div浮動層與div層有何不同css中有什麼關系
編輯:布局基本知識
div浮動層與div層有何不同css中有什麼關系
首先DIV浮動層與DIV層都是指DIV布局,一般使用CSS樣式表加DIV標簽組合進行布局網頁。
div層一般包括div浮動層,div浮動層說明div被加入css浮動樣式所以被稱為div浮動層,而沒有加入float浮動樣式不具有浮動效果,所以如果沒有被加浮動樣式div不被稱為浮動層。當然span、h1、ul、li等標簽也是層,只不過span、h1、ul、li等標簽沒有div使用頻率高,所以一般就將div作為象征性稱呼。
接下來ThinkCSS通過實例告訴大家什麼是一般層,什麼是浮動層?為什麼要使用div css浮動層。
1、完整DIV+CSS實例HTML代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div層與浮動層</title>
<style>
.thinkcss{ width:400px; height:100px}
.thinkcss-a{ float:left; border:1px solid #F00; width:100px; height:80px}
.thinkcss-b{ float:right; border:1px solid #00F; width:100px; height:80px}
</style>
</head>
<body>
<div class="thinkcss">
<div class="thinkcss-a"></div>
<div class="thinkcss-b"></div>
</div>
</body>
</html>
對象".thinkcss"沒有設置浮動,“.thinkcss-a”設置靠左浮動(float:left),“.thinkcss-b”設置靠右浮動(float:right)。
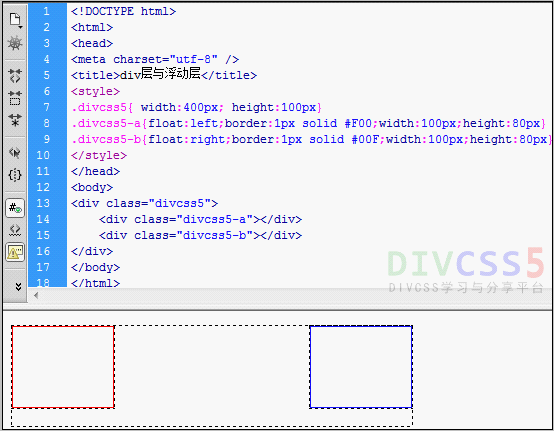
2、普通層與浮動層實例截圖

普通層與浮動層CSS案例截圖
3、層與浮動層總結
在以上實例中“.thinkcss”對象是普通層,而默認是不具有浮動效果的層,因為網頁內容是居左的所以看到此層居左,實際是沒有浮動樣式的一個DIV盒子層。而對象內子級“.thinkcss-a”和“.thinkcss-b”是設置float浮動所以變成了浮動層,從上可以看出他倆在“.thinkcss”盒子內一個靠左浮動一個靠右浮動。普通層與浮動層區別就是在於是否被設置了css float浮動樣式。
4、為什麼設置浮動樣式
這個是因為想讓DIV對象盒子實現靠左或靠右布局。
小編推薦
熱門推薦