商業產品如何用色彩引導用戶獲取信息
編輯:關於網頁技巧
商業產品有這樣幾個特點:1.信息量大;2.功能模塊繁多;3.用戶角色多樣化;4.操作者水平參差不齊。
通常情況下,圖形及色彩是引導用戶的第一要素。在商業系統中,圖形不可濫用。
那麼如何用色彩引導用戶獲取信息是系統設計中的一個重點。
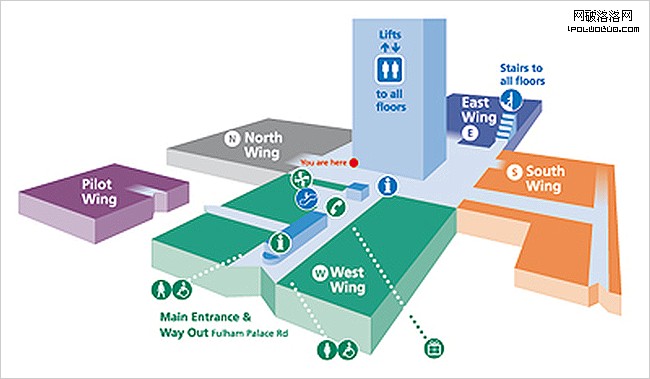
這裡舉個例子:導視系統會告訴你在哪裡,你想去的地方怎麼走,那裡有什麼?

合理的色彩應用亦有這樣的效果:
- 你在哪裡
- 哪些是可操作的
- 哪些是重要的信息
- 哪些是對你有幫助的信息
- 信息之間的關系是什麼
那麼我們可以將整體色彩劃分成兩大類,主體色系和提示色系
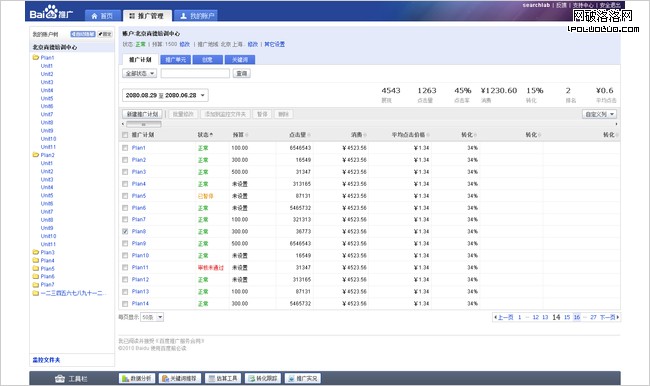
主體色系
1.主視覺色:決定你的整體視覺風格。通常情況下,一種冷色,其它都為灰度輔助色。這樣的好處是降低色彩對信息主體的影響,同時灰色系的應用將很好襯托圖表的呈現及信息層次表達;

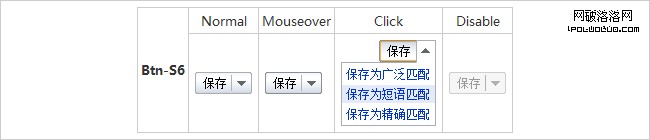
2.可操作色:讓可操作的項顯而易見,這點非常重要。有鏈接、按鈕和區域幾種形式,我們將所有的操作項或區域都定義為藍色,包括按鈕也是偏冷色調,鏈接擺脫掉討厭的下劃線,使信息識別更為清晰;

3.激活色:也可叫當前色,用來申明當前信息與其相關信息的關系,通常應用在Tab標簽、導航、樹形菜單,這裡我們沒有進行嚴格的色彩定義(如果能統一則更好),遵從色彩一致性原則就好。

提示色系
這個色彩應用比較趨向標准,按信息程度來區分就好,這類色系通常情況下跟狀態色一同應用,比如廣告系統中常用的物料狀態
成功提示:這個比較簡單,給予用戶操作的正常反饋及激勵;
功能、操作及幫助提示:也叫幫助色,使用戶形成統一的認知,快速定位或識別該信息;
警示色:我們定義了兩級警示色,一類屬於警告或出錯,另一類屬於警示,需要關注和修正

合理的色彩體系能降低用戶的學習成本,完成簡單有效的信息指引!
小編推薦
熱門推薦