寫在前面的話
關於《交互設計實用指南》,我們最近收到很多朋友的反饋,有支持的也有批評的,在此一並感謝了,有你們的關注,我們才能走得更遠。《交互設計實用指南》其實是收集和總結了交互設計上的一些問題,肯定有很多老生常談的東西,是不是老生常談其實不是問題,“問題在於,這些老生常談的東西有沒有被積累,有沒有被傳承,有沒有被體系化。”(青雲語)
《交互設計實用指南》的讀者群涵蓋了許多行業,而且就算是交互設計專業的讀者也存在經驗和水平的差異,所以讀者們對《交互設計實用指南》有很多不同的聲音。我們期待你們的聲音,你們的認可是對我們的支持,你們的批評是對我們的鞭策,有了你們我們才能把事情作得更好,為行業作出更大的貢獻。
科普
《辭海》中“記憶”的定義是:“人腦對經驗過的事物的識記、保持、再現或再認。”
記憶是人類一個非常重要的心理活動,它是人類很多其他思維活動和行為的基礎。在所有的認知心理活動中,記憶和軟件交互的關系最為密切。我們腦內的神經元反映的信息在需要用的時候可以被准確的再次呈現,也就是儲存在DNA鏈上的信息基因,在適當條件下,指導合成信息蛋白並呈現的過程。在信息處理的角度,我們都關心怎麼找到信息,而找到信息的結果,也正是再認、再現的目的。按先後階段順序,記憶分為三種類型:感官記憶、短時記憶、長期記憶。
由於互聯網產品的特性,用戶在使用過程中,通常只用到感官記憶和短時記憶。感官記憶是指個體憑視、聽、味、嗅等感覺器官感應到刺激時所引起的瞬間記憶(一般按幾分之一秒計算)。感官記憶只留在感官層面,如不加注意,馬上就會消失。感官記憶的時間非常的短,然而在試驗中我們會發現,在視覺刺激後留有暫時的余像,比如卡通動畫就是連續靜止的畫面在 我們面前快速運動產生。除了余像,聲音也會有短時間的余留,然而余音、余像現象只在一秒內,甚至半秒內完成,所以對於提高記憶力或減少記憶負擔沒有什麼意義。
一般的短時記憶只能保持二十秒左右,最長不超過一分鐘。在這麼短的時間內我們能儲存多少信息呢?答案是7±2即5~9個項目,平均為7 個項目。這是美國心理學家約翰.米勒在其論文《魔力之七》中證實的。這個七是指什麼呢?七個數字,還是七個人名,或是七件東西?其實都可以。
定義
根據一般人的短時記憶存儲規律,我們把產品給用戶帶來的記憶挑戰或困難叫作記憶負擔。
這裡分為兩種負擔:
一是產品給與用戶的記憶負擔,包括產品的內容信息,操作功能等。
二是用戶自己的記憶負擔,包括自己的個人信息,安全問題答案,輸入內容,上次操作行為,操作流程等。
分析
第1,人在短時間的注意力是集中和少量的,基於識別的用戶界面在很大程度上依賴於用戶所關心對象的可見性,顯示太多的對象和屬性會讓用戶很難找到感興趣的對象。
第2,用戶不喜歡經常重復性輸入一些信息,比如個人帳號,安全信息,操作習慣,上次操作行為等,這些工作占用了用戶完成其他重要任務的時間。
如何減輕用戶的記憶負擔呢?
1.使用常用交互方式和文案,力求簡潔
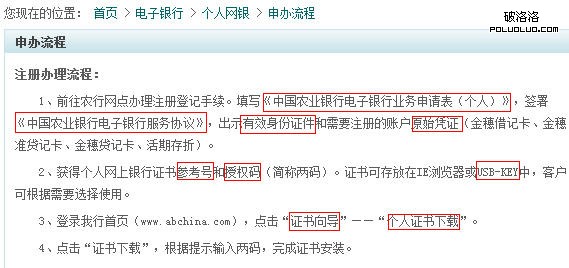
美國科學家研究發現,大腦會“優待”較常用的記憶內容和操作形式,有意抑制那些相似但不常用的內容,以便減輕認知負擔,防止混淆。 從某種程度上來說,習慣就是一種”熟知記憶”。可以不出現的內容盡量不出現,即使需要出現也要用最簡潔的方式出現。

上圖是某銀行網站上的流程說明,充滿了專業詞匯和不必要記住的內容。個人以為,既然是需要線下辦理的流程,不如用最常用的交互方式和文案來說明。比如學習一下移動公司:請到銀行網點辦理,具體銀行職員會詳細說明。然後銀行出具一張紙質清單,反正別人也記不住這麼多電子信息。
2.保持正確的對應關系
在用戶的操作流程中,必須保持正確的對應關系,一個流程只有一個最重要的操作,一次操作只有一個結果,邏輯清晰,有先有後。比如有操作步驟提示的時候,就嚴格按照12345步來排列,不能一會跳到第3步,一會又跳到第2步。流程的對應關系混亂會加大用戶的的記憶負擔。

上圖是新手進入Flickr流程說明。
3.控制信息量
神奇的數字—7,多數情況,用戶記憶信息在7加減2個左右,1個記憶最牢靠,3個很清楚,7個以上就需要給對信息進行分類,來幫助用戶理解和記憶。通過合理的設計手段,來使信息有效的推送給用戶,或者幫助用戶輕松完成任務。

上圖的評分系統有十個選項,用戶在評價的時候需要鼠標浮在螞蟻圖標上獲得提示。但是有十個提示,用戶很可能看見幾個提示之後已經忘記最開始的提示內容了,這樣的收集到的評價肯定不准確。這個交互設計案例中有一個缺點之一就是信息超量,用戶很難記住過量的信息。(當然還有其他缺陷,比內容展示不明顯,信息傳達不准確等。)
4.幫助用戶記憶
記住用戶的操作與信息,保持操作的一致性來降低用戶對於不同操作的記憶。我們可以先記住用戶的行為,讓用戶自己去修改他的行為。比如:用戶在輸入密碼錯誤之後,刷新後的登錄頁面仍然保留用戶剛輸入的用戶名;很多網站有收集用戶個人資料的需求,也會有狀態提示已經完成的百分比,並提示哪些資料還需要完善,幫用戶記住未完成的操作等等。這些方式都是在幫助用戶記憶,以減少用戶記憶負擔。

如上圖案例,就是幫助用戶記憶的體現。
一款很少有記憶負擔的軟件產品,肯定更容易得到用戶的青睐。減少記憶負擔,對於產品和用戶來說,可以增強用戶黏性,提高工作效率,提升任務成功率。交互設計師在設計產品的時候,要注意到這些方面,才能把產品交互作得更加人性和易用。