
題目為“把簡單留給用戶”,下一句就是“把復雜留給自己”。能把復雜的事情經過處理變的簡單那是本事。記得有句廣告語不是說嘛:“把簡單的事情變復雜了——太累;把復雜的事情變簡單了——貢獻”。
道理大家都明白,做起來未必容易。這個理念要時刻放在心裡。
“繁變簡”的思路
- 內容整理
- 分類
- 關聯度
- 區分主打產品/功能/話題…
- 適當刪減等
“繁變簡”的技術手段

但是切忌不要說,用了此些技術手段就真的把復雜變簡單了。要建立在一定的用戶體驗真實調研的基礎上。不要想當然的你喜歡的,就是用戶喜歡的。用流行語就是說“被喜歡”。大量事實證明,我們經常犯這種低級錯誤。
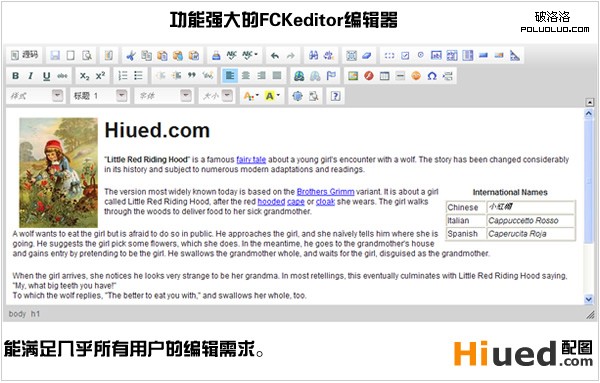
舉個文字編輯器的例子:

這個編輯器可以做為網站後台給技術或編輯使用。我們公司的實習編輯都要培訓一次才行。但是我們會用了,你敢說用戶就會用嗎?
看看百度如何使用編輯器

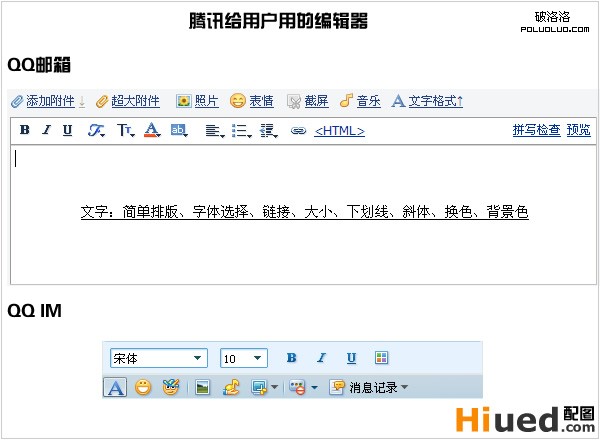
看看騰訊的編輯器:

分析:很顯然,不同的場合用戶需求不同。如果將編輯器功能過於強大。會給用戶帶來很大的麻煩。至於用戶在什麼場合需要什麼,就需要我們做相關調研了。
深度思考“繁變簡”的方式
當網站有了一定的名氣,流量高的時候,對於網站:發展的過程,內容會漸漸增多。功能也越來越多。你的產品線越來越長。而老會員的期待更高,口碑相傳吸引的新用戶不要讓他們失望。這樣一來,“繁變簡”又成了棘手的問題。
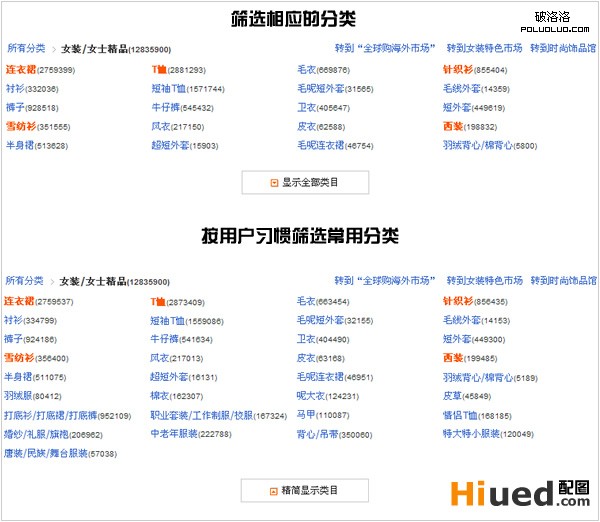
舉個JQUERY應用的例子:
如果你系統學習過Jquery,那你肯定對分類選擇的這個案例很熟悉。

分析:先將過多的產品分類,還要考慮多數用戶常關注那些,少數人關注哪些等等數據。然後再進一步優化。要想做好用戶體驗,要有“雞蛋挑骨頭”的挑剔精神。
————————————–
看看我們的網站或產品真的讓用戶覺得操作簡單嗎?復雜的程序和內容整理就讓我們多做一些吧。把復雜留給自己。
————————————–
感謝您的閱讀,敬請留言。希望對您有所幫助 ^_^