網頁制作Poluoluo文章簡介:在風起雲湧的互聯網浪潮中,產品迭代的速度越來越快。隨著用戶需求的激增,也不斷帶來了對設計師能力要求的提高。初入交互設計領域幾年來,明顯發現可視化的內容遠比文檔的更易於被用戶(以至我們的客戶)所接受,就像用戶研究項目中常說的一句話:“用戶怎麼說的,並不

在風起雲湧的互聯網浪潮中,產品迭代的速度越來越快。隨著用戶需求的激增,也不斷帶來了對設計師能力要求的提高。初入交互設計領域幾年來,明顯發現可視化的內容遠比文檔的更易於被用戶(以至我們的客戶)所接受,就像用戶研究項目中常說的一句話:“用戶怎麼說的,並不代表他們怎麼想。”今天以“原型設計”為基點,與大家展開幾點做簡要的分析。
一、什麼是原型設計?
首先,讓我們看看在體驗設計的過程中的“原型設計”。
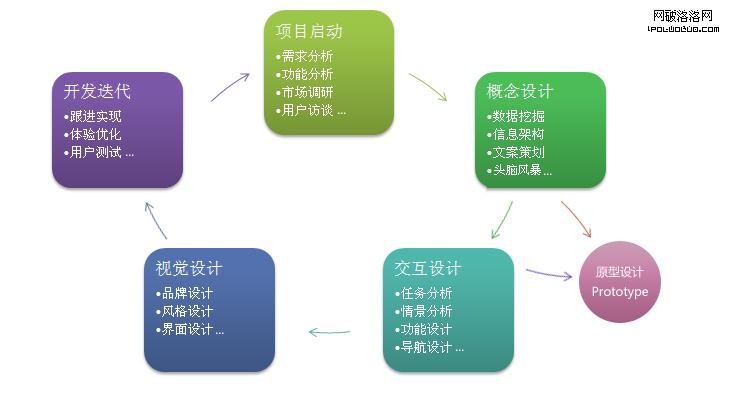
以下結合個人對UCD理解和項目經驗,梳理和簡化的傳統體驗設計的流程。(流程是每個群體的工作方式,好像我們的長相,很難完全一樣,並且時常改變,不能蓋棺定論。)

簡而言之,傳統的原型設計往往是定位於概念設計或整個設計流程初期的一個過程。隨著項目大小、時間周期等,UED人員往往會根據需求確定紙原型、低保真原型、高保真原型等不同質量的內容作為輸出。具體來講可以將原型劃分為3類:

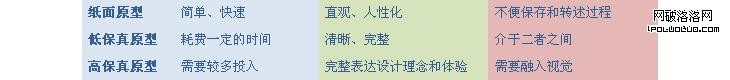
● 紙原型:顧名思義,就是畫在文檔紙、白板上的設計原型、示意圖。便於修改和繪制,不便於保存和展示。因此想有效的利用紙原型,我們就需要注意紙原型的承載。
● 低保真原型:通常是基於現有的界面或系統,通過電腦進行一定的加工後的設計稿,示意更加明確,能夠包含設計的交互和反饋,美觀、效果等欠佳。可以理解為介於紙面原型和高保真原型之間的輸出的統稱,往往也可以作為需求設計稿輸出。
● 高保真原型:屬於原型設計的終極武器。包括產品演示Demo或概念設計展示。視覺上與實際產品等效,體驗上也與真實產品接近。而為了達到完整的效果,很大程度上就要求交互設計師對視覺審美的能力。只有從視覺、體驗兩方面同時打動客戶,在能最終贏得客戶的信賴。
在我們不斷按圖索骥的去設計原型時,會不會發現有時原型並沒有起到它的作用呢?又或者會不會發現抽不出時間做原型?做出的原型只用於展示特性和效果,沒能物盡其用?下面,讓我們進一步看看,如何將原型設計結合在體驗設計過程中。
二、Why & How?
我們熱愛動手、創新,也喜歡評論、思考。而在實踐中往往是如下情況:

回頭看看,我們多數時候輸出的低保真設計稿,傳遞的信息是完全可以通過上圖的紙面原型去表達的,而紙面原型所花費的時間和成本可能只有一半或更少。放眼整個產品設計過程,一個導航、對話框、窗口,也依然可行。試著在“需求討論”的時候,去用手討論,動上幾筆可能就能幫我們在很短的時間內梳理清楚交互設計所需的“流程、布局、控件”等等。而且在畫圖過程中,還能以較低的門檻(可能需要另一只筆)就能讓所有人參與其中,創造很多附加信息和價值。而或許更好的是,通過繪制白板的過程,你可以更清晰的傳遞出窗口的布局和邏輯;而通過在真實介質是低成本的交流,將會更容易打動你的產品經理和客戶。在創建紙原型時,僅需要注意幾點:
● 試著同時准備2支筆,讓更多人參與設計
● 試著准備一支紅筆,在討論結束時,把所有內容進行梳理和總結
● 記得給白板拍照,或在輸出之前保留好繪圖紙
如果你有豐富大膽的想象力和一定的手繪基礎,甚至可以將整個設計過程通過手繪的形式記錄和展示,現在類似的產品宣傳也隨處可見,比如著名的寶馬轎車。再順便推薦一本關於視覺化思考的書《The Back Of The Napkin》與各位共勉。
上面我們只看到了天平的一端,我稱之為“敏捷化原型”,就是鼓勵大家在最初的設計時,動嘴的同時勤動手。大膽的把筆交給產品經理和團隊的其他人,來幫助設計師完善和豐富你的稿件,這樣才能激發和節省更多的時間去產生Idea。 更進一步說,甚至在專業能力和環境允許的情況下,完全可以采用在需求開始時由設計師與團隊一起進行紙面原型的繪制,之後由產品經理給出相關的設計稿或低保真原型。
在天平的另一端,是應當走向“精細化原型”時代。盡可能的將設計創意完善並融入到真實的場景中,不論是軟件界面還是Web體驗,都可以真實點擊和拖拽。通過高保真原型的輸出,用戶更容易被整個產品而不是某個圖案或體驗特性所吸引。這不僅有助於單一方案的認可機會,還可以從側面樹立起設計師的專業形象,提升客戶的認可,甚至可以大膽的提出流程的假設:“以原型為中心的設計”。

三、動手做原型設計
以下推薦並簡單分析幾個原型設計的途徑。
前面說的紙面原型,最基礎的就是需要紙和筆,我們可以簡單快捷的描繪出一個窗口面板,從中點擊彈出一個對話框,進行設置並保存,在旁邊補充出對應的出錯和分之流程。另外,為了解決不易保存的缺陷,除了自己親自動筆,再推薦幾款軟件作為紙原型的輸出。
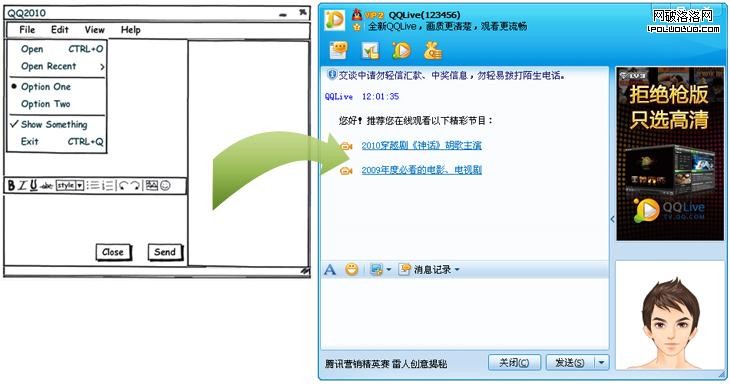
1. Balsamiq Mockups 演示地址
這是一款幫助你最快速、直觀的繪制用戶界面原型的軟件。其中包括了75個現成的控件,並且可以輕松的以頗具親和力的手繪風格完成界面框架的設計。上手非常容易,可以進行反復編輯並支持調整圖層和控件狀態,是不可多得的紙面原型繪制軟件。不過真的只能取代紙面原型,不易表現交互過程和效果,對中文的支持也比較差。
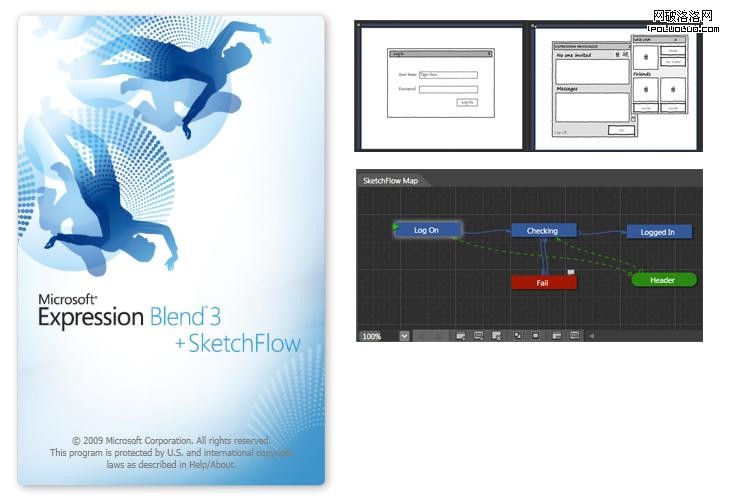
2. Microsoft Expression Blend + SketchFlow

Microsoft Expression Blend 包含一組新功能,它們專門設計為讓用戶更輕松快速地創建、傳達和審閱交互式應用程序及交互式內容的原型。這組功能稱為 SketchFlow。它是實際的 Windows Presentation Foundation (WPF) 或 Microsoft Silverlight 應用程序。您可以生成原型項目,運行它,然後在原型中進行浏覽(即使您只有原型的初始草圖)。
SketchFlow和Balsamiq Mockups相比,不僅可以繪制出具有親和力的手繪原型,更可以實現交互所需的響應和效果,使得低保真原型賦予了高保真的內涵,算是給人意外的驚喜。不過由於短期內MS Silverlight技術的普及率較低,可能大家上手成本較高,可以作為長期關注和研究的方法。
同時,為了便於在低保真模型上梳理產品邏輯和流程,Visio和Mind Manger也是不錯的選擇。對於原型設計(主要適用於低保真原型),大家都很熟悉的Axure,最新官方版本5.6,訪問官網>>
能夠很快實現頁面的跳轉和變化,完成流程性的演示。並推薦大家與產品經理一起來使用。然而,身為設計師,怎能滿足於只輸出低保真原型作為討論素材呢?
當大家深谙如何基於紙面原型的討論,又可以放心大膽的將手中的槍交給熱心的產品經理去進行低保真原型的設計,在這種如此理想的情況下,我們不得不花費心思在如何實現我們的“大絕”—高保真原型上。談到高保真原型,其實還是非常需要實力和鍛煉的。此時,不得不祭出設計師的最愛,Adobe 公司的Flash Platform:Flash CS4,Flex/Flash Builder,Flash Player和Adobe AIR。

關於Flash的學習,結合Action Script 3.0、XML和Adobe的AIR技術,可以很完整、逼真的實現我們想要的任何界面效果,學習過程不再贅述。從Adobe的產品線發展不難看出,最終原型制作的最高境界就是可以和實際產品相結合,讓設計師的輸出和開發人員能夠直接結合,使原型得以100%保真。對於客戶端的原型,大可通過VC去動手寫寫程序代碼,或者在Win7下用Blend接口,便能大大降低“這個效果做不了”的尴尬。
3.UIDesigner
說到高保真原型,不能不提的是CDC出品的原型制作秘密武器UIDesigner,這本是CDC專用武器,現在已經分享給大家了。UIDesigner能讓你輕松實現豐富的各種交互效果,基本可以控制到Windows標准空間所包含的所有屬性,但這一切不需要你有任何編程能力基礎。感興趣的朋友可以到 http://cdc.tencent.com/?p=424 了解一下。

而對於網頁產品,只要設計師能主動提高動手能力,通過使用HTML甚至Ajax、jquery等也能很快實現網頁產品的高保真模型,也需要隨著互聯網技術的發展不斷學習,與時俱進。
總而言之,平時多動手,戰時少流汗(客戶不滿意、老板不滿意,換誰都要渾身冒冷汗……)。在設計過程中,還可以通過設計公用組件不斷提高效率,不斷發掘新的、好的原型設計方法。將整個設計過程與原型設計相結合,總結起來有以下幾點好處:
● 最真實進行設計傳達,並影響整個團隊(開發、產品經理、用戶)
● 樹立設計師的專業影響力(用實力說話,用產品說服別人)
● 技不壓身,擴寬專業知識領域有助於向更高層次的發展:-)
與大家共勉,希望對各位平時的工作有所幫助,Thx。