網頁制作poluoluo文章簡介:設計中的細節表達,能夠體現一個人的創新意識和能力。注重細節,能夠讓你去挖掘出更深層次的內涵。從而在側面大幅度提升作品的影響力。讓設計更具說服力。
天下難事,必做於易;天下大事,必做於細。——老子
設計中的細節表達,能夠體現一個人的創新意識和能力。注重細節,能夠讓你去挖掘出更深層次的內涵。從而在側面大幅度提升作品的影響力。讓設計更具說服力。
細致入微
在寫作中,使用細節來渲染、突出人物的形象、性格,是一種很常見同時很有效的方法。細節貴在傳神,傳神而突出。可以用來烘托氣氛、襯托環境、突出人物性格;在產品中可以提升用戶舒適度,提升用戶的安全感;在生活中,細節可以讓人感動。
這裡並不是把細節給神化了。無論你是大開大合,還是大巧不工,但總有個畫龍點睛的過程。而細節,就是畫龍點睛的那一筆。而這一筆,貴在精而不在多;貴在質而不在量。從100個細節中挑選1、2個來進行突出。這才是本文的重點。而細致入微用在設計上,在這個用點點堆積而成的顯示器上,入微到1px×1px的大小。
細節的精致感
空曠的版面上對某一個相對體積較小的東西進行刻畫。很容易給人一種精致的感覺。
細節不是復雜,細節不是紊亂,細節到處都有,細節刻畫裡一樣有輕重緩急
其實每一個元素都需要突出它的細節。只是貪多嚼不爛,每一個細節的重要程度不可能都一樣。在頁面上,有的時候你要因為突出重點而丟棄其他的效果。整體的效果是由N個部分組成的。
細節和層次的關系
這一點在我的網頁設計進階之八--層次、空間(透視、立體)的淺入中已經有所體現。不再贅述。
純粹的理論不是我的風格。所以,下邊的全部是圖文搭配,同時,帶有教程性質的一些圖片也將會出現。
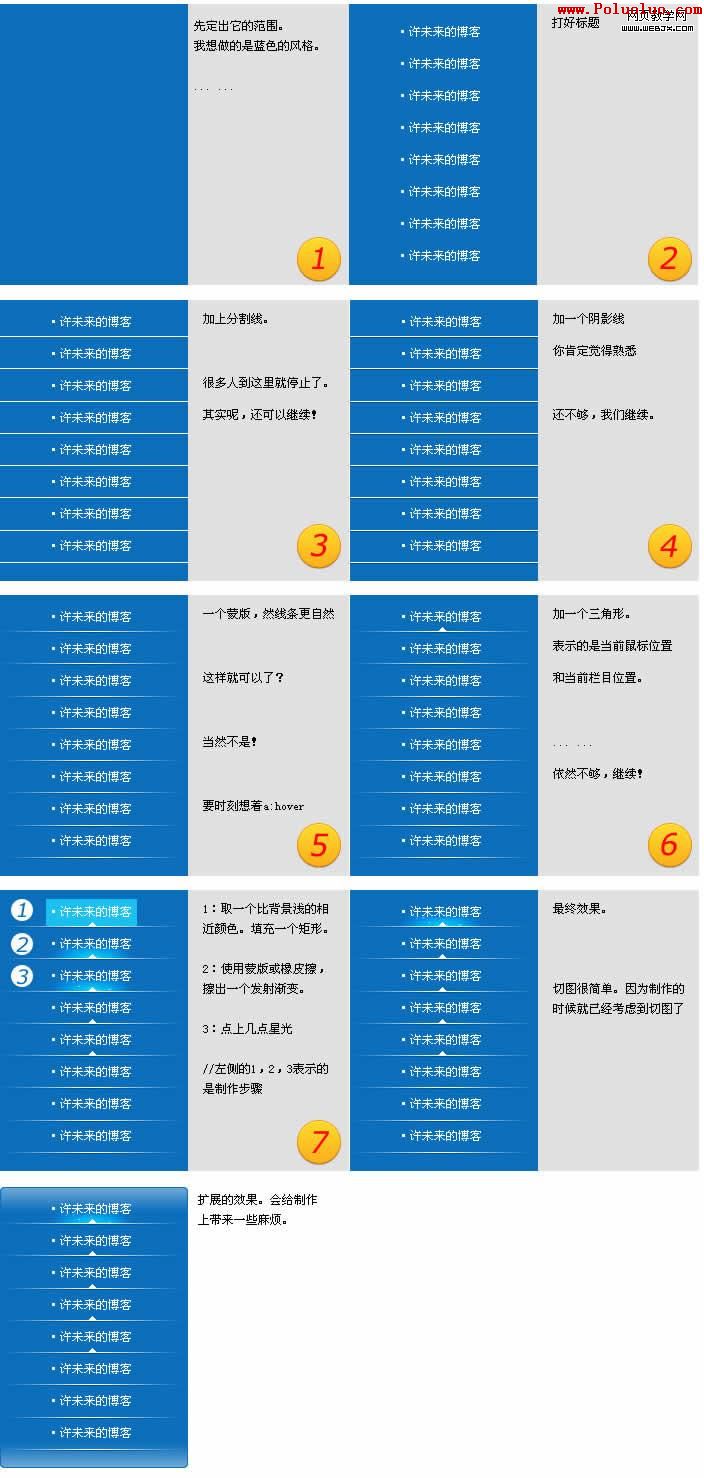
曾經在藍色上看過一篇關於像素畫的文章。這是一種常見的手法。簡單點介紹一下。
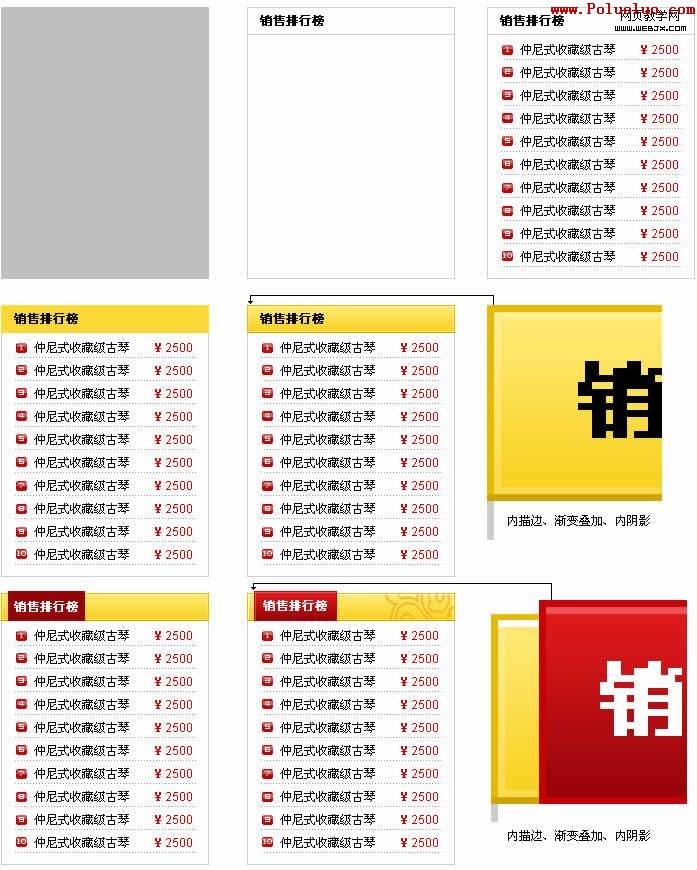
這是一個關於側邊的產品分類導航的例子。

我們再來看一下常見的title的做法。

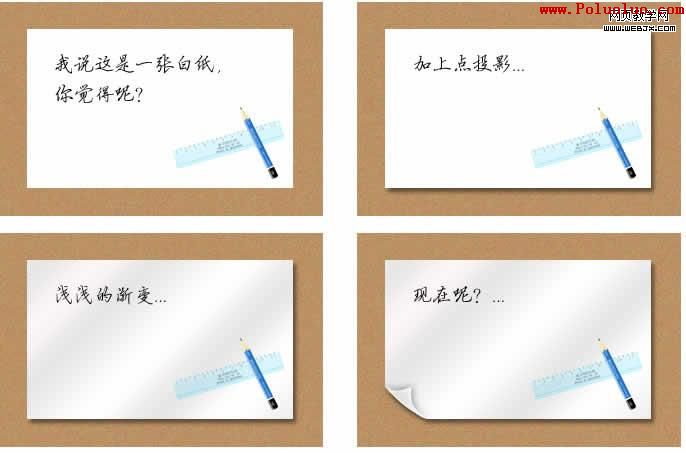
細節無處不在,一個小小的細節可以決定很多東西。
細節,表達的是真實。(圖上有bug,看看你眼力如何。)

文字在不同色彩環境下,使用投影或相近的深色描邊會更好:

在純色下適當的使用發光和漸變:

- 上一頁:網頁設計心得:高效編寫網頁代碼
- 下一頁:網頁設計中的tab應用的兩種類型