網頁制作POLUOLUO文章簡介:在上一篇文章中,我們介紹了海報設計的一些基礎,並涉及了如何使海報顯得協調等各種原則,其中包括對象關聯、顏色搭配、重復、對稱、不對稱、數值等的構成手法。在本篇文章中,我們將繼續介紹在海報設計中會應用到的其它一些設計技巧。同時我們以一個具體的設計項目為例
上文: 如何設計海報 I
譯者的話:
在上一篇文章中,我們介紹了海報設計的一些基礎,並涉及了如何使海報顯得協調等各種原則,其中包括對象關聯、顏色搭配、重復、對稱、不對稱、數值等的構成手法。在本篇文章中,我們將繼續介紹在海報設計中會應用到的其它一些設計技巧。同時我們以一個具體的設計項目為例,闡述在設計一張海報的整個過程中,我們還有哪些注意的地方,希望對你在以後的創作有所啟發。
創造節奏
音樂通過一組音符的重復或變化而產生旋律。當我們聆聽音樂時,我們總不知不覺在留意每個音符的變化。如果旋律優美,那每當以後我們又聽到這些節奏時,就會再次記起這些旋律。
在設計中,節奏同樣有這種效果。當你將各個設計對象排列起來時,你可以將這些對象處理得更有節奏感,使觀眾不易忘記,並且更具感染力。
重復節奏
重復節奏是指一組元素不斷出現。將各個元素排列起來但每個元素又有各自的不同就可以產生節奏感。可以想象一下音樂的韻律:作曲家既可以創作出一組悠揚的旋律,又可以創作出急促的音樂。其中的關鍵就是音符間的距離。聽眾必須有時間在聽到下一個音樂前有足夠時間去吸收前一組音符。
作為一個設計師,你可以在一張海報裡將一個圓圈重復 20 遍。將顏色、位置及圓圈裡的對象重復可以產生“節拍”感,而其中各個元素的變化就產生吸引人的效果。

圖 1 上圖的圓圈是作為重復的元素,但其中每一個圓又有位置及顏色上的變化。


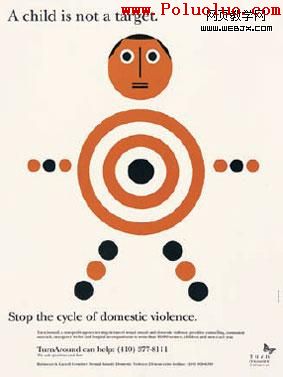
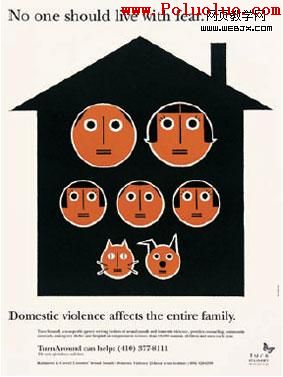
圖 2 在上面兩張保護兒童的宣傳海報中,重復的圓圈既是構圖的主要元素,也是一個主題的元素——兩張都是由有趣的視覺元素及保護兒童的文字組成。
網頁制作POLUOLUO文章簡介:在上一篇文章中,我們介紹了海報設計的一些基礎,並涉及了如何使海報顯得協調等各種原則,其中包括對象關聯、顏色搭配、重復、對稱、不對稱、數值等的構成手法。在本篇文章中,我們將繼續介紹在海報設計中會應用到的其它一些設計技巧。同時我們以一個具體的設計項目為例
交替變化的節奏
在節奏變化的構圖中,兩個以上的元素互相變化從而產生一組排列的對象或圖案。就象兩個歌手在合唱一首歌,兩人輪流唱一部分。如果你在設計中,圖中的人物排成一排,你可能希望圖中的模特兒的褲子(甚至膚色)能夠有所變化以便產生一種節奏感。
這種創作手法對於海報中的文字排版來說同樣適用。如果你使用兩種字體或者兩種顏色,你可以在文字裡交替使用,以產生節奏感。

圖 3 藍色及棕色的交替變化產生節拍,而寬度的變化則使構形成有趣的視覺元素
注意這些交替變化的元素之間並不需要有太多的區別——就算是一點點不同就已經足夠使海報變得吸引。觀眾或許一下沒有意識到具體的差別,但仍然可以吸引觀眾的眼睛。
漸進節奏
在漸進節奏中,每一個變化都是逐漸產生。對於節奏的延伸來說,這種構圖可以使作品減少急促感。比如,顏色的改變是逐漸增多(或減少)。在視覺中的漸進變化就相當於歌曲中音樂由遠至近漸漸增加或慢慢減弱。

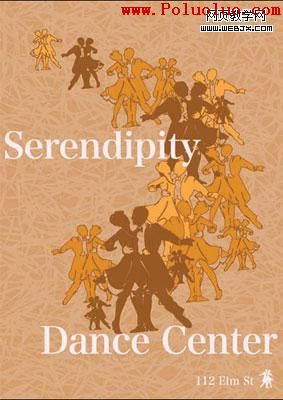
圖 4 上圖海報以一群跳舞的人物作為舞蹈學校宣傳海報的主要構成,引導你的眼睛從上方逐漸移到上方。
很多元素都可以創造出漸進的節奏——無論它們是圖片或文字——它們肯定有一些是相同的,也是一些是有差別的。你可以將一組相同的蝴蝶在構圖中以對角線方式的排列,但每一只的顏色、大小或角度都略有不同,或者一組相同的文字以漸漸淡出的顏色組合,最終融入背景,這些構圖都可以創作出節奏感。
漸進節奏可以使一張平面的海報產生一種層次感。這種節奏使海報變得更有活潑及充滿生命力。
網頁制作POLUOLUO文章簡介:在上一篇文章中,我們介紹了海報設計的一些基礎,並涉及了如何使海報顯得協調等各種原則,其中包括對象關聯、顏色搭配、重復、對稱、不對稱、數值等的構成手法。在本篇文章中,我們將繼續介紹在海報設計中會應用到的其它一些設計技巧。同時我們以一個具體的設計項目為例
比例應用
很多設計師在設計海報時都憑感覺來確定比例。但有時我們的直覺並不總是最准確的,掌握一些比例的原則對你如何在版面中分配各個空間有很大的幫助。讓我們看一下一些基礎的方法:
黃金分割原理
黃金分割原理是公元前 500 年希臘人發現的。該原理曾一度被稱為應用比例的“鑰匙”。黃金分割原理是將一個整體分兩部分,較小的部分與較大部分的之比等於較大部分與整體的之比,用公式表達就是: a:b = b: ( a + b ) 。而一個符合黃金分割原理的矩形的比例是 1:1.618 。

圖 5 黃金分割示意圖
無論人們是否意識到這個比例,但大多數人都更喜歡一個符合黃金分割比例的矩形。在設計作品中,使用黃金分割的矩形給人更協調、更自然、更舒服的感覺。
黃金分割法在雕塑、繪畫及建築中廣泛應用。除了手工制作的作品外,你甚至還可以在人體、動物及植物的結構中發現黃金分割原理的存在。
如果你觀察一些海報、廣告雜志及其它矩形的比例,你可以發現它們都是應用黃金分割原理分割空間或線段的。

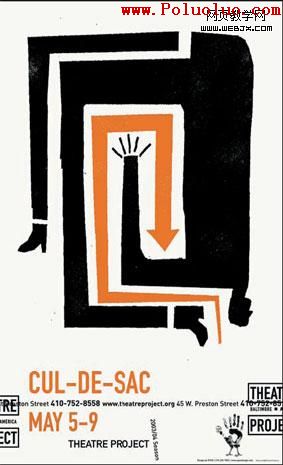
圖 6 上圖的海報由 Spur Design 為劇院演出而設計。象其它很多海報一樣,在這張海報中,同樣應有了黃金分割原理作為圖中矩形區域的比例。
2 的平方根比例
2 的平方根比例同樣在海報版面中廣泛應用,它們的比例是 1:1.414 ( 2 的平方根是 1.414 ),與黃金分割比例略有不同。據說, 2 的平方根象征神聖及出生。所以這個比例經常可以在一些古代作品中看到。

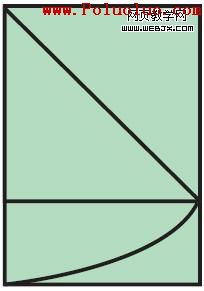
圖 7 2 的平方根比例構成示意圖。
對海報設計中, 2 的平方根比例的應用象黃金分割原理一樣,同樣可以創造出協調的構圖。

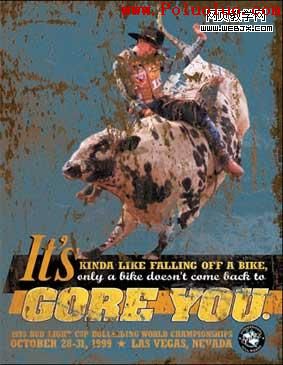
圖 8 象一些利用黃金分割原理設計的作品,二的平方根所分割的兩個矩形同樣具有焦點的作用。在上圖這張專業野牛騎手的海報設計的兩個空間中,一個放置野牛的圖片,而另一個則放置文字,與黃金分割相比,小的區域要略略小於黃金分割的小區域。
網頁制作POLUOLUO文章簡介:在上一篇文章中,我們介紹了海報設計的一些基礎,並涉及了如何使海報顯得協調等各種原則,其中包括對象關聯、顏色搭配、重復、對稱、不對稱、數值等的構成手法。在本篇文章中,我們將繼續介紹在海報設計中會應用到的其它一些設計技巧。同時我們以一個具體的設計項目為例
文字排版
很多人會想當然地認為一幅設計作品中涉及的圖象元素是指那些非文字的東西——其實文字在很多設計師的眼中,同樣是一個重要的視覺元素。
想象一下那些吸引人的海報作品,你會發現當你在與作品的交流過程中,雖然一幅年青戀人在海浪中奔跑的圖片或許可以喚起你的很多回憶,但如果文字排版應用不當——這些文字包括公司的 LOGO 、說明文字及其它文字——你又如何達到真正交流的目的?
文字排版對於海報設計師來說是重中之重,因為字體本身就具有力量感,而且在海報中應用的文字都是非常濃縮的句子,言簡意駭。在現代設計中,文字排版包括所有與文字本身、文字的位置及其中的圖片有關的各種因素——所以對文字的排版並不僅僅是選擇什麼字體這麼簡單。
但是當我們在設計海報時,選擇某種字體總是我們設計的起點。現在我們有數千種字體可以應用,我們該從哪裡開始?
由於桌面出版系統有了革命性的發展,使到每個人都對字體選擇趨之若鹜 。然而,為了使海報有一致協調的效果,通常在一幅海報中都不應該使用超過 3 種字體。當海報中應用了 2-3 種字體,由於字體間的區別,所以顯得非常奪目——因為它們能夠形成對比。然而如果我們使用了很多種字體,那就顯得非常混亂,重點也不突出。我們對比的目的是要能夠突出最重要的東西。
如果幾種字體都非常接近,那觀眾就會感到混淆。特別在海報中文字信息必須快速傳達,信息的層次感必須泾渭分明。也不要過多地使用粗體或斜體,在很多特定字體中,粗體與斜體與它們原來的字體有時相差很大。
文字排版的原則
在文字排版的很多原則中,最重要的原則可能就是簡潔及節制。
有些裝飾性字體非常吸引人。毫無疑問,在海報設計中應用這些字體能夠引起別人的注意——但不是所有引人注意的東西都是好的。如果選擇錯誤,特別是選擇那些非常具有裝飾性的字體時,反而會破壞你信息的傳達。在大多數情況下,我們並不需要用到裝飾性的字體。如果在設計海報設計中我們已經應用了很多個設計元素,比如我們已經有了圖片,還有其它一些重復的元素,那選擇簡單的字體反而會使你的信息能夠更迅速地傳達。因為簡單的字體與復雜的構圖能夠更好的協調。
如果你的構圖非常簡單,那也可以選擇一些相對復雜一點的字體。這可以起到兩個作用:第一,可以增加海報的裝飾效果並使到整個構圖更吸引人。第二,使到別人的注意力能夠去到文字上。
使用裝飾性字體必須盡可能節制,象對於只有一兩個字的文字來說可以運用,但在由很多文字組成的說明文字中則不宜使用。使用一種簡潔的字體與一種裝飾性的字體能夠有很好的協調效果,並且使文字更具有層次感。
這引出了使用文字時另外一些重要原則:協調及對比。兩種字體對比強烈可以捕捉別人的眼光或使到作品能夠突圍而出。協調與對比可通過字體的不同或者文字與其它元素的對比產生,如文字與圖片的對比。

圖 9 為了使人們支持紐約市申請 2012 年奧運會,有關部門采用了上圖這幅作品作為申奧標志——一個結合了運動員及自由神像組合的標志。該標志在紐約市裡隨處可見,甚至在地鐵車廂裡也可見到它的身影。

圖 10 而有關申奧的戶外廣告則純粹由文字組成。字體的顏色采用了五環的顏色,表達了一種紐約市熱切盼望能舉辦奧運會的熱情。上圖為一些由文字構成的申奧戶外廣告。
我們可以回想一下在本文前面所講到的一些設計原則,包括對稱協調及節奏重復等原則。這些原則並不僅僅限於對圖片或幾何圖形的應用。在文字的應用上我們同樣可以使用這些原則。
最後我們要談一下位置——我們指的並不是文字在頁面中放置的地方,而是你的海報在公眾地方所放置的地點。這張海報如果是張貼在地鐵車廂外,你在那裡有多少時間讀其中的文字?如果是張貼在街上的海報欄裡,你開車經過時能夠讀到多少文字?所以你的海報所處的環境決定了你文字的應用——包括字體的選擇、文字大小及文字周圍的空間,還有文字與海報背景的對比度。
網頁制作POLUOLUO文章簡介:在上一篇文章中,我們介紹了海報設計的一些基礎,並涉及了如何使海報顯得協調等各種原則,其中包括對象關聯、顏色搭配、重復、對稱、不對稱、數值等的構成手法。在本篇文章中,我們將繼續介紹在海報設計中會應用到的其它一些設計技巧。同時我們以一個具體的設計項目為例
海報設計項目
在本文中,你已經了解到如何通過各種不同的創作手法設計出一張引人注目的海報。現在,你需要應用你學到的東西去設計一個具體項目。
你的客戶給了你很多設計的自由,所以你盡可以大膽設計。
項目簡介:莫扎特音樂節
你被任命要為你所居住的城市設計莫扎特音樂節的海報,該音樂節同時也是為了吸引游客光臨你的城市的一個觀光節。該節由紐約林肯中心為表演藝術部而組織的一個活動,以紀念作曲家莫扎特的藝術成就,同時我們也加上幾位著名的古典音樂家,如貝多芬、肖伯特及海頓等表演曲目。
你的客戶要求海報設計能夠給人以深刻的印象,既能傳達古曲音樂的氣氛,又具有節日的歡快主調。該海報將會張貼在劇院外面,所以該海報必須在較遠距離也能被留意到。過往行人及那些在自行車及汽車上的人都可以留意到。

圖 11 象紐約林肯中心這樣的藝術機構對表演藝術的宣傳主要依靠海報作為推介的媒介,而過往行人則為主要的海報受眾。
該海報的目標對象主要為古典音樂愛好者,主要是那些年紀較大且比較富裕的階層,但組織者也希望該音樂節能夠培養年青人對古典音樂的興趣。
該海報規格為 2 0 英寸寬× 30 英寸高。以符合放置這些海報的豎立廣告牌的尺寸。但為了方便你的設計,你可以設計出 1 0 × 15 或 4 × 6 的兩種規格就可以了。
海報中必須有以下文字:
紐約旅游管弦樂隊演奏( The New York Traveling Orchestra presents )
莫扎特音樂節( Mozart Festival )
發現莫扎特、貝多芬及更多( Discover Mozart, Beethoven, and more )
[ 表演地點 ]
[ 表演時間 ]
項目創作概述:
- 了解有關海報的主題及張貼的地點,以便尋找在海報中適用的圖片;
- 決定海報的設計主題,以便確定目標對象及你使的研究能夠有個清晰的概念。
- 選擇作品的表現形式,使你的作品能夠准確傳達有關信息;
- 考慮海報構圖的焦點,信息的主次及文字排版。
創作步驟:
就象所有成功的設計項目一樣,你最開始時需要對該活動有所研究,並且在進行研究後確定一個主題——然後才是海報的具體設計。
1 、研究項目及地點
除非你自己就是一個古典音樂的發燒友,不然你就需要花點時間去了解有關該流派的一些設計特色,包括 CD 封面、網站或其它同類型的古典音樂活動的海報——所有這些都是你研究的一部分。你可以問自己一些問題:
- 在有關古典音樂中,有那些顏色是經常被用到的?這些顏色能夠使人聯想到什麼?
- 會用到什麼字體?這些字體使人聯想到哪些音樂?
- 需要用到圖片嗎?如何應用這些圖片?能產生什麼效果?
當你在設計這個海報時,你必須要將自己當成是一個目標對象的其中一員,並且考慮在劇院外張展示這些海報的地點。如果可以的話,親自去看一下劇院的實際環境。比如,如果劇院的外牆是由紅磚建成,那你就會避免在海報中使用一些深紅的顏色作為主要色調,以免海報在張貼時不顯眼。

圖 12 上圖為凱斯凱德音樂節( Cascade Festival of Music )的宣傳海報,與我們所要創作的海報主題非常相似,該海報的構圖協調,文字有節奏感,圖片同時表達出音樂節的地點及音樂的主題。
網頁制作POLUOLUO文章簡介:在上一篇文章中,我們介紹了海報設計的一些基礎,並涉及了如何使海報顯得協調等各種原則,其中包括對象關聯、顏色搭配、重復、對稱、不對稱、數值等的構成手法。在本篇文章中,我們將繼續介紹在海報設計中會應用到的其它一些設計技巧。同時我們以一個具體的設計項目為例
2 、明確主題,尋找合適圖片
根據你手頭收集到的資料,然後將你的城市與莫扎特(或古典音樂)結合起來,確定一個主題。但不要忘記你的觀眾!你如何將你設計的作品既能感染古典音樂迷又可激發起年青一代的興趣?
當你主題確定後,不要過於擔心細節的組織。現在你需要的是在設計上要有一個方向感,明確你的海報到底需要傳達什麼信息,字體用什麼顏色,采用什麼圖片?在海報展示的具體環境中如何快速地傳達你所要傳達的信息?
如果你需要的話,你可以開始尋找你打算要用到的圖片(當然,你不需要圖片也行,以文字作為設計重點同樣了可達到吸引人的效果)。如果可能的話,你可以自己去拍攝或自己設計圖片——但你可能會利用你在其它一些地方所看到的認為合適的圖片。
3 、定下設計草圖
如果你已經有了一個明確的主題,也已經知道你要用什麼文字及圖片,你就可以開始構圖了。你要決定哪一部分是你要表現的主要部分,你如何引導觀眾的眼睛觀看你的海報,你如何使你所要傳達的信息主次分明。
在設計前,再仔細想一下我們在創作時所用到的一致、協調、節奏及比例的一些設計手法。並考慮如下幾點:
- 你如何組織海報中各個不同的元素及對象?其中的一些元素及對象需要重復、排列或組成一組嗎?你的不同選擇會對海報產生什麼不同的效果或者傳達出什麼不同的信息?
- 你如何使海報協調——是對稱構圖還是不對稱構圖?這些選擇對你的海報在吸引人的效果上有不同的影響嗎?如果你選擇不對稱構圖,你如何使到整張海報看起來協調?你要考慮的是顏色、大小、位置、色相等等因素。
- 你的海報需要有節奏感嗎?如果需要,你如何應用你的設計元素達到這種效果?
- 你在構圖上需要用到黃金分割或 2 的平方根這些比例嗎?如果需要,各個空間如何分配?
4 、海報制作
現在你可以放開身手開始設計了。你可以在 Photoshop 軟件上設計,而尺寸就是我們剛才提到的( 4 × 6 ; 10 × 15 ,當然你用實際尺寸 20 × 30 也行),首先開始制作背景元素,為了使你在設計時能更准確把握,你可以在 Photoshop 裡打開柵格 (View > Show >Grid) 或顯示標尺 (View > Rulers) 。
在背景上放置各種元素(顏色、圖案、幾何圖形等),你當然還可以將一幅圖片作為背景。如果你需要對你要應用的圖片修改、潤飾,你必須在應用前就先做好。然後將這些元素放在一個你確定的位置上。
凡事不可能一步到位——你可以回到以前的步驟中看一下各種元素及對象的安排是否得當。你或許在放上各種元素後與你設想的效果並不一樣,那就需要調整。
5 、加上文字
現在你可以將客戶要求的文字加上,你可以想想我們剛才所提到的一些原則——簡單、協調及海報展示的位置。你如何使文字清晰易讀(但卻不呆板)?文字與其它元素是否能夠協調?在海報的展示地點上是否真的合適?小心選擇字體,記住你只需要選擇兩三種字體就足夠了,而對於一些裝飾性字來說,除非你認為非常適合使用時才可應用。但並不要忘記你的字體既要有個性,又要與整個作品一致。這種字體對於年青人或上了年紀的人來說都有吸引力嗎?符合該音樂節的氣氛嗎?文字主次分明嗎?
6 、作品修改
你要使最後出來的效果能夠真正與你所認為正確的構圖是一致的,你可以再次觀察你最後設計出來的作品。
設計中的各個圖形是否有關聯?你的作品是否協調一致?你感覺到你的作品有節奏嗎?作品中有一個明確的視覺焦點嗎?好,你現在可以准備將你的作品提交給客戶了。
如果你還要延伸你的設計,為什麼你不將你的作品同時也做一個水平擺放的效果呢?假如我們要在公共汽車上應用,那只有水平擺放的規格才合適。而這時的規格也要改為 1 2 × 4 。
學生作品評點
以下為與該設計項目相類似主題的一些學生作品:

圖 13 漢曼所設計的海報具有一種非常協調的效果,構圖元素較為復雜,而文字則非常簡單,與復雜的背景形成良好的對比。

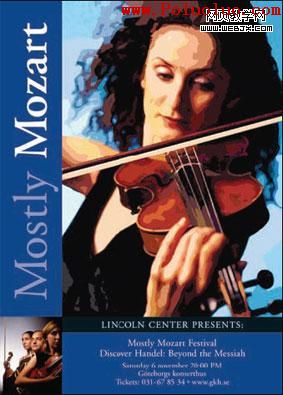
圖 14 威爾伯特設計的這張海報選擇了幾種非常不錯的字體。請留意被小提琴勾勒出來的黑色區域是如何產生吸引人的效果。

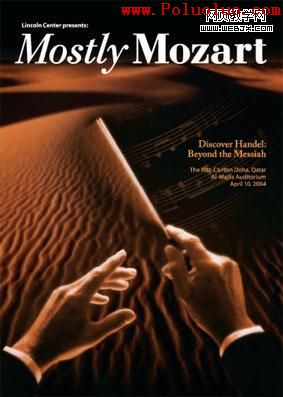
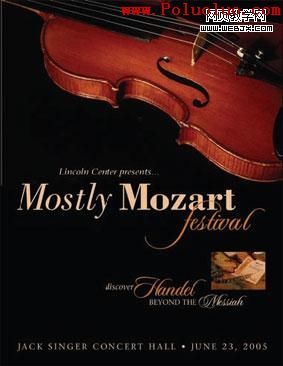
圖 15 芬達赫設計的這種海報應用了一張非常大但又簡潔的圖片,與左下角的這張較多細節的圖片及下方較多文字的區域非常協調。同時要留意圖中的小提琴是如何引導你的眼睛去到文字上去的。
- 上一頁:如何快速合理的設計導航系統
- 下一頁:設計參考:B2C網站的價格菜單頁面設計