2012終於來到大家面前了。2011年有心再寫一篇分享,可一直未能成行,1是沒時間,2也怕自己寫東西多了,反而讓自己浮躁,無法將一些想清楚的東西呈現在大家面前。今年春節早,我也提前回了老家,在家裡,總結這一年的成長,把一些已經成為一些個人產品習慣的東西,分享給大家,大家多交流。有問題也可以到微博上@大神我們一起討論
這次要討論的話題,是關於產品設計習慣的問題。一個人,有良好的衛生習慣、學習習慣、駕駛習慣,都能在生活當中,給予自己很大的幫助。而如果找到這些習慣的規律,做事情會有很大的幫助。那麼,我就將自己的習慣分享給大家,一家之言請大家持懷疑的態度仔細閱讀與思考,盡信書不如無書。
產品設計之習慣篇
1.產品日常學習之因果關系
2.新產品推進之知己知彼
3.產品落地之輕重緩急
4.產品團隊之信任感
5.換位思考之產品設計
6.借力打力
7.盡信書,不如無書
陸續會把這幾項
一、產品因果關系日常分析
平時我們碰到的日常用品,這些產品的設計者們,已經將自己的設計思路付諸於成型的產品當中。我們從這些思路裡面可以學到很多前輩的思路。
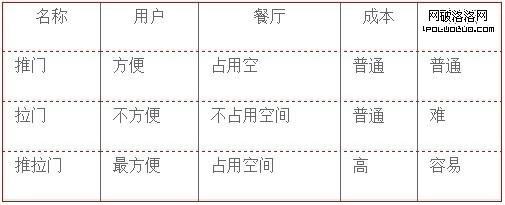
比如,我們到餐廳吃飯,為什麼有推門、拉門、推拉門。針對這些門,每個門上都有自己的標識提醒用戶。
案例1.餐廳大門

下面我們羅列一下,幾種門的特點:

從分析不難看出,如果只從門來考慮,以客戶第一的思路來看,推拉門是最好的解決方案。因為用戶推門是最省勁的動作,推拉門,從裡還是從外都是最方便的操作形式,並且文案描述也比較簡單,用戶只記著一個推字即可。推門或者拉門,用戶進和出操作是不一樣的。
雖然推拉門對用戶優點明顯。但對商家缺點也明顯,比如它購買成本高,後期維護成本高,又要占用餐廳內部空間。這時候,如果是一個財大氣粗的餐廳,不用考慮資源,只考慮將每個細節做到極致,大可選擇最好的推拉門。但是對於小本經營,並且空間不足的餐廳,犧牲一點用戶入門體驗,將更多精力放在餐飲用料,味道上,用戶就不會太計較進門難的問題。
這時候,針對用戶入餐廳的用戶體驗統籌上,商家要有一個優先級。首先,一定是餐廳的味道好,食品夠安全才是吸引顧客的最佳法寶。最基礎的落扎實才是安身立命的本錢,如果不想僅是安身立命,就要在各處細節上下功夫。比如入口的大門,餐飲環境,餐飲工具等等等。才能將真正的服務展現在用戶面前。而這些服務,是否有行之有效的方法持續,復制,是後面再次長期成功的關鍵。
所以,我們用因果關系來分析,從一個大門的果,倒推商家的因,他為什麼要這樣做。如果他不是拍腦袋,這樣做一定有他的原因。而你在分析他原因的過程,其實是再次向他學習,也是鍛煉自己的一次機會。
案例2遙控器

我們再來看電視機的遙控器。左邊是老款遙控器,右邊是新款遙控器。
從我們現在來看,肯定是新款遙控器好使,但是新款遙控器放到90年代初,它未必就好用。
老款遙控器我們小時候都用過,大家想想,小時候大家看電視是個什麼情形。
老款遙控器
接收台:90年代的時候電視機基本在29寸以下,那時候電視台的頻道,從最初沒有有線只有3-5個頻道。到後續有了有線十幾二十個頻道。從右下角1-30這個標識我們就能看出當時歷史的烙印,這個電視機只能存儲30個台。這時候的遙控器,主功能區是1-12頻道直通區。這種設計方法,用戶可以最簡單的找到自己要看的頻道。但是,如果用戶背不下來頻道的數字,這個功能區就等於白費了。大家也可以回憶,那時候,這個區域有人用,但是使用頻率不高,更多的,還是上下翻台比較普遍。
文案標識:老款遙控器,受國外產品思路設計影響,全部使用數字加圖形標識的設計方法。導致那時候很多人見了遙控器根本不會用,根本不是以人為本的設計思路。
功能區域劃分:老式遙控器共將功能區做了4個區域的劃分。電視機亮度,對比度,音量,翻台。四個最重要的功能放到了下面的區域。可見在那個歷史情況下,大家對電視機彩色調節的需求還是挺高的。
以上,是對老款遙控器設計的分析。可見那時候受制於頻道節目的單一,電視機顯示顏色技術不完善,遙控器在功能設計上,都在彌補這些缺點。讓用戶在這種情況下,盡可能的方便使用。而對於文案標識設計方面,國外用戶的使用習慣直接照搬到國內,造成學習上的成本。當年家家拿到設備都要學習說明書
新款遙控器
新款遙控器我們看到,明顯心裡就舒服多了。最常見的翻台與音量將放在了最首要的位置。直接鎖定頻道的頻道區,放在了最下面,調整電視機色彩的功能區,被十字鍵所取代。遙控器體積明顯變大,按鈕變大,出現了很多顏色上的劃分。最主要的是,中文大量的使用。
那麼,我們就來分析一下,新款遙控器針對老款遙控器,又做了哪些方面的創新與改造。
接收台:現在電視機的頻道已經由過去的30個以內,變成了幾十個,上百個,幾百個。用戶幾乎背不下來頻道數字。所以翻台鍵成了使用頻率最高的按鈕,自然這個鈕也放到了最重要的位置。
文案標識:已經大量使用了中文和不同顏色的按鈕做標識,很容易進行識別
總結:我們已經看到兩個遙控器,舊與新。也做了因果關系的分析。掌握了這些方法後,我們是不是能預測出未來遙控器的發展呢?那我們可以試著來暢想一下。
遙控器變化最大的原因有兩個1.頻道的豐富程度。2.電視機功能的完善性。從現在來看,機頂盒已經成為各個電視機的標配。電視機如何與機頂盒融合或者整合,是擺在電視機業面前的一個問題。小整合,遙控器電視可以可以兼容機頂盒翻台的功能。大整合,機頂盒直接整合進電視機內。從現在來看,在機頂盒市場還不成熟的當下,小整合是相對比較簡單的方法。即,電視機遙控器取代機頂盒遙控器。但是,現在是機頂盒大有取代電視機遙控器的趨勢。究其根本,還在於用戶使用電視機,最主要的功能就是浏覽節目與調節聲音。這兩個功能機頂盒遙控器都有,自然電視機遙控器就有可能被取代。
對於我們做互聯網的產品經理,都有一個共識,那就是多就等於少。頻道多了,未必是好事。怎麼能豐富的頻道當中做個性化處理,是未來遙控器與電視機要做的。比如,通過遙控器手持人做身份判斷,通過身份判斷保存用戶觀看時間長短來記錄喜好,通過這些喜好去調整頻道的排序。使用戶去訓練自己的電視機,從而達到智能電視的地步。甚至可以通過雲數據,做排行榜推送,將優質內容優先排序到用戶面前。這是內容方面。
電視機功能方面,顏色調整已經降到菜單欄裡了。而音量調節還高高在上,說明我們各電視台的音量區別較大,導致用戶還是需要頻繁的去調整聲音大小。我相信,通過電視機去自動二次調節聲音大小,以達到音量恆定不是什麼難的事情。後續這個小功能攻克後,相信音量鍵就又可以縮到一個很小的地方去了。
產品因果關系日常分析習慣總結。平時多注意我們身邊的產品,通過果去分析因,再通過因去分析果。舉一反三,前輩們的設計經驗就可以被我們學習。找到其中的規律以後我們的產品應該怎麼做,或者他們的產品會怎麼做,我們會大概心中有數。
但是!我這種方法只能訓練自己因果關系分析本領,如果只是陷於自己的小天地中,肯定會出現坐井觀天的情況。這時候,需要自己大量閱讀別人的經驗分享。特別是有機會碰到相關設計人員,趕緊請教,看看與自己的分析是否吻合。不斷的在假定,否定,印證過程中學習。相信會使自己養成良好的產品學習習慣。