網頁制作Webjx文章簡介:如果說傳統媒體最差的用戶體驗是用戶不知道“它是什麼”,那麼互聯網最差的用戶體驗就是用戶不知道 “該做什麼”。
 引言
引言
作為163免費郵wap版的交互設計師,每天會收到很多用戶反饋,其中一些用戶反映:不知如何修改郵箱密碼;在寫郵件頁面找不到“發送”按鈕;甚至不知道登錄郵箱要填寫的用戶名是指什麼……一些看似簡單的操作,對於用戶來講都有可能造成困擾,產生“挫敗感”。而對於一個新產品/新功能而言,用戶將要花費比上述情況更多的學習成本去了解熟悉產品。作為交互設計師,我們有義務用一種能幫助用戶理解和接受的方式,將新產品/新功能呈現給他們。否則,用戶也許永遠不會發現原來我們擁有的他正在尋找的服務或產品,很有可能的結果就是,在網站上找了一圈之後咒罵著離開。而一般情況下,我們不會得到太多的“第二次機會”來糾正它,用戶流失了就很難再回頭!
談談新手引導……
由於種種原因,產品在走向一個怪圈,就是功能和內容不斷膨脹,產品變得愈加復雜臃腫,越來越難以使用,對於新用戶來說,怎麼去接受如此龐大的產品呢?如何讓用戶有興趣並快速讀懂,然後產生使用的欲望和興趣,便是我們需要去考慮的問題。
我們首先會想到“新手引導”。所謂“新手引導”是指將產品規則以簡單易懂的方式在較短的時間內傳達給用戶的模塊。
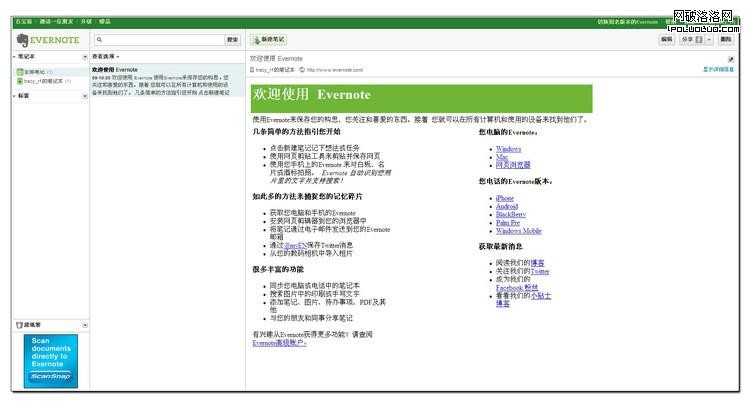
最簡單的新手引導是用文字的形式向用戶傳達產品的功能及理念。如Evernote。
 但一些情況下,比如產品相對復雜的時候,僅僅把這些干巴巴的文字放在那兒是遠遠不夠的,用戶很少有耐心去看“說明書”。我們可以用其他形式的引導來擔負起消除用戶各種初期不適症狀,比如制作一段高品質的視頻來對產品進行講解,如 Business Photos from Googl (←點擊觀看)
很多產品會用提示框的方式引起用戶對新上線的小功能/通知的注意,但這種方式大多情況下非用戶意願,會給用戶造成一定的騷擾,如下圖。(我找得到“新建”,沒必要這樣狂轟濫炸式的提醒我吧 →,→)
但一些情況下,比如產品相對復雜的時候,僅僅把這些干巴巴的文字放在那兒是遠遠不夠的,用戶很少有耐心去看“說明書”。我們可以用其他形式的引導來擔負起消除用戶各種初期不適症狀,比如制作一段高品質的視頻來對產品進行講解,如 Business Photos from Googl (←點擊觀看)
很多產品會用提示框的方式引起用戶對新上線的小功能/通知的注意,但這種方式大多情況下非用戶意願,會給用戶造成一定的騷擾,如下圖。(我找得到“新建”,沒必要這樣狂轟濫炸式的提醒我吧 →,→)
 還有簡單生動的圖配文方式,如Weico;
還有簡單生動的圖配文方式,如Weico;
 更有甚者,將游戲中的新手任務模式引入到產品中,用獎勵的方式來吸引用戶,讓用戶對產品快速上手,如DevHub。(詳見Blueben的Gamification:互聯網產品的游戲化設計思路)
更有甚者,將游戲中的新手任務模式引入到產品中,用獎勵的方式來吸引用戶,讓用戶對產品快速上手,如DevHub。(詳見Blueben的Gamification:互聯網產品的游戲化設計思路)

那麼,我們到底應該在什麼情況下,用哪種新手引導方式會是性價比最高的呢?現將上述新手引導方式整理如下表,以作參考:

從上表的分析可以看出,現有的新手引導方式各有優劣,在實際的引導設計中,我們要具體情況具體分析,權衡利弊,使用恰當的引導方式或組合。
除了新手引導,我們可以利用產品本身去引導用戶……
其實對於產品而言,僅用新手引導來指點迷津是不夠的,它只是用戶認識產品的試水石,到底這潭水是深是淺,還要用戶親身使用產品,體驗之後才能明了。要想“治本”,還是應該利用產品本身的“線索”來引導用戶,營造清晰的、有條不紊的使用體驗,提高產品的易用性。
首先,控制產品的需求。要想產品自身保持清晰的引導性,最聰明的辦法就是學會控制產品的需求。保持產品簡潔,專注於現有功能,將一件事做到極致。任何多余的東西都有可能帶來巨大風險,如果盲目滿足用戶需求,而把產品做得越來越錯綜復雜,引導性也會越來越模糊和棘手,用戶很容易就會迷失在產品中,導致做出錯誤的決定,走向錯誤的方向。
其次,把握產品的節奏。就像Google用戶體驗的十大准則中提到的那樣:
“引導新手,吸引專家。最好的 Google 設計表面上看起來很簡單,但是卻包含了強大的功能。我們的目標是為新用戶提供美妙的初始體驗,讓新用戶很快熟悉產品,在必要的時候提供幫助,並且保證用戶可以通過簡單符合直覺的操作,使用產品的大多數有價值的功能,逐步披露高級功能,鼓勵用戶去擴展他們對產品的使用。同時在適當情況下,Google 會適時地提供一些智能功能來吸引那些經驗豐富的資深用戶。”
理想的引導方式應該是漸進式的,保證對的功能出現在對的位置上。產品的初級功能應該是簡單直接的,讓初級用戶感到足夠用,不會被自己用不到的功能迷惑;而高級用戶則充分滿足其“涉奇心理”,在一點點探索產品的過程中,能夠找到需要的高級功能。
另外,需要注意的三個方面……
1、首頁很重要。首頁在很短的時間內表達很多的內容,是產品給用戶的第一印象,信息架構的引導性和需求把握的准確性更是至關重要,需要所有的信息必須極為精煉和切中要害,讓用戶一進入產品就帶著強烈的需求,讓他們感知到產品的目的性,這種目的性會引導用戶直奔主題,順利完成操作任務,Google的搜索框就是首頁無干擾的典型例子。
2、尊重用戶習慣。產品的引導性不僅與用戶使用目的有關,與用戶的認知積累也有非常直接的關系。Nielsen Norman Group的測試報告顯示,用戶去某個特定的產品完成任務的成功失敗比例大概是2:1,這些失敗是當人們在使用新產品的時候才會發生。也就是說,如果人們在實際使用過程中,把大部分的時間用在那些過去被證明或他們認為是可用的產品上,他們成功的機率就要更高一些。設計越是讓人感到自然熟悉,用戶就越可能再回來。所以,我個人並不反對在設計產品交互方案時適當借鑒同類產品,因為這些交互方式是實踐證明能被用戶所接受,或者用戶已習慣這樣的操作使用的。當然,這並不是說要扼殺設計的創新性。
3、善用文案的力量。文案(標簽/提示)對用戶的引導也不容小觑。用戶在產品中點來點去尋找有用信息時,文案應當易懂,並且具有描述性。別在那些引導用戶的文字上耍小聰明,那樣只會讓用戶摸不著頭腦,分散注意力,使他們更加迷惑。要用他們描述需求時所用的語言,去創建易於使用,實實在在的用戶體驗,這才是與眾不同的方法。
結束語
如果說傳統媒體最差的用戶體驗是用戶不知道“它是什麼”,那麼互聯網最差的用戶體驗就是用戶不知道 “該做什麼”。人們在物理空間中天生的方向感在信息空間中根本不起作用,混亂的設計會導致產品死路一條,更糟糕的是,他們會去你的對手那裡。一個好的產品會在用戶需要的時候提供給他們想要的東西,讓用戶放心地進行探索,當用戶能夠在產品中做他們最一開始想做的事時,產品就成功了。
最後放一段奧斯卡2006年的最佳短片《Lifted》(←點擊觀看),輕松之余,再次感受混亂又無引導的產品對用戶的災難性,但願我們的用戶不要像短片裡的小ET那樣窘迫和無助……