你是否有過,為越來越同質化的標題漸變,質感而苦惱嗎?設計是否就是每天疊素材?隨著越來越多平面韓國網頁的出現,我們或許可以變個思路,少些質感,特效。多些設計感。
01.對於設計師
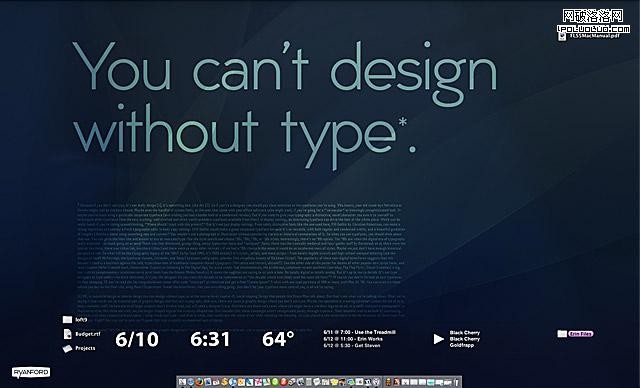
01-1 You can’t design without type

“You can’t design without type. ”
這是我很喜歡的一句話,設計應該設計什麼?當沒有光效質感,原畫素材的時候。你怎麼能快速麼處理你的頁面,讓你的頁面看起來還不錯。
來一些文字的穿插組合,就可以。
如圖:

01-2. 網頁設計與平面設計沒有不可逾越的鴻溝
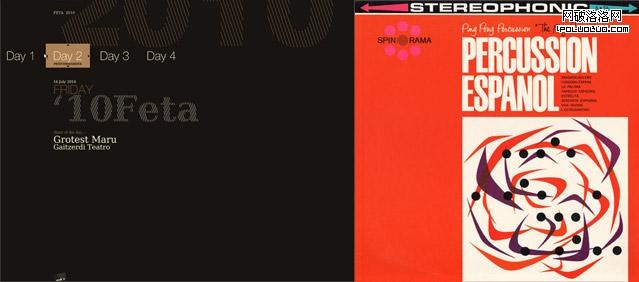
上面的幾個例子,可能你感覺過於平面。日常商業應用裡可能不適合,但他們的精髓是一樣的,優點是能被分析與復制的。我們來看些這類風格的活動頁面。主要講究的也是平面的點線面組合。
主要表現在文字大小的組合,粗細的對比,與整體頁面劃分的形式感上。



02.對於產品
只是設計師的個人小情結?強調版式與設計感能為我們的產品帶來些什麼?
在充斥著金黃的大字漸變,火焰爆炸效果,紅黃色背景的國內大環境下,這樣強調頁面版式與布局能帶來些什麼?
02-1 讓你的產品看上去更專業,國際化
我們對於所有產品的形容詞總是大氣,上流。但真正做到這一點的並不多,特別是當二者同時出現的時候,你能更明顯的看出那個更專業,哪個更山寨。
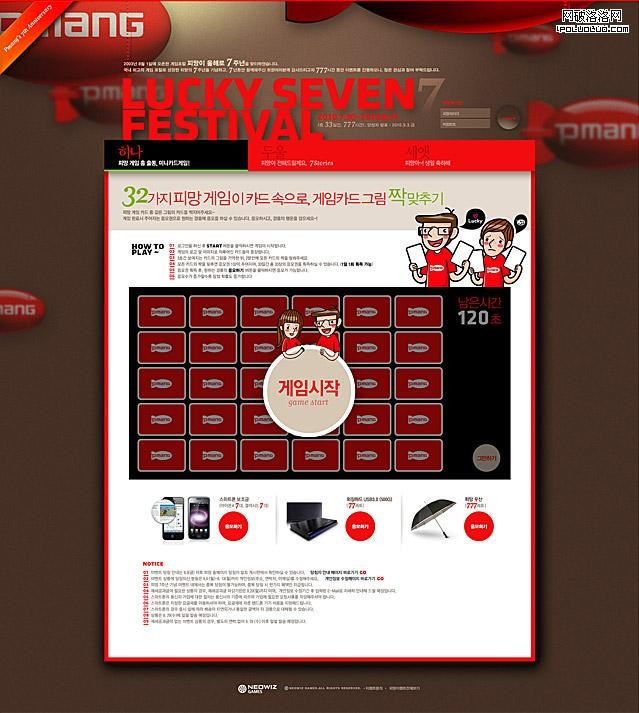
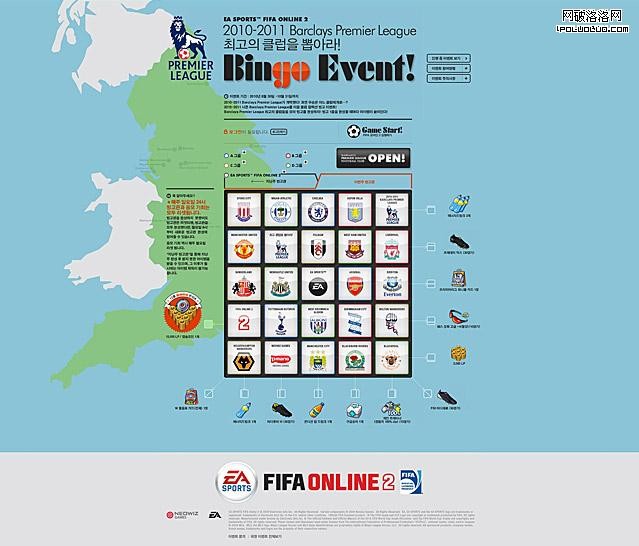
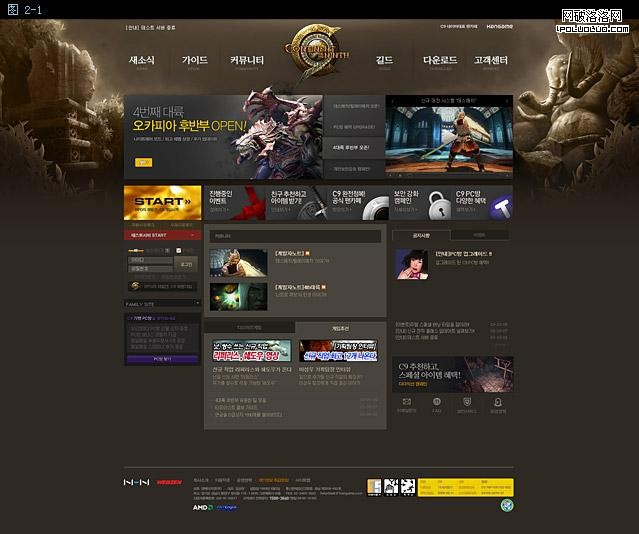
如圖:2-1 與 圖2-2


02-2 更明確的主體,與可控的視覺焦點
同樣是以上兩個例子。圖2-1有明確的視覺中心,幾乎每個玩家打開網頁後,都會被長條廣告吸引。相比之下圖2-2就是一盤散沙,廣告位再多,也不知道重點。
02-3 相比質感流能有更穩定的品質保證與更少的修改成本
版式在頁面多數以塊來體現,沒有很多效果,修改文字後,頁面效果也不會受其影響,修改時間也很快。質感流,素材流就需要重新制作,花費時間長。對於緊急修改,時間的不到保證的情況下,質量也很難得到保證。
當然每個產品定位可能不一樣,不存在絕對的好與壞。我們給出的更多是面對中高端,穩定且快速的一種視覺包裝解決方案。