覺不覺得現在的手機網站已經變得越來越可憐了?現在的手機網頁們基本上都變成了App的附屬品,地位十分可憐。但是現在我們有工具去改變這種糟糕的狀況了,隨著mobile-first概念的深入人心,和響應設計的發展,相信未來的手機網頁將會擁有更加優秀的用戶體驗。但是別高興得太早,如果你沒有獲得使用許可,你將無法使用即將改變手機網頁的工具。
是什麼讓我們的手機網頁難以進步?用戶的使用習慣就是一大阻礙。手機網頁想獲得成功的難度就在於,你必須讓用戶擺脫在電腦上使用浏覽器和程序形成的使用思維定式,讓用戶接受一種新的浏覽方式。
首先得承認做手機網站吃力不討好
我們必須面對一個現實:用響應設計的方式去優化手機網頁將會花費大量的時間和成本。
當我們要面對如此多不同大小的屏幕,考慮如此多不同性能的設配,我們需要花費太多時間和成本去做不同類型的響應設計。設計者們需要考慮不同的頁面布局,不同的交互方式,以及用戶使用不同的設備是否有相應功能來支持網頁的流暢運行,這些都需要花費大量的時間做測試。不過這種時間和成本的花費也是不可避免的,尤其開發者們想在不同的特定設備上不斷優化自己的網頁。其實經過這麼長的時間,完全有機會去改變這種局面,可惜的是,大公司們都耗費太多資源在這種手機網頁開發模式上,他們已經失去了改變的決心和動力。
改變困難重重
懼怕改變本來就是人類的天性之一,更何況現在面對的是一個關系到切實利益的改變,如果改變不成功,企業有可能會失去上億的市場,誰又敢輕易以身犯險?就算花費了大量的成本和人力去做響應設計,大家也沒勇氣去挑戰用戶的使用習慣——這必須和傳統的網站對用戶培養了十幾年的使用定式作斗爭!你去隨便找一個用戶來問,他眼中的網頁是什麼樣子,他當然會告訴你那是一個960像素寬,舒舒服服的鑲嵌進浏覽視窗裡的頁面,可以干許多事,有許多實用有趣的內容。而當你問他手機網頁是什麼樣子時,他大概只會想到App了。..。..用戶會把手機網描繪成一個可憐的,有少量內容,以導航功能為主的東西。這真是一個讓人難過的現實——都是叫網頁的,手機網頁和傳統網頁差距咋就這麼大哩?!

從用戶最根本的需求你改變手機網頁
我們必須腳踏實地的深入了解用戶的需求,才能最好的對手機網頁進行改造。這說起來簡單,但做起來是十分困難的,我們必須面對問題的本質才行。下面,我將分享我所認為的,如何改變用戶使用手機網頁習慣的方式——當然我的觀點只是一家之言,希望各位高人來一同探討。
用理性的思考去設計
開始你就必須設想你的網頁如何去吸引你的目標客戶,你必須用盡全力去研究你的目標客戶需求。如果用戶喜歡現在的手機使用方式,你要改變他們的使用習慣,讓他們拋棄眾多的App而愛上手機網頁,你必須有強大的邏輯性,你的理論必須經得起不斷的推敲,閉門造車的去想象一種模式,絕對是做開發的大忌!
你必須了解你現在要做的是:
1.讓用戶拋棄他們傳統的使用習慣。
2.在你切實理論和強大邏輯支持下,創造一個能讓用戶接受的新東西。
很多情況下,用戶也無法描述出他們究竟想要什麼樣的產品,但是你必須要獨立思考,去找出用戶的真實需求和問題的關鍵。
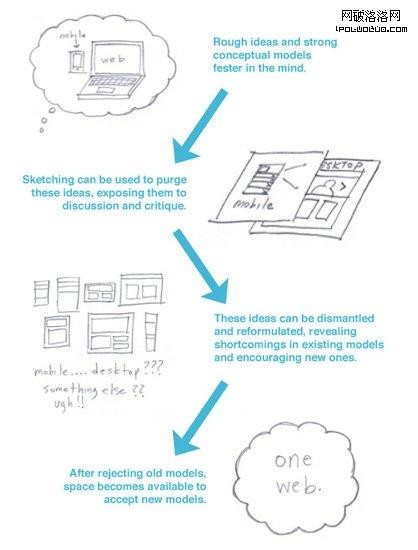
用草圖去思考!
在做一個手機網站時,首先要建立一個站點的草圖。這可以幫助團隊進行思考,研究你的理論是否可行,邏輯還有那些缺點和錯誤。在草圖上討論,並不可以代替用戶,但是這樣會幫助你更清醒的認識到自己做的網頁到底是個什麼東西。

手機網站設計藍圖模板
下面是一份標准的手機網站設計步驟藍圖。在設計中,對於不同的步驟要用不同的思考方式,有的時候用獨立決策,有的地方要用發散思維和頭腦風暴。在設計中,團隊難免有意見分歧的時候,要接受這種分歧,因為這些意見的分歧往往能碰撞出很多設計的閃光點。
1.設立目標和標准。
A.建立任務的優先級。這個直接關系到團隊的工作效率,不能把有限的資源浪費在無限的問題上,要抓住重點。
B.定義目標用戶。這個絕對是關系到生死的問題,設計必須全方位的符合自己目標用戶群的需求。
C.頭腦風暴。在建立好初始目標後,還要多即將開始的工作進行一次全員大討論,這可以發現問題,防范於未燃。
2.開始制圖。
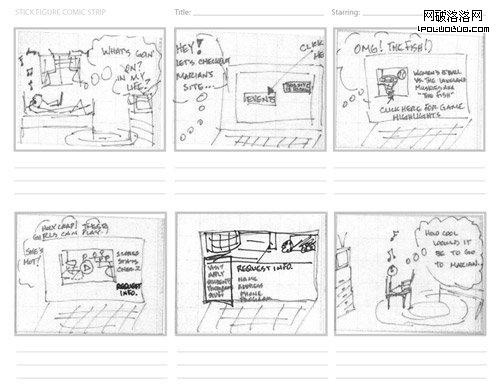
A.隨便畫一些關於產品的故事
用簡筆畫用最直接有趣的方式把你關於產品設計的任何想法給畫出來,這也可以考察你對產品的認識和定位是否清晰。
這項內容一般人數不要求過多,2-3人可以用30分鐘的時間一邊討論一邊作圖。草圖只要和產品相關,內容可以不受任何限制。你可以設想一個故事,比如你是一個用戶,突然遇到了一個好的產品,從此拋棄了以前的舊產品。或者是用戶在使用你們設計產品時的設備或是情境,遇到了什麼故事。這樣的草圖看似和產品不是密切相關,但是其實這是一種發散思維方式,能讓你最大化的設想出自己設計的產品到底是怎麼回事。

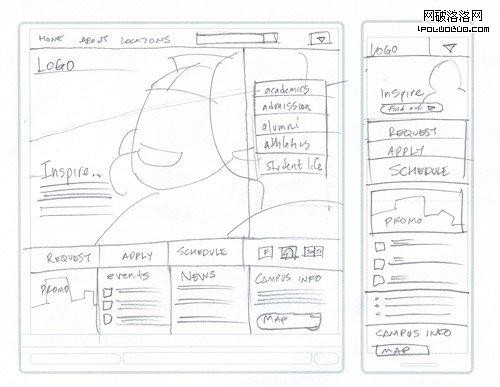
B.確定網站的實際設計
這項內容由團隊領導2-3人完成,時間不用過長。直接畫出網站在設備上可能顯示的草圖,一般會設計出三個版式,以適應不同的移動設備。

設計完板式後,要畫出網站內容的連接邏輯。

這一部草圖不再要求任何的發散思維,一般整個草圖的定稿要有團隊領導或設計權威拍板,其他成員可以參與討論,但是最終的決策必須確定。
作圖的意義
制作草圖可以在設計時讓團隊每個人都參與近來,貢獻自己的想法,讓團隊每個成員感覺到產品是由自己親自參與設計的,加強團隊的凝聚力。而且通過草圖,讓開發者也不再是閉門造車,他將可以直接面對所有人對產品的推敲,從而發現問。通過頭腦風暴,也可以讓產品在開發過程中遇到的問題得到迅速的解決。