前言
自Google出現並改變了游戲規則之後,用戶對於網頁的關注時間一直在下降。對於任何一個時下話題,有千萬條結果可以關注,可以抓住訪問者注意力的機會非常明顯地下降了(2002年,BBC報告指出大約在9秒內)。想象一下你自己浏覽網頁時的時:你會閱讀所有的文字和圖片,嘗試著徹底了解整個網頁內容是什麼嗎?最有可能的答案是:“不會。”伴隨著充斥四周的信息轟炸,我們像被寵壞了的孩子那樣,不會投入足夠的的注意力去關注一個網頁到底想告訴我們什麼。
我們快速決定是否關注一個網站時,取決於我們在幾毫秒的時間裡可以弄清楚多少東西。提供良好的第一印象是設計師和網站所有者的責任。說服訪問者的機會非常小,大部分設計(很可能也包括你)將這個作為次要工作,因為大家覺得設計師只關乎美學。然而,大多數的網站並不是是為了給訪問者留下深刻印象,大部分的網站是為了銷售而存在的。無論它是為了讓訪問者去訂閱博客還是下載一個試用版軟件,每一個網站的存在最終都是為了銷售某些東西。
在這篇文章中,我們談談如何使用科學的辦法,使用A/B測試和多變量測試,去為網站創造更多的銷售、下載、注冊(或達到任何其他商業目標)。與一切和科學相關的東西一樣,這篇文章將一步一步地探索並重現那些增加你轉化率(客戶與訪問者的比率)的方法。還有,你可能會對之前發表在這裡的一篇文章《終極A/B測試指南》感興趣。
1. 定義挑戰
怎麼讓網站用戶注意到你提供的東西,然後讓他們采取行動呢?我想要在我自己個人博客回答那個軟件下載黃金頁面的問題。這個頁面有所有的正確元素:產品名稱、產品說明、認證、獎勵、得分和一個突出的下載鏈接。但是,只有40%的訪問者下載了這個免費的軟件。請注意,這個頁面中幾乎所有網頁流量都是有針對性的,要麼是通過google搜索,要麼是來源於相關的參考網站。所以,為什麼那剩下的60%訪問者不下載這個軟件呢?修補這個漏洞就是我的挑戰。

關鍵字:清晰定義你網站(或個別網頁)的目標
就我而言,所需的操作是讓訪問者下載這個軟件,挑戰是讓下載率從40%提升到盡可能的高。一些最通常的可以使用A/B測試的挑戰有:
提高注冊率,減少跳出率,提高電子報訂閱量。
提高從登陸頁中收集到的線索數量,提高白皮書或軟件試用版的下載量。
優化購買和促銷,大幅提高從訪問者到客戶的轉化率。
完全有可能的是你的網站必須要滿足多種目的。例如,一個博客的挑戰是得到更多的訂閱量和提高訪問者的參與度(根據評論數量)。在那種情況下,最好的策略是是每次解決一個(清晰定義的)挑戰。

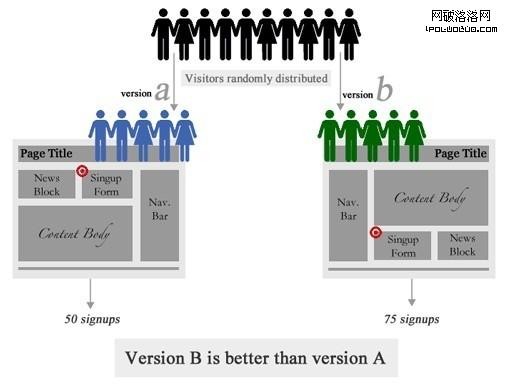
快速概覽:A/B測試。查看詳細
2. 假設
下一步是做一個低轉換率的假設名單(采取行動的訪客的百分比),低轉換率很難得出准確結果(這就是為什麼我們稱他們為假設),但是仍有三個不錯的資源可以幫助你:
(1)你:是的,你! 雖然你很難不愛上自己的網站,但現在是時候進行自我批評了。 試著跟著你的訪客走,你的網頁所提供的是否足以吸引到一個沒有相關知識背景的訪客? 請記住,這不像你,你的游客不會在早上醒來說:“哇,這東西太棒了!” 批判自己的網站是一個很好的改進方法。
(2)網站分析數據:獲得改進辦法的另一個資源是您的分析工具。 具體來說,提交的資料和搜索的關鍵字提供了有價值的數據。 例如,有許多訪客來到你的網頁搜索了你可能沒有注意到的關鍵字。 在這種情況下,訪客可能會錯誤的認為你提供的資源並不是他們正在搜索的東西而離開你的網站, 處理這類案例可以提高轉換率。
(3)可用性測試:從可用性測試中獲取到的反饋總會令你感到驚訝! 也許你會發現,游客甚至不知道網頁所提供的東西。 在這種情況下,測試可激發行動的顏色和尺寸大小是一個很不錯的辦法。如果你沒有一個大的預算,可以嘗試可負擔得起的服務如可用性測試或批量反饋。
關鍵點:確定哪些因素影響轉換率。
從別人那得到的反饋並不能准確的評估你的網站,你可以記下可能會影響轉換的想法。 對於我的軟件下載網頁,我假設下載率下降主要是由於兩個原因:1、大多數訪客沒有注意到下載鏈接。2、許多訪客不知道該軟件是免費下載的。
我的猜測正常的訪問大概是這樣:訪問者來到這個網站,看到了一堆文字,四處尋找下載鏈接,因為某種原因沒有找到(可能是由於標題顏色無差異),最後離開網站。另一些注意到下載鏈接的人可能不想有閱讀文本的煩惱,哪裡有提示說“… …這是個免費的”,可能他們認為該軟件是一個試用版或是一個演示。
你可能有以下步驟的假設:
也許你的注冊表單是太長,簡短的表單將有助於增加注冊量?
也許你的“免費試用”按鈕不明顯,大尺寸的下載按鈕有助於增加下載量?
也許你的標題包含了大量的行業縮寫,或是太普通?
也許你到達目標的著陸頁面沒有明顯的下一個步驟導致大量的流失率?
3. A/B測試還是多變量測試?
一旦低轉化率的原因清單列舉完畢,你就要開動腦筋用不同觀點去思考這些原因了。你在這一步需要做的就是,用不同的版本去思考上一步羅列出來的那些因素。拿“注冊”舉例,不同的版本將會是:
表單區別:僅有兩塊的簡化表單;不需要電子郵箱地址的表單;多步驟表單;長表單
提交按鈕區別:“提交”或者“免費注冊”或者“立即注冊”又或者“現在就注冊!”
如果你懷疑這些小區別沒法對轉化率有任何顯著影響,你該去閱讀下 37signal的這篇提升注冊30%,它只是測試了簡單的頭條新聞的變化。同樣,你也應該去閱讀下Dustin Curtis讓他的Twitter跟隨著增加了173%,僅僅通過改變鏈接的文字為“你應該在Twitter上跟隨我”。
A/B測試
在A/B測試中(也被稱為分離測試),你一次只對頁面上的一種因素進行比較,這個因素也許是網頁中影響轉化率的關鍵(例如按鈕顏色、尺寸、廣告復制標題)。相比而言,多變量測試是把許多因素同時測試。但是,A/B測試比多維度測試更簡單也更容易完成。
多變量測試
在多變量測試中,你要識別頁面中影響轉換率的不同的區塊/因素。這些因素產生的不同變化,從而共同導致了網站的不同版本。多變量測試要得出結果的時間比A/B測試長 ,但是它更有可能得出較好的結果。
關鍵詞:產生變化
推導性測試
再說回那個增加軟件頁面中下載量的難題,我用我自己的工具,可視化網站優化者,這個為產生的變化提供了一個可視化的界面,但是你也可以使用其他軟件。一個顯而易見的辦法讓訪客更容易注意到下載鏈接,就是讓下載的區域變成頁面中最明顯的部分。在網頁的設計中,“下載”的標題尺寸和顏色和網頁的其他部分溶在了一起,從而導致人們沒注意到下載鏈接。
對於多變量測試 ,我選擇了頁面裡兩個因素來制造變化:側邊欄的“下載”標題和它下面的“PDF生產商”下載鏈接。測試聚焦於“免費”這個詞的效果,以及高亮下載區域的效果。以下就是這個測試之後的變化:
對於“下載”標題
“下載” 用紅色
“免費下載”用紅色
“下載”用默認顏色,但是更大的字體尺寸
對於“PDF生產商”鏈接
“PDF生產商”用默認顏色,但是更大的字體尺寸
“PDF生產商”用紅色
在多變量測試中,不同的變化綜合導致了不同版本的網頁。在這個案例中,結合以上變化,就有了一個共計12(4×3)個的不同版本(自動的),每個版本都有一個“下載”標題以及一個“PDF生產商”鏈接(變化1是控制了的或者默認的變化)
