CSS 高度_css height
高度基礎知識
這裡的CSS高度是指通過來控制設置對象的高度。使用單詞height。單位可以使用,等常用使用PX(像素)為單位。
實例:
.yangshi{height:300px;}即設置了yangshi選擇器對象高度為300px。
CSS高度單詞:height-
CSS 最大高度:max-height (IE7及以上版本浏覽器支持)-
CSS 最小高度:min-height (IE7及以上版本浏覽器支持)-
:line-height -
以上可跟值為數字加單位。
Html初始高度與高度對照
以前html直接設置高度 width="300"這種方式嵌入表格標簽內,而且無需帶單位,默認以px(像素)為單位。
實例:
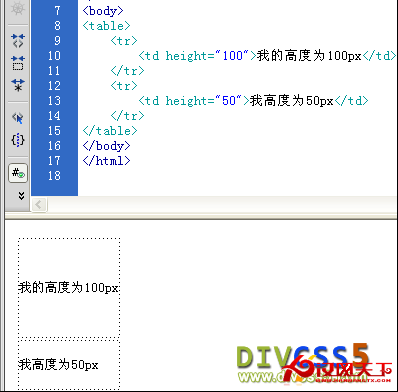
<table>
<tr>
<td height="100">我的高度為100px</td>
</tr>
<tr>
<td height="50">我高度為50px</td>
</tr>
</table>
分別設置了高度為100px和50px的兩行表格

接下來我們講解CSS 高度使用方法及技巧
1、CSS自適應高度
一般我們需要讓寬度一定時高度隨內容增加而增高。此時我們將無需設置高度即可實現此效果。同時也無需使用height:auto來實現高度自適應。通常默認情況下不設置高度,對象高度即是自適應高度。
2、固定高度及隱藏超出固定高度的內容
很多時候我需要設置對象固定高度同時讓多余的內容不顯示出來。
解決辦法:設置固定高度值,和設置內容不被溢出(隱藏超出內容)
如設置一個高度為50px;寬度為50px,並禁止內容超出此高度寬度,為了觀看效果同時設置對象為1px黑色邊框演示,
:
.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}
Html body內代碼:
<div class="yangshi">www.divcss5.com演示,內容
測試內容高度超出演示實例,divcss5實例
</div>
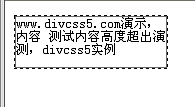
CSS 固定高度效果截圖:

說明觀看此上圖,看出設置固定高度寬度並設置1px的黑色邊框,並且實現內容未超出設置高度寬度。
禁止溢出設置CSS高度、的CSS屬性單詞及值overflow:hidden; 。
3、設置最小高度
使用:min-height
為什麼要設置最小高度?
有時特別是在文章頁面裡因為文章內容多少參差不齊,所以我們可以使用最小高度設置讓左右結構的布局對齊,感覺飽和一點,但是我們又不能設置固定高度,因為內容可能多可能少,當多的時候自然設置固定高度就不會顯示完整內容。
這裡有個問題就是IE6不支持最小高度設置(min-height),解決辦法使用方法來解決,大家知道區別不同浏覽器時候用的css hack中IE6可以使用“_”來區別其它浏覽器。
最小高度運用:
.yangshi{min-height:50px; _height:50px;}這樣就可以解決此問題,說明這裡就不能再使用overflow:hidden;-設置隱藏超出內容溢出。
完整CSS html最小高度實例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS 高度實例</title>
<style>
.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}
</style>
</head>
<body>
<div class="yangshi">www.divcss5.com演示,內容
測試內容高度超出演示實例測試內容測試內容高度超出演示實例高度超出演示實例,divcss5實例
</div>
</body>
</html>
效果圖:

以上是超出內容自動適應高

這裡是內容夠少,未能充滿設置最小高度。
無論在IE6還是IE7及以上版本浏覽器或者火狐谷歌浏覽器都支持最小高度的設置。
關於CSS height高度總結說明:
這裡講解CSS height與html height區別及用法,同時講解了最小高度、自適應高度、固定高度的設置及運用。
- 上一頁:CSS中的class與id區別及用法
- 下一頁:css 寬度