與 iOS 相比,Android 系統界面存在各種不協調,應用界面本身缺乏統一的規范。雖然 Android 的開放性為應用的自主發揮帶來了最大的可能性,但如果系統本身能夠提供標准的范例,也未必是一件壞事,畢竟許多應用並不一定需要獨創的界面。從 Android 4.0 開始,系統界面在一致性上有了許多改善,那麼 Android 應用的界面應該如何設計?如果你仔細觀察 Google 近期的一系列應用上的設計,應該能發現在一些指導性的要點,而這些設計也正在被第三方應用采用。
Android 應用不應該成為 iOS 應用的翻版,那麼它應該是什麼樣子?androiduipatterns 網站針對 Android 應用的界面設計提出了一些規范性的建議,值得參考。
主界面
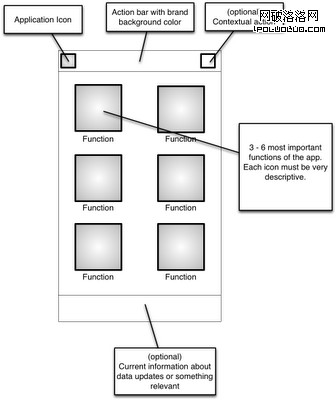
應用的主界面(起始界面)應該是什麼樣子?看下面這個規范圖。

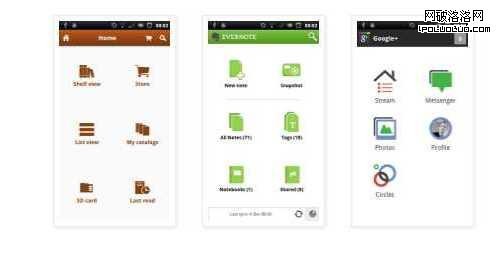
什麼應用使用這樣的起始界面呢?看這三個例子: Aldiko,Evernote 和 Google+。

分界面
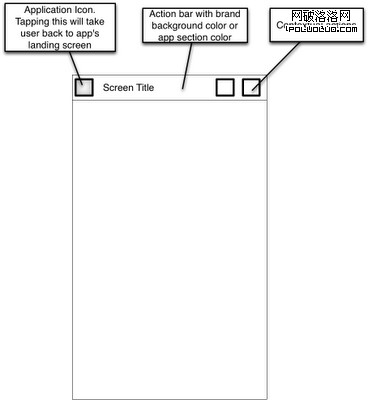
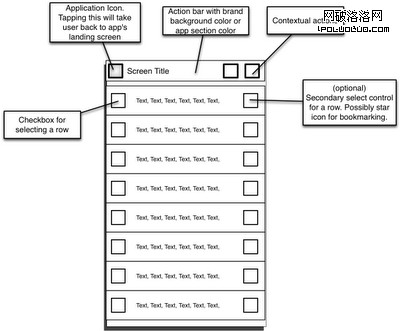
進入應用的分界面之後如何設計,看下面這個范例。

上面一行是操作欄:最左邊是應用圖標(或許包括後退鍵),點擊回到起始界面;中間部分主要考慮於應用協調的配色;最右邊是當前情景下可進行的操作。
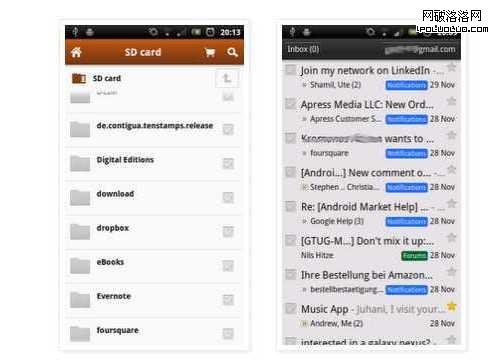
看下面的例子

列表界面
應用可能需要處理大量的數據,而列表則是將數據規則化呈現的一種方式。列表界面應該足夠清晰,為用戶提供一個好的概覽,同時,列表界面的操作欄應該允許用戶對列表進行單項或多項操作。

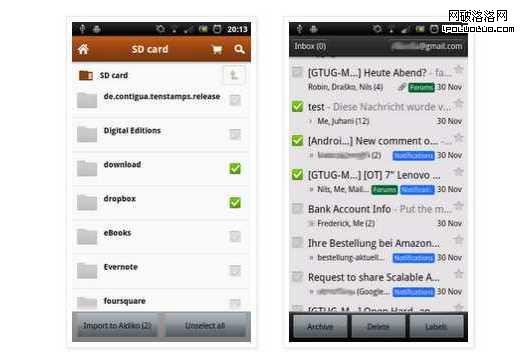
兩個比較好的范例是 Aldiko 和 Google Mail。需要注意的是,列表的選擇框通常是在左邊,但是在 Aldiko 中,文件夾圖標在左邊非常突出,於是 Aldiko 選擇框放在了右邊,達到界面上的一種平衡。

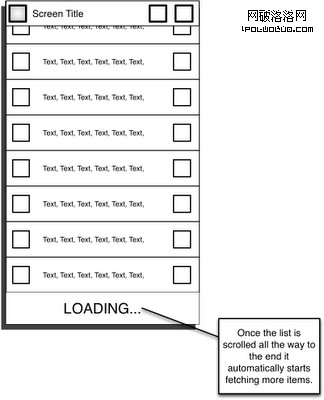
載入列表
應用可能需要處理大量的信息,比如 Twitter 的時間線。對於用戶來說,這意味著列表長度幾乎是無盡的。目前,許多應用已經采用了比較通用的處理方法,當下滑到列表已緩沖條目下部的邊界時,自動加載更多的信息。

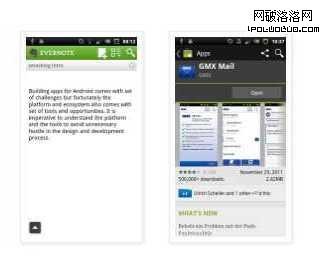
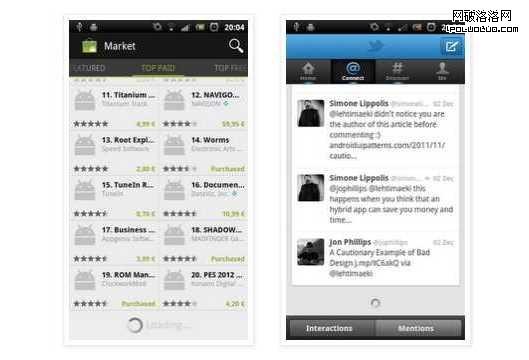
下面是兩個例子: Android Market 和 Twitter。

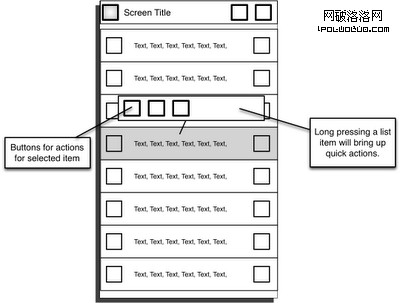
長按
對某個單項信息進行操作,一種交互方式是長按。這也許不是最明顯的操作,但是節省屏幕空間,也很符合“情景菜單”的理念。

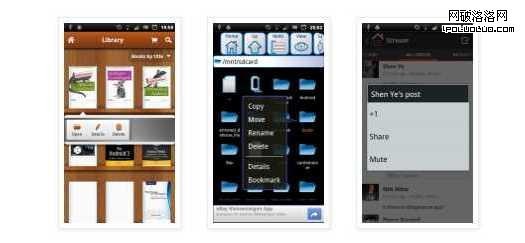
下面的三個例子:Aldiko,Astro 文件管理器和 Google+。

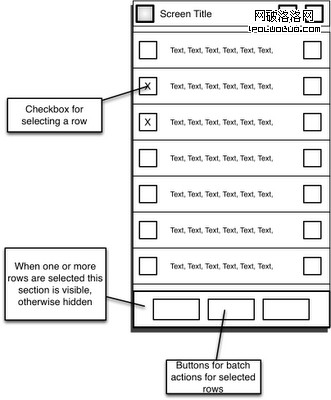
多選操作
對列表進行多選操作,最好在列表上的項目一側增加選擇欄,如下圖:

當你選定了多個項目後,屏幕下方給出操作欄。

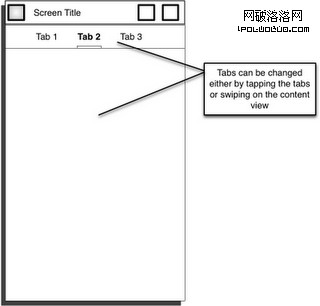
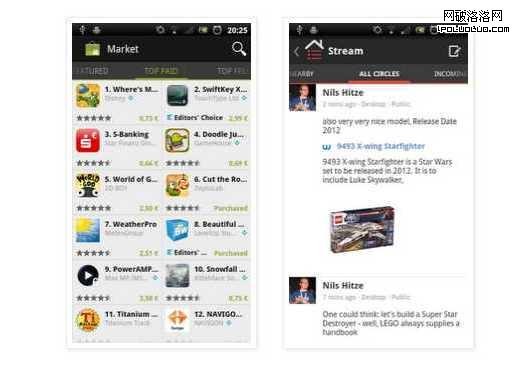
標簽
從 Android 4.0 開始,系統進一步突出了分類標簽。在頂部操作欄的下面,通常會有一個標簽欄,你可以點擊或者左右滑動,如下圖

Android Market 和 Google+ 是兩個例子

雖然 Google 並沒有在界面上給出太多限制,但是隨著 Android 平台的發展,應用界面逐漸形成一套統一的規則和界面應該是一個趨勢。這是否意味著一切應用必須遵循規范呢?那倒也未必。比如 Path 的界面,就未必符合任何平台的既成規范。如果你有開創性的界面,而且能夠保證易用性,不妨去大膽創新,否則,遵循現有的良好規范可能會讓你少走些許彎路。