網頁制作Webjx文章簡介:QQ游戲:Qzone大應用改版小結.
Qzone大應用是QQ游戲在Qzone上的一個集合,裡面包含了我們團隊所研發的各種棋牌休閒游戲的Web版,現在已經發布了19款,包含歡樂斗地主,英雄殺,QQ桌球,QQ跳棋,象棋,對對碰等…,隨著游戲的增加,老版本的擴展性,視覺表現,功能模塊上都面臨著問題,便有了這次的整體改版…
改版的原因
1、視覺的陳舊

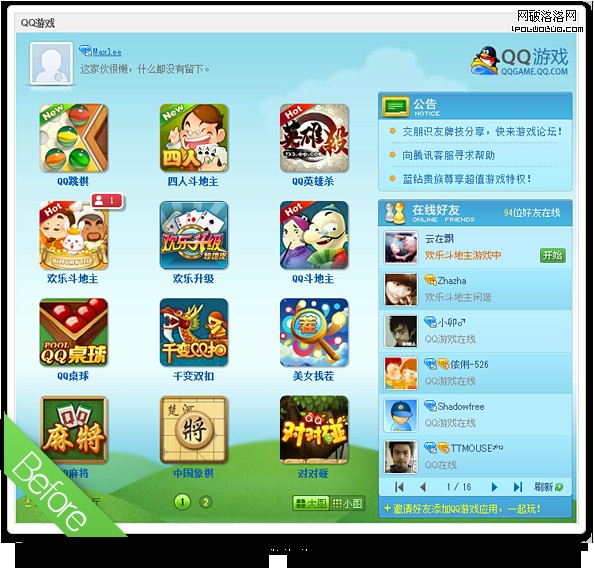
背景過於厚重和復雜,不利於用戶的注意力放在應用圖標上;“在線好友”與“公告”板塊的設置也不是很科學,占去了過多的空間。
2、為了帶動游戲在線數據
雖然舊版本中的游戲圖標有“大圖”“小圖”兩種模式,但無論哪種查看方式都無法將所有游戲圖標在首頁全部展示完,這種分頁展示的情況下,排列在第二頁的游戲,在線數據相比首頁的游戲下降了幾千個點。
改版中遇到的問題
1、受限於Qzone應用的結構要求
所有Qzone裡的應用都是局限在固定寬度內,但是需要呈現的板塊和功能點並不算少,主次關系需要重新梳理。
2、整個應用頁面為Flash開發,局限了設計的發揮
整個QQGAME大應用是由Flash開發完成的,這樣一來為了控制整個應用的加載速度,不宜導入過多的位圖,所以有些地方需要在Flash中重新繪制,但是Flash作為一款矢量設計軟件,細節上不能達到PS那樣的細致程度;其次是文件中某些控件是由程序寫死在文件之中,因此設計無法作出較大的修改。
改進和優化的點
1、將分頁展示改為一頁展示
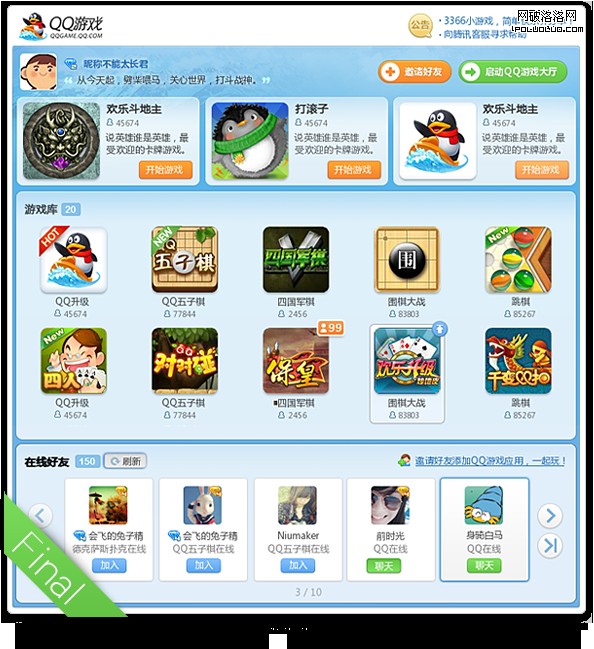
“在線好友”板塊下移,為游戲圖標空出了更多的展示空間,這樣一來,用戶就能在第一屏看到所有的游戲圖標。
2、將“啟動游戲大廳”和“邀請好友“的功能強化
“啟動游戲大廳”和“邀請好友”兩個功能點在舊版中只是用文字鏈的形式展現,這樣的展示形式很容易讓人忽略,對於數據的拉動起不到實質性的作用。因此在新版中,我們將這兩個功能點處理為按鈕的樣式,並且從版面的下方挪到了版面頭部,從而加大他們的曝光率。
3、新加入游戲推薦板塊,對重點游戲進行推薦,拉高數據
在新版的設計中,我們加入了游戲推薦欄,用以對重點游戲進行推薦,由於尺寸擺放位置的特殊性,希望借此來拉動對應游戲的拉起數據。
4、將“公告欄“的功能弱化
舊版本的“公告欄”以一個板塊的形式呈現,占據了整個版面1/6的面積,實際上這一功能點所起到的作用並不是很大,並不需要在一個重要的位置占據這麼大的面積,因此在新版的設計中,我們將這個功能點弱化為文字鏈,但是位置仍然保持在版面頭部,以此來保證相關信息發布的同時又不會分散用戶對於游戲圖標的注意力。
視覺的優化
1、與QQ游戲大廳2012的視覺風格統一(樣式的演變)
視覺的更新可以說是這次QQGAME大應用頁面改版最直觀的改變了。這次的改版,除了在視覺風格上希望與時俱進,更重要的是,我們希望讓用戶第一眼看到這個應用頁面的時候能立刻聯想到QQ游戲大廳,因此我們著力於將視覺設計與游戲大廳的視覺風格統一起來,保持大廳輕薄、通透的質感,並且我們加入了“卓明谷”這一QQ游戲大廳2012版的標志性元素。

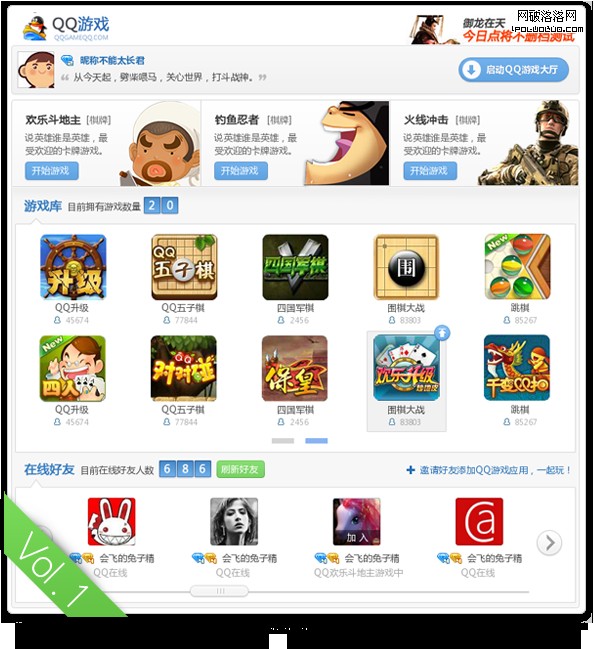
第一個版本,注重了輕量化設計,線條和色塊的設計盡量清淡以便於用戶將注意力更多地放在游戲圖標上,“公告”也換成了圖片的形式放在版面頂部。

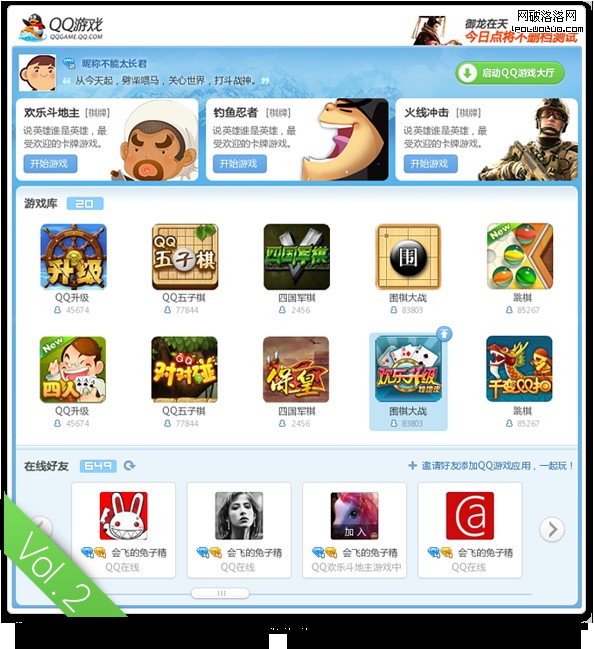
第二版,為了和QQ游戲大廳風格更貼合,讓用戶一眼就能識別,我們將應用的背景修改成和QQ游戲大廳一樣的色調,並加入了“卓明谷”的背景。

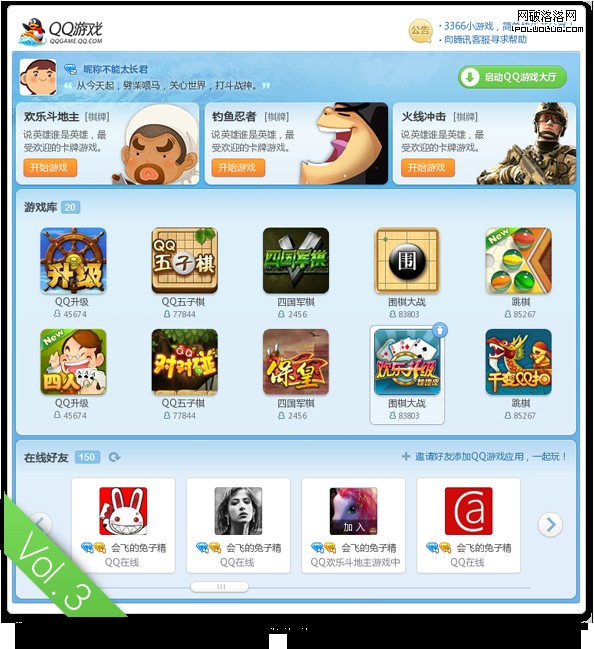
第三版,頂部的圖片廣告回到了文字鏈形式,板塊之間的區分變得更加明晰,板塊的背景也進行了優化,調整了透明度,讓整個界面看起來更加清新。

最後定稿,我們將游戲推薦板塊的形式做了小小的調整,因為之前的形式會讓用戶看起來像是廣告。“在線好友”板塊的滾動條最後還是去掉了,換成了翻至首頁和翻至尾頁按鈕,最後,還在版面頭部加上了“邀請好友”按鈕。
2、視覺上更輕量化,讓用戶的注意力更多地落在游戲icon上
相比舊版本的設計,新版的設計把許多地方弱化,甚至去掉了,例如公告和在線好友板塊中的icon。這種做減法的設計方法,一來是和游戲大廳輕薄的風格保持一致,二來,弱化了這些次要的甚至是不必要的元素,反而更能突出應用中的游戲圖標,因為這些圖標才是整個產品的重點,不應該用多余的元素來干擾它們的呈現。
新功能
游戲圖標置頂功能
新版本的設計中,為每個游戲加上了“置頂”這一功能。當用戶將鼠標移到某一游戲圖標上的時候,會出現“置頂”按鈕,點擊該按鈕,則該游戲會被移動到“游戲庫”的首位,從而方便用戶下一次查找和進行游戲。因為目前整個QQGAME大應用中包含的游戲只有17款,所以在一個頁面中就全部展示出來了,游戲如果排列在中間,用戶查找會浪費一定的時間,“置頂”功能的加入可以將用戶經常玩的游戲放在顯眼的位置便於其查找。
體驗地址:
http://rc.qzone.qq.com/myhome/385/?via=QZ.APP.SEARCH