
配圖:近日幫朋友設計的瀑布流 taobao站 美麗格子 ^__^。
作為設計師,應該將設計稿的最完美一面表現給其他人看。就像jobs 說的一樣,好設計師,不會使用爛木頭作為衣櫃的背板。雖然你最終的設計稿很完美,但是你的psd讓人覺得很糟糕,同樣會讓之後的切圖仔覺得你不是個優秀的設計師,對不起死去的jobs哇~ XD
在企鵝村玩代碼玩了半年多,玩起psd來都有點生疏了。
最近對設計MM 給的psd文件產生了點暧昧。有感悟抒發一下。看看是不是都有一樣的困惑和同樣的問題。
如果切圖仔死了,死因很可能是一份可怕的psd
- 1. psd 文件尺寸 竟然有71M,(也許看著覺得還好,但是一開ps 就杯具了,內存不夠 = =)
- 2. psd 圖層上百個,各種看不懂的圖層。毫無規律的圖層分組讓人菊花一緊。
- 3. 設計稿完全是個插畫,怎麼看都不像個網頁,無從下手切圖。(恨不得把psd 吃下去 >.<)
- 4. GUI為矢量圖,邊界不清晰。(切圖成果,糊得一比)。
作為切圖仔,暫時就列了這麼些 碰到的問題。相信有和多人有同感。
那麼作為設計師MM的你們又應該如何去避免呢? 對症下藥 一一破解。
合理分層,結構清晰
不管你做的是設計,還是插畫。結構設計也是一種設計,當你合理並且清晰的規劃好你的設計稿,那麼這個設計就有十之八九了。
那麼如何對網頁設計稿進行分組分層呢?
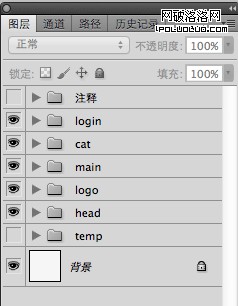
- 1. 按框架分。(網頁分 ,頭部head , 主題 main,底部 foot,以此類推)。
- 2. 按模塊分。(每個小原件,小裝飾,合成一個大物件就能做為一個模塊)
- 3. 按屬性分。(這點比較重要,設計師如果做的是web界面,需要了解什麼是“圖片輸出” 和 “代碼輸出”, 原因是當切圖的時候,我們需要將 “代碼輸出”類型所屬的圖層隱藏掉,然後再進行導出)。還有一些注釋(注釋好重要,後面有講)相關的東西。
- 4. 按狀態分,(web設計跟插畫設計 一個很大的區別就是 web設計是有交互的,需要針對各個交互狀態進行分層分組)
“代碼輸出” 指的是設計稿中的一些效果是可以使用代碼來實現的,如後期可編輯的文字(大段文字,小按鈕裡的宋體文字),圓角,漸變效果(高級浏覽器可實現)。
“圖片輸出” 則是指出了代碼輸出以外的東西,如圖標icon,背景效果,以及一些 使用代碼不可實現的文字效果(如藝術字體)。
——————————————
減少尺寸,去其痔瘡是關鍵
如果你做的是大噴繪 psd 有個7,80M 可以理解。但是你做的是web設計稿也那麼大,就有點不可理喻啦。
畢竟切圖仔的電腦總是沒有設計師的強大哇,並且我們還要跑個IDE編輯器,跑個虛擬機,再跑N個浏覽器。這個時候要是還要打開一個70M的PSD設計稿(預計占用內存1G),這個時候 誰蛋疼誰知道哇 囧rz
所以對切圖仔好點,把psd弄小點。如何弄小點,往下看。(畢竟俺是過來人 ^__^).
- 1.去除沒用的大尺寸素材圖層,(當設計稿需要交接給切圖仔的時候,最好復制一份設計稿,去除psd中無用處的原始素材圖)。因為素材圖片是唯一難壓縮的東西(psd尺寸大很多時候是因為這個),且運行時占內存大。
- 2.去除無關圖層,(這個是禁忌哇,如果跟設計稿不相關的最好刪掉,或者新建一個temp組丟那裡面,不然很容易誤導切圖仔,而且還占內存,別以為隱藏掉就不占內存啦 XD)。
- 3.慎用智能圖層。(智能圖層在CS4的時候就開始有了。) 很好用,因為不影響原素材的質量,如放大縮小,但是TMD 占內存,吃cpu哇 >.<
- 4.合並列表型塊狀設計,(這點很糾結,也很重要) web設計稿中有一些設計是列表型的。如:文章列表,信息列表。通常設計的時候是先制作一份,然後復制個十幾個。 但是。。。。但是,復制太多了占內存哇。0 0,果斷保留關鍵的一份,或者表示幾種狀態的幾份。然後把其他的都合並圖層了。 相信我,這樣做切圖仔會很開心。^__^
邊界清晰,不再模糊
web設計中,最忌諱糊糊的感覺了。因為很多東西是需要精確到像素的。
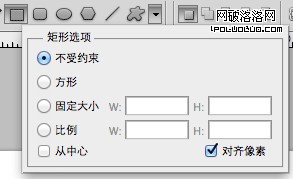
- 1.形狀模糊,有些時候使用形狀工具因為沒有對齊到像素(見配圖),導致做出來的形狀邊緣都糊糊的。
解決辦法很簡單,使用選取工具(A),小移一下形狀讓它對齊到像素即可,或者干脆柵格化形狀擦去模糊的部分即可。 - 2.素材模糊,素材讓人覺得糊糊得看起來不是那麼專業? 簡單的銳化一下,會發現很好用(我用的比較多的就是USM銳化)。
- 3.文字模糊,有些時候發現矢量的字體怎麼調大小都覺得邊緣糊糊的。果斷,復制一份(備份用),然後柵格化,小小的銳化一下。^_^

良好的注釋圖層,凸現專業氣質
代碼需要注釋,設計稿也同樣需要注釋。同樣是兩份設計稿,相信你一定很喜歡帶注釋的設計稿。
相信我,給你的psd 新建一個組叫注釋(comments),那麼切圖仔的眼睛裡一定閃爍著晶瑩的東西。^__^