
事實上,互聯網用戶浏覽網頁的習慣和顧客浏覽商店中物品的習慣沒有多大差別。用戶打開一個新的頁面,掃視一些文字,並點擊第一個引起他興趣的鏈接。在這過程中,頁面上有大量的區域用戶甚至完全沒有看過。大部分用戶在頁面上尋找他感興趣且可點擊的內容,一旦發現目標,點擊行為就會發生,但如果頁面不符合期望,後退或關閉按鈕也將馬上被點擊。
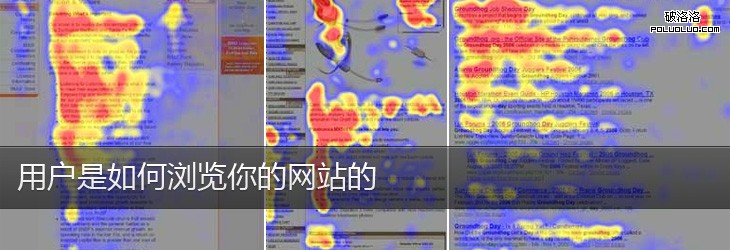
用戶是如何浏覽你的網站的
1. 大部分時候用戶並非在閱讀屏幕上的內容,而是在掃視。
用戶習慣掃視和快速尋找頁面上一些能夠引導他理解內容的關鍵點。
2. 不要考驗用戶的耐心
當一個頁面不能滿足用戶的期望時,離開就在所難免。希望通過添加相關內容來豐富頁面和留住用戶往往效果不佳甚至適得其反。一屏頁面上承載的信息越多,認知的負擔就會越重,就需要花費更多的時間去處理信息,如果這些信息中還有些不是用戶期望的,那就還要花額外的精力將這些多於信息從注意力中剝離。Jakbo Nielsen 的研究結論也表明:一個頁面上的認識負擔越重,導航和浏覽就會越困難,用戶離開並尋找其他替代品的可能性就越大。
3. 用戶並不做最佳選擇
用戶並不是在搜尋找到最佳選項的最快途徑,他們也並非用線性的方式來閱讀屏幕上的內容(有順序地從一個模塊到另一個模塊)。當用戶找到第一個合理的選項,或者一旦找到了可能的目標內容,立即點擊的可能性會非常大。其實,用戶是在尋找能讓他們覺得夠用或者合適的內容,而非尋找最佳的選擇,理由也很直觀,讓用戶自己去做最佳選擇需要花費不少時間和精力,那已經在考驗用戶的耐心了(選擇即成本)。

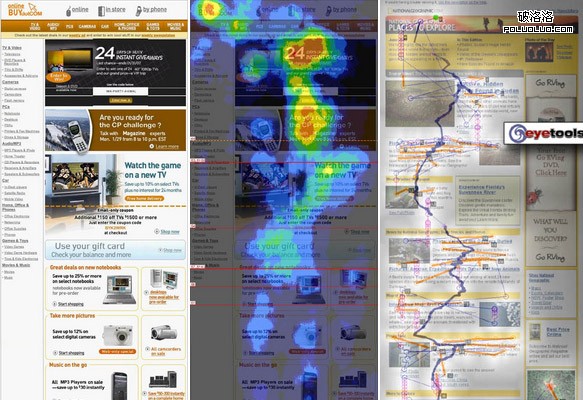
來自eyetools 的圖片,可以看出用戶浏覽時的關注點和非線性的浏覽軌跡。
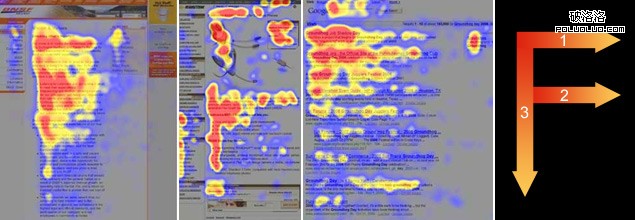
Jakbo Nielsen的F形浏覽熱區
Jakbo Nielsen曾對232位用戶浏覽幾千個頁面的過程中的眼動情況進行追蹤,發現用戶在不同站點上的浏覽行為有明顯的一致性,將浏覽熱點可視化後呈現出類似F形的圖案。這種浏覽行為有三個特征:
1. 用戶首先會在內容區的上部進行橫向浏覽。
2. 用戶視線下移一段距離後在小范圍內再次橫向浏覽。
3. 最後用戶會在內容區的左側做快速的縱向浏覽。
PS.顯然,用戶的浏覽行為並非精確的包含這個三個過程,有時候,在這三個過程之後,還會在底部有橫向浏覽的熱點,使得整個浏覽熱區圖看上去更像E而不是F。也有時候,用戶浏覽時只反應了上述的行為1和行為3,使得浏覽熱區圖像一個倒寫的L。但從所有數據整體上來看,用戶的屏幕浏覽熱區圖還是較一致地反應出了F圖像。

如何運用F形閱讀行為進行設計:
1. 用戶並不會浏覽頁面上的所有內容(F形之外的大片空白區)
2. 將最重要的信息放在頭兩段(F熱區中的兩個橫向熱區)
3. 在後續的內容中,將關鍵詞和信息放在段首,使用戶在左側縱向浏覽時能更容易關注到。
總結和啟示
1. 用戶習慣掃視,而不是閱讀
2. 用戶並不會關注到頁面上的所有內容
3. 不要考驗用戶的耐心,不要增加用戶的認知負擔
4. 用戶並不做最佳選擇
5. 用戶在屏幕上的浏覽熱區整體上符合“F形”
6. 針對F形浏覽行為,將最重要的信息放在上部,將相關的關鍵內容和信息放在內容區左側。