常常會碰到有很多人問我什麼是像素圖?如何設計像素小圖標?像素小圖標的應用?畫像素小圖標有沒有技巧?接下來為大家從以下幾個方面給大家介紹一下,希望能夠和大家一起共同學習和探討。

像素畫(也叫點陣圖、光柵圖、位圖),就是由點(一個點就是一個像素)構成的,這些點便稱為像素(pixel),圖象稱之為Icon(圖標)或者稱為像素畫。
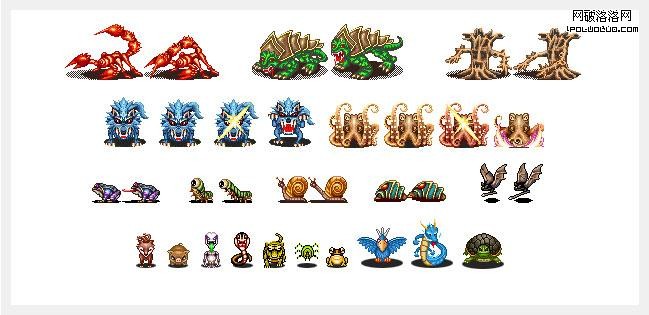
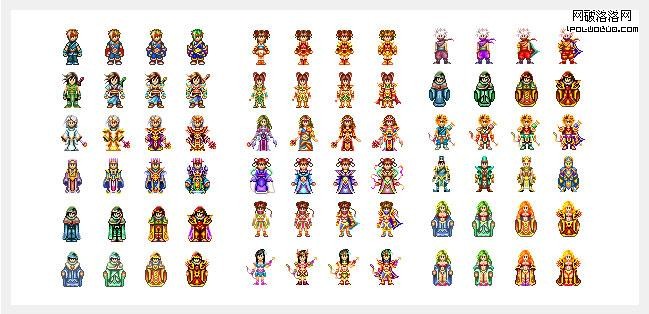
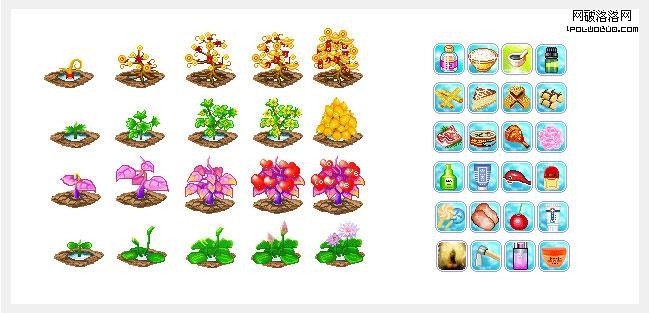
我們這裡說的“像素畫”並不是和矢量圖對應的點陣式圖像,像素畫也屬於點陣式圖像,但它是一種圖標風格的圖像,更強調清晰的輪廓、明快的色彩,幾乎不用混疊方法來繪制光滑的線條,所以常常采用gif格式,同時它的造型比較卡通,得到很多朋友的喜愛。繪制這種像素畫除了須具備相當的耐心之外,造型、繪制方法也很重要。
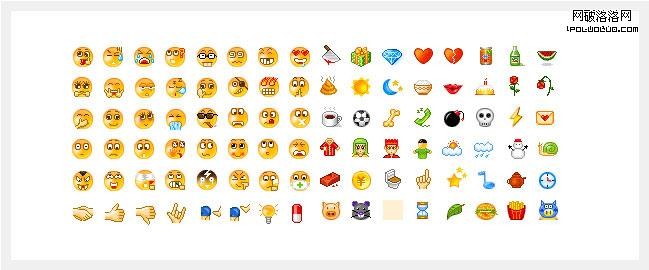
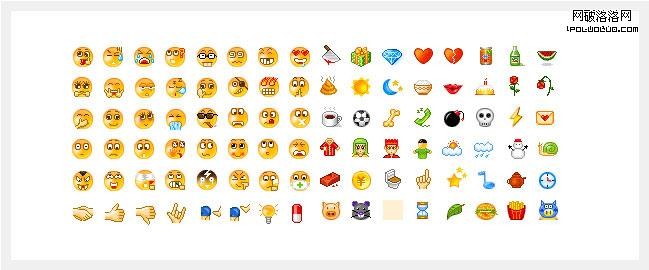
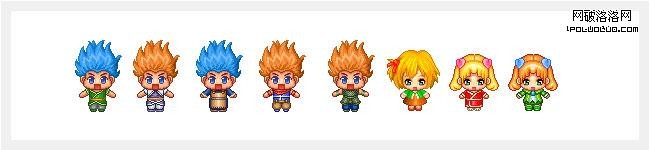
像素畫的應用也是非常廣泛的。如我們小時候玩的FC家用紅白機的畫面以及今天的GBA手掌機和手機游戲;從黑白的手機圖片直到今天全彩的掌上電腦;以及我們面對的電腦中也無處都存在著各類軟件的像素圖標。如網頁上大量存在的icon圖標。像素畫更是成為了一門藝術,被更多的人所喜愛。


像素圖大家一聽這個名字就知道它的最大好處就是它的體積比較小,在手機網站和pC網站上大量使
用,一是節省流量,二是使頁面打開的速度更快,三是像素圖標比直接壓縮的圖更清晰、更美觀。

用什麼工具來繪制像素畫呢,其實選擇什麼樣的軟件可以因各人的習慣而定,無論你選擇什麼軟件,
繪制像素畫的方法和流程還是一樣的。不過如果選定了軟件,使用的時候也要注意一些技巧。在這裡我是建議大家用PS這款軟件,他的功能很強大,用起來也非常的方便。
首先學習畫像素畫我們可以從最簡單的線條開始畫起如(22.6度的斜線 / 30度的斜線 / 45度的斜
線 / 直線/ 弧線 )。
接著我們可以來嘗試基礎圖形的繪制如(等邊三角形 / 矩形 / 圓角 / 圓形).
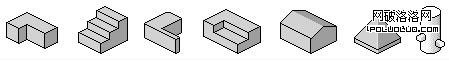
然後來學著做透視圖如22.6度透視 / 45度透視 / 圓柱的透視 / 錐體的透視.
技巧:
1,畫像素畫一般選擇鉛筆工具並選擇1像素的筆刷來繪制.
2, 把常用的線條筆劃以及基礎圖形定義成筆刷,可以大大的提高工作效率。
3, 像素圖形中線條的排列其實是很有規律的,線之間的排列都比較對稱。
4, 在畫像素圖時常常會用到水平對稱和上下翻轉的快捷方式來作圖,以提高工作效率。
上面講的都是像素的一些基礎知識,具體的繪畫過程大致如下。
第一步:用黑色線條把整體輪廓給勾出來,在這一步可以不要過多注重細節。
第二步:上色,鋪整體色調。
第三步:給對象繪制明暗度,讓物體顯得更有立體感。
第四步:細節上的修飾和色彩處理,讓物體顯得更加豐富,這裡發比較多的時間,因為像素圖中的一個點的多少直接影響到效果圖上的差異。






- 上一頁:手機客戶端設計的10個技巧
- 下一頁:視覺設計師色生心中:HSL色彩模型