如今的社會早已是信息社會,能快速高效的獲取信息,成為了競爭力的核心,早已在十幾年前,互聯網的普及就已經加速了信息的流動,大家獲取信息的方式也逐漸轉向更高效的互聯網,而現在,微博時代的來臨,又給大家帶來了什麼樣的信息呢?
記得某位互聯網巨頭說過,用戶對互聯網的四大需求是:信息共享、通訊、娛樂互動、電子商務,其中信息共享又排在首位,是重點中的重點,那麼作為設計師,該如何為信息設計呢?下面我將從四個方面闡述微博在信息共享中做了什麼,又會指導我們怎樣為信息設計:
一、信息獲取
大家看這樣3個界面,分別是微博、人人和開心的信息流,有什麼不同嗎?

咋一看很相似,仔細閱讀起來,還是有很大不同的。

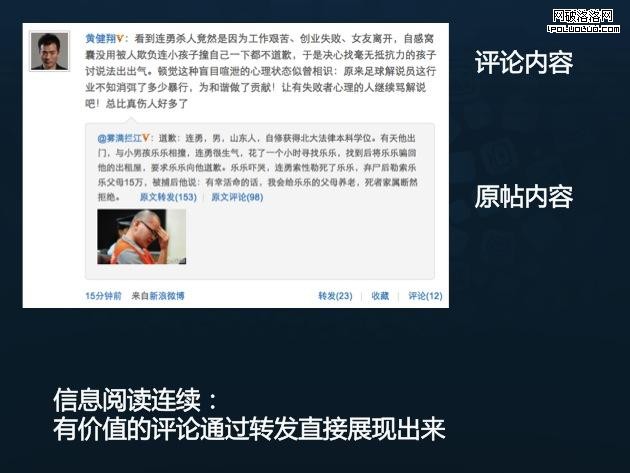
微博的內容更簡單,大部分都是直接完整顯示,可以連續閱讀,而其他兩個的信息多為鏈接,閱讀需要頻繁的跳出再回來。

最常用的多媒體內容,比如圖片,在當前位置直接展開,不用跳出,始終保持從上往下的閱讀動作,連續性更好。

多次提到的閱讀連續,還有個重要體現就是,有價值的評論作為轉發出現,仍然保持連貫閱讀,不用經常性的打開評論來看。

手機作為另外一種閱讀終端,將是更便利的信息獲取工具,成本更低,還能充分的利用碎片時間。
好,我們有了信息獲取的設計思路:
盡量減少用戶的跳出率,保證流暢的閱讀
信息量不用多,讓有價值的更易吸收
上網時間是固定的,利用好碎片時間
二、信息表達
演講是古代在公開場合進行信息表達較好的方式,當然這一方式保留至今,因感染力強仍然被大家所喜愛,詩歌書籍也是信息表達的方式,是靠寫的形式,乃至後來有了互聯網,寫博客也盛行了,較長的篇幅和內容很好的滿足了大家的閱讀欲望。

但是演講和博客的表達成本太高,勢必不能成為大多數人的信息表達方式。

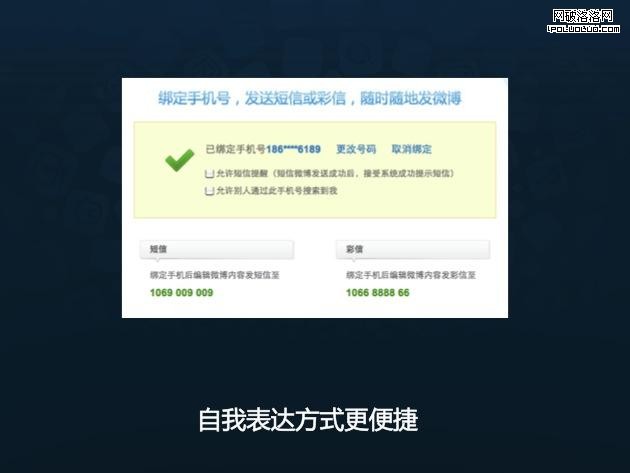
而微博是這樣一個自我信息表達成本很低的方式,我們可以把最簡單的信息表達出來,有的甚至不用打字⋯⋯

沒有什麼比用短信發布信息更便捷的方式了,無論有沒有3G,而且還是公開給所有人看。

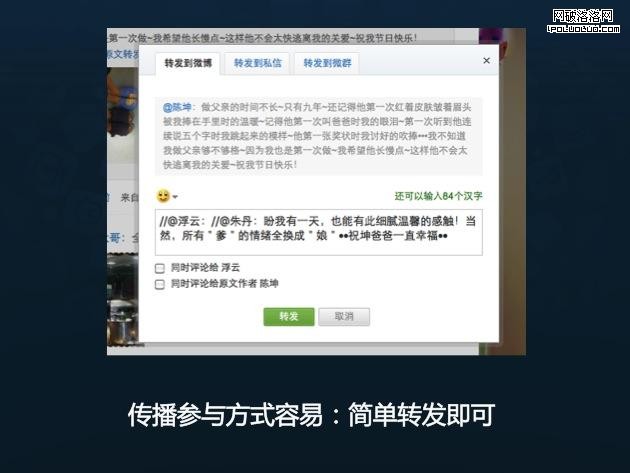
不光是原發,參與意見也是信息表達的一種,加上評論並轉發即可。
好,我們又有了信息表達的設計思路:
減低UGC的門檻,不做太高的要求和限制
提供最簡單的方式發布:短信,定位⋯⋯
提供更容易的參與意見的機會
三、信息傳播
信息傳播是門正經科學,在這裡只能淺淺的談一下,先說下互聯網web2.0的兩類代表產品,代表了時下信息傳播的高水准:微博和SNS。

由傳播的內容決定了是否更易傳播,而微博的媒體性和單向關系,也讓傳播變的更加迅速。

又一次,又一次的說到了轉發,更容易參與意見,也更容易參與傳播,簡單轉發即可。

三層信息節點理論出自CEO曹國偉2011年4月27日的《微博與移動互聯網的發展》的演講,需要深入了解的朋友可以去下載PPT觀看。
我們根據以上得出了信息傳播的設計思路:
根據信息的性質來設計傳播方式
讓用戶都成為傳播的載體
傳播節點需要嚴格控制
四、信息通訊
看到信息通訊難免會想到手機電話什麼的,這裡狹義的說,指的是我們互聯網上的消息通訊,偏指一對一。
QQ大家都用過,最讓我們心動也最讓我們心煩的都是那任務欄上跳動的小頭像,這就是在電腦上無處不在的消息提醒,而微博的消息提醒,俗稱“小黃簽”,其實也是這個原理,不過只能在浏覽器裡的微博網頁上無處不在了~

集中的各類消息,直白的提醒描述也是廣受愛戴的原因。

消息處理的越快速,越能促進下一次信息的通訊,即時通訊就是這麼流行開的。

隨著智能手機的普及,通訊真的可以無處不在了,直接到達貼身的終端,路徑最短。
最後,我們得出信息通訊的設計思路:
讓消息提醒位置更固定,內容更直白
減少用戶消息處理的層級,越少越好
加快通訊消息的處理速度,能有效促進下一次的通訊
是的,信息的流動越來越快,信息的獲取也越來越容易,在微博,明星能更快的成名,商人能更快的掙錢,品牌能更好的建立,我們要怎麼設計才能應對未來的高速發展呢,在這裡願意與大家共同思考共同討論~