : Custom Checkboxes
選擇和下拉框(Select / Dropdown Box)相關
1.) JavaScript Image Combobox (JavaScript 圖形化 Combobox)

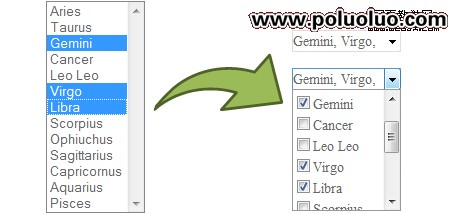
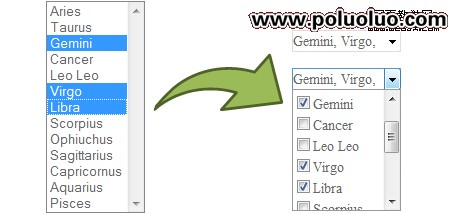
2.) jQuery Dropdown Check List

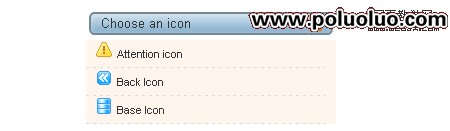
3.) Custom Select With Icons

4.) ComboBoxes Using MooTools

網頁制作poluoluo文章簡介:HTML 表單對象在不同浏覽器渲染方式並不一致,盡管一些對象,如 textbox 和 textarea 可以通過 CSS 在不同浏覽器獲得一致的外觀,其它多數無法通過CSS 控制外觀的對象在有些浏覽器中看上去十分丑陋,本文精選了24個對表單對象進行個性化定制的技術。
5.) Select Replacement

6.) 更多 select box 定制技術 (基於 JavaScript)
mcDropdown jQuery Plug-in
jQuery Custom Select Box v.0.01
Arc90 Arc90
Control.SelectMultiple
更多 Form 控件對象
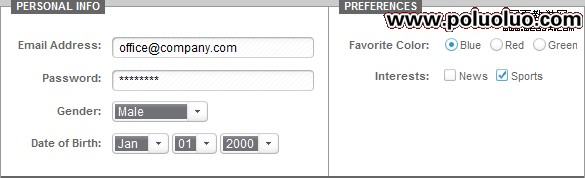
1.) Custom Form Elements (CFE)
Custom Form Elements 集合了各種技術,增強 XHTML Web 表單控件對象,基於 javaScript 和 CSS 實現更漂亮的效果,提高易用性與可訪問性。支持絕大多數主流浏覽器。

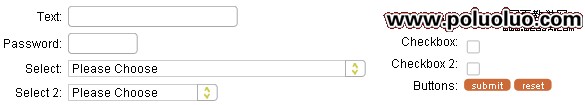
2.) Emblematiq Niceforms
Niceforms 是一個可以替代幾乎所有 web 表單對象的 JavaScript 庫。你可以使用默認的主題,甚至可以開發自己的主題。

3.) jQuery Plugin: jNice

本文來源:http://www.netwaver.com/23/24-html-form-elements-customization-techniques/
中文翻譯來源:COMSHARP CMS 官方網站