最近帶一個畢業生,他讓我對文檔的撰寫有了一些新的領悟,跟以前的結合起來一起說一下:
首先,我個人在寫文檔方面有2個特點:簡潔,清晰
簡潔:能用一句話說清楚的絕不用第二句,用最簡單的句子
清晰:結構清晰,讓人一目了然;邏輯清晰,盡量減少讀者的理解成本;重點清晰。
對內的文檔
對上級:由於上級的時間都很寶貴,所以對上級的文檔建議使用“金字塔原理”(《金字塔原理》是一本很不錯的書,推薦閱讀)。先用簡練的開頭讓老大知道整個文檔的核心內容(分析結果、方案概述…),然後再闡述細節,說明理由。
對下級:大部分都是執行層面,所以文檔要強調執行的目的,完成時間,誰來做,做到什麼程度,需要注意什麼…
跨部門:大部分都是需求類文檔,要強調制作需求目的,需求實現的各種細節,測試時間,更新時間…
對外的文檔
對於活動策劃來說,對外的文檔主要就是活動公告了,這也是今天想說的重點。
【結構】
活動標題、活動引言、活動時間、活動范圍、活動獎勵、活動內容、活動說明。
這幾個部分缺一不可,順序沒有定式,始終如一即可。由於大部分活動文檔都是用這種結構,所以制作一個活動文檔的模板是十分有必要的,能夠節省很多時間。
【重點】
語言簡潔,不說廢話,同時要突出重點跟。跟玩家參與活動有關的都是重點(5W1H),這些重點盡量用顏色區分,但是不同的顏色不要過多,多於3種以上的顏色就很難看。
我一般在獎勵(紅色)和NPC(藍色)上用顏色區分,時間由於是獨立的一部分所以不用顏色。
【邏輯】
大部分活動都沒有很復雜的邏輯(如果大部分活動的邏輯都很復雜,那麼這個活動策劃就是失敗的,他的活動方案“攔住了”很多玩家參與活動),我們可以是用上面的結構。
但是有時候因為某些功能無法實現,或者為了增加樂趣性,我們選擇了較復雜的活動邏輯和流程。這個時候,使用上面的結構就不是明智之選了。當你按照上面的結構寫完,讓一個不了解活動的同事來瞅瞅,發肯定會告訴你:第一他不願意看,因為字太多,第二他不容易看懂,因為活動內容和活動說明這2個部分的邏輯會錯綜復雜。
面對較復雜的活動,我建議使用玩家的行為邏輯。目的都是為了讓玩家知道“我要做什麼”!
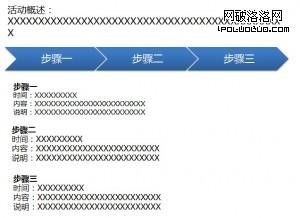
活動概述:
最簡潔的語言說明活動的核心內容,活動獎勵,活動范圍。(同樣是金字塔原理)
流程圖:
圖形化的手段降低理解成本。流程圖中的內容為玩家行為(如果活動流程中存在官方人員的工作內容,去掉它,只保留玩家必須要知道的內容)
流程詳情:
每一步流程都包括時間,內容,其他說明。

【修飾】
加入活動獎勵圖片:把獎勵的文字標紅,遠不如加入獎勵圖片來的好。
加入跟活動主題貼切的圖片:這個圖片是用來傳遞情感的,比如在母親節活動的公告中加入一張體現關愛母親的圖片能更有感染力。
活動引言:以前我最不愛寫這部分,但是現在覺得這個引言也很重要,因為他體現了一種風格,就跟人的個性一樣,這部分文字能讓突出游戲的風格特點。比如你是一個三國背景的游戲,引言就可以加入一些典故。
不要覺得圖片一定比文字好:以前我曾迷信圖片一定優於文字,所以有一陣嘗試了在所有的活動公告中都加入一些流程圖(包括邏輯簡單的活動),但是發現圖片無法精確的表達細節,容易誤導玩家。所以簡單的活動不要用圖片,加入圖片反而變得復雜化,復雜的活動再加入流程圖。
【當局者迷】
由於活動方案都是我們想出來的,整個活動都是我們自己的邏輯,所以我們不存在理解問題。
另外,做方案時,我們會設計好玩家的行為方式,其他行為方式可能會被我們所疏忽。
基於以上2點原因,我們寫出來的文檔可能會讓玩家難以理解。所以我們在寫好文檔後,最好找一個對活動方案不了解的同事,讓他看一遍,是否存在理解困難問題,或者哪些地方玩家可能鑽空子。
聽取局外人的意見,對文檔進行最終修改,這樣的文檔才能成為玩家喜歡的文檔,而不是我們自己喜歡的文檔!