用戶體驗:當當網的糟糕的信息反饋頁面設計
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:很久沒有在當當網買書了。因為感覺卓越的服務不錯,一直用得很順手,最重要的是速度很快。
很久沒有在當當網買書了。因為感覺卓越的服務不錯,一直用得很順手,最重要的是速度很快。
但是不得不承認,當當上有許多書,卓越是沒有的。卓越只做談得下來有錢賺的暢銷書。
很久沒上,差點無法登陸,我注冊當當的郵箱已經消失很久了(@163.net),我試了好幾次才想起來。當我登陸之後,仍然無法找到可以修改登陸Email的地方。也許不可以修改?略過。
============================================
下單順利,沒有什麼阻礙,到了最後成功頁,心情不錯,看見下方有個反饋,心想點個反饋表揚一下吧...(人的心理很奇怪呀)
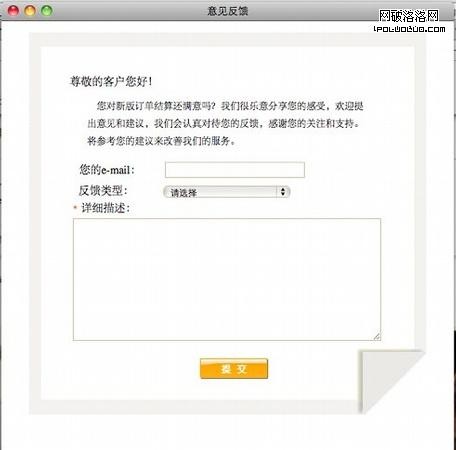
點擊彈出反饋頁面。
一下子把我蒙住了。
說真的,我只是想發表一下想法。看見如此多的輸入表單,我迅速地關掉了這個頁面。
好吧,這次反饋中斷了。
=========================================
我想,這大概是為那些有負面意見的用戶准備的發洩出口。
所以現在的我不算是它的目標用戶,沒有類似想投訴的場景,我對它的厭惡未免有所不公。
重要的是,那些需要反饋的用戶,他們會否願意填寫,會否覺得厭煩?
於是幾分鐘後,我決定重新審視這個家伙。
不過我發現還是有一些點可能影響到它的效果:
1. 前面文字過多過長,也過小。對於需要反饋問題的用戶,不會閱讀這麼多東西(類似客服的經理會告訴你,有人來櫃台投訴時,先聽後說,多聽少說)。
-感謝的話,放在提交之後吧。
-將必要的引導語放大,讓它們更顯眼。
2. 郵箱地址輸入筐。理論上應該可以直接讀取用戶信息,而不需要用戶填寫;換個角度,如果這個是非必要的信息(無星號),它的位置又顯得過於隆重了。
-不重要的東西,放在次要位置,或者省略。
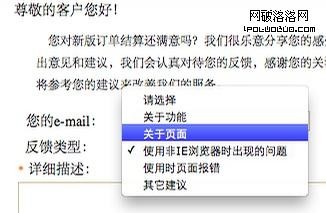
3. 選擇問題類型需要點擊兩步,不直觀,缺少默認項。無論是急躁的用戶(多半會略過)或者保守型的用戶(多半會認真選擇),都需要花費時間點擊閱讀然後進行判斷。
-直接放出來使用radiobox供用戶快速選擇。用戶可以在掃視的過程中判斷這部分的內容,決定是否填寫選擇。
-默認項可以幫助用戶更快地理解這部分的內容(如果選項僅僅作為輔助分類,而不是有實質幫助的情況)
4.接上一條,選項內容不明確。不是基於用戶場景的問題:什麼是頁面問題? 什麼是功能問題?什麼又是非ie浏覽器問題? 用戶不是技術人員,他們的問題是基於他們使用過程中的問題:過程太長? / 需要填寫太多信息? / 找不到想了解的信息?/ 提交發生錯誤?....
-選擇恰當的,基於場景的選項。避免技術型的選項內容。
=================================
實際填寫數量 / 點擊反饋用戶數量 衡量這個“反饋”產品是否成功。
我不知道這個反饋實際會有多少人填寫。
希望他們不會象我這樣,點擊反饋的下一步是關閉窗口。
- 上一頁:B2C電子商務網站評論設計的5個不同境界
- 下一頁:備受客戶折磨的網頁設計師
小編推薦
熱門推薦