一個網站信息結構需要表現給用戶看,這樣用戶才能知道當前是在哪兒,才有可能去猜測某個內容可能會在哪兒。
如何表現網站的信息結構給用戶呢?
用導航。
Tabs導航不錯!
Tabs導航是一種表現形式,可以很直觀的表現出當前所在的欄目和與之同級的其他欄目。
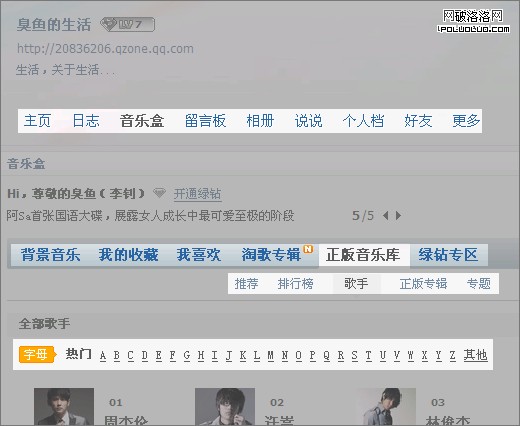
用tabs這種形式來表現導航是個很好的辦法,也是很常見的。然而,如果一個網站的信息結構很復雜,層級很多,那麼就經常會是tabs套tabs套tabs套tabs…
四層tabs…
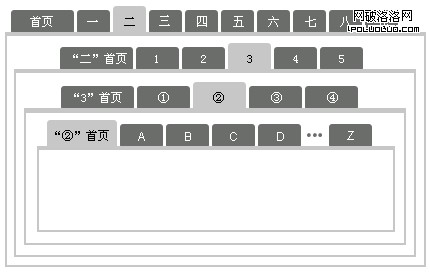
我們抽象一下就成了下面這樣:
怎麼優化過多層的tabs?
最直接的想法當然是收起一些tabs來。
實際上,時時刻刻展示出所有層級的tabs並不必要,是有浪費的,浪費了用戶的注意力。
上圖的例子中,當我點開第三層tabs中的“歌手”後,我的訴求更多的是看“歌手”下更多的分類,以便我找到某位特定的歌手,這個時候並不會太關注“背景音樂”“我的收藏”“留言板”“相冊”…這些tabs項此時成了干擾信息。
仍舊顯示出一二三層tabs的價值主要在於告訴用戶,當前的“歌手”欄目是在“音樂盒”->“正版音樂庫”下的。那麼,對於上面那些層tabs,可以只保留有價值的信息—表明當前所在欄目,而不顯示與之同級的其他欄目。
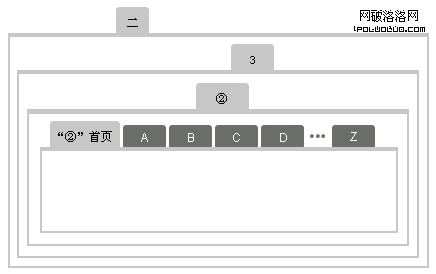
去掉一、二、三級tabs中可供訪問的tabs後的樣子:
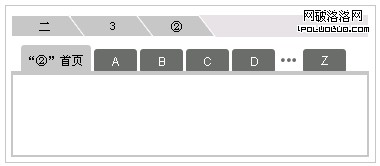
再整理一下…
是的,這就成了面包屑導航導航。
面包屑導航是另外一種反應網站信息結構的形式。因為省略掉了與當前欄目同級的其他欄目,所以面包屑導航的信息量小。
將上面演繹的過程總結一下:面包屑導航可以簡化多層tabs導航中那些不太重要的層級。
要省略哪層呢?
就象上面說的那樣,把當前頁面以上以及同級的tabs都簡化掉?顯然不是,設計如果是這麼簡單的,那就不要設計師了。
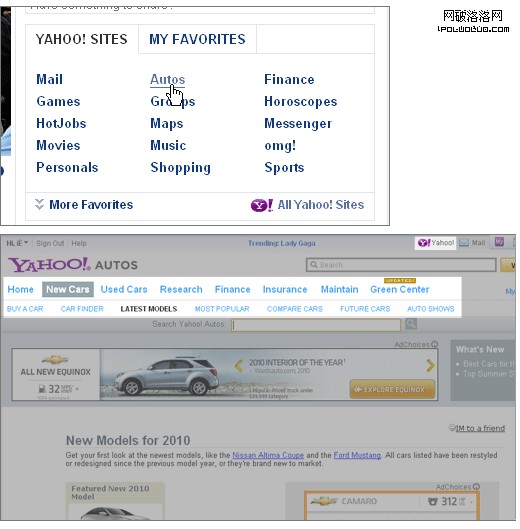
我們來看看yahoo:
進入Autos欄目中,只展示Autos下的tabs,而不再展示與Autos同級的其他欄目。
看Autos的時候並不會經常會想著切換到財經、游戲等其他欄目,那麼,簡化掉第一級,只顯示Autos欄目隸屬於Yahoo!下。Autos頻道下的兩級菜單需要經常不斷切換著看,即便當前是“LATEST MODELS”,上一級tabs“Home,New cars…”也依舊保留著,不簡化。
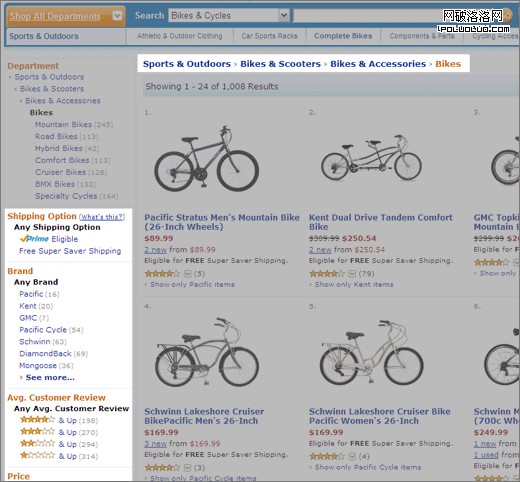
再看amazon:
不斷尋找商品的過程是不斷往下找的過程,目前已經到達“Bikes”了。“Sports & Outdoors › Bikes & Scooters › Bikes & Accessories ›”這些都是當前頁面“Bikes”的父級。相比之下,當前,用戶更需要在“Bikes”裡進一步篩選,而不是退回去選sports&outdoors類的其他產品,所以,“Bikes”下的進一步分類要充分的展示,而之前逐層篩選過的那些父級,統統的面包屑掉。
從上面的兩個例子中,我們可以看到:
可以省略,也是需要省略的,是那些當前較少可能去選的、不需要反復切換的…
並非凡是當前頁面上一級和平級的tabs都要簡化,當然也不是都不簡化。
這裡說的用面包屑來簡化多層tabs,要解決的問題源於網站結構層級太多,解決這個問題最好的方法當然是讓信息層級結構本身簡化點兒,少幾個層級。