網站和網頁應用程序正在變得越來越富有交互性。網站上的內容比印刷的副本好處在於如果我們希望的話,我們可以讓用戶與它們交互。
我們已經討論過網站導航模式與及流行的網頁內容表述模式。現在讓我們探索一些我們有交互性網站內容的UI模式。
就地編輯
就地編輯對於Web應用來說是一種有價值的UI,它允許用戶創建或編輯內容。就地編輯意思是用戶可以就在當前頁面內容所處的地方直接編輯該內容,而無須轉到使用另一種界面的新頁面去編輯。
就地編輯常見於所見即所得編輯器以及關注數據項或組織的應用程序(例如像思維腦圖程序)中。
何時使用
只要你的web應用是實用主義的,就可以使用就地編輯作為UI設計模式。它使用起來更加直接並且不會引起用戶的那麼多迷惑。
例子
這裡有兩個就地編輯的例子。
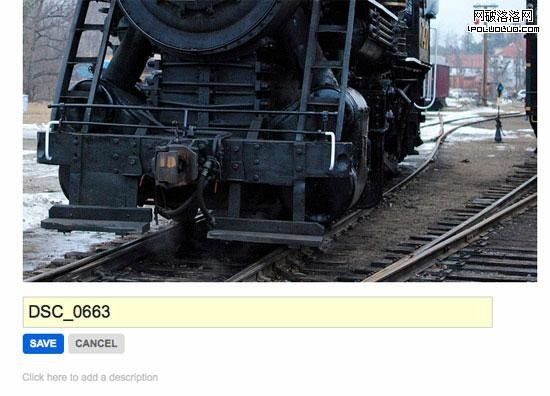
Flickr
在這個非常流行的照片分享網站,用戶可以就地編輯照片標題和其它特定信息。
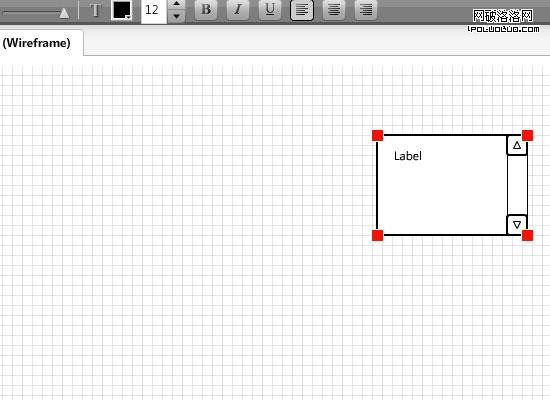
Lovely Charts
這個腦圖應用帶有一個就地編輯編輯器,使得它超級容易使用。

拷貝框
拷貝框對於你想向你的訪客分享格式化的文本或代碼的任何情況非常有用。拷貝框向用戶提供很容易被復制到剪貼板的格式化的文本。
一些網站具有自動拷貝特性,所以當用戶在框內點擊時文本就復制到剪貼板了。這節約了時間,並且使得一些更不會復制操作的用戶使用起來更容易。在大多數情況下,復制成功後會在框邊上彈出一個提示告訴用戶文本已經自動復制到剪貼板。
其它時候,可能會提供一個復制按鈕或鍵盤快捷鍵。
何時使用
在任何你希望訪客從你的網站復制格式化文本或代碼的地方使用拷貝框。
例子
下面是三個在網站界面使用拷貝框的例子。
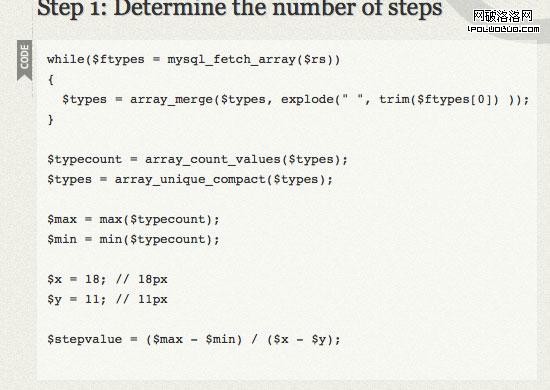
Snook.ca
這個博客在代碼片斷顯示的地方使用拷貝框。
Web Designer Wall
這個流行的網頁設計博客在代碼片斷處使用拷貝框。
Mozilla Ubiquity
拷貝框在這個網站的使用形式有一點不同,代碼平行於它的解釋而不是在下方。

輸入建議和口語化格式輸入
可以輸入各種各樣數據的搜索框和其它輸入域變得越來越普遍。例如,地圖應用允許用戶在同一個輸入框中輸入郵編,坐標或者城市,可以建議一個糾錯後的輸入,還可以就讓用戶直接輸入有誤的內容並在服務器端代碼裡處理和糾正輸入的數據。
這減少了迷惑並且使訪客更容易找到他們需要的信息。此外這種方式比起提供多個輸入框來說也更加合理,布局更加整潔。
何時使用
在輸入框可能有各種各樣的輸入的時候,使用輸入建議並且允許多種類型的口語化輸入是非常有意義的。
例子
下面是三個使用輸入建議和口語化格式輸入的例子。
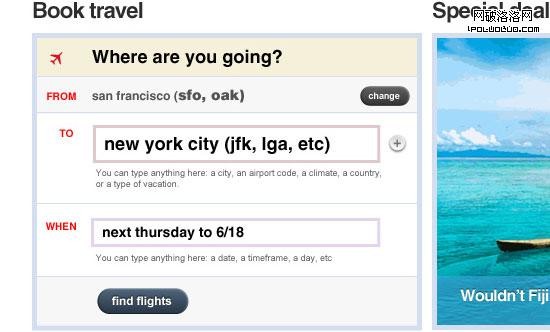
American Airlines
這個Dustin Curtis重新設計的原型使用口語化格式輸入來預定旅程,允許用戶以他們想要的方式輸入搜索項。

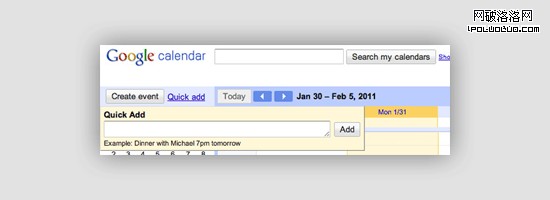
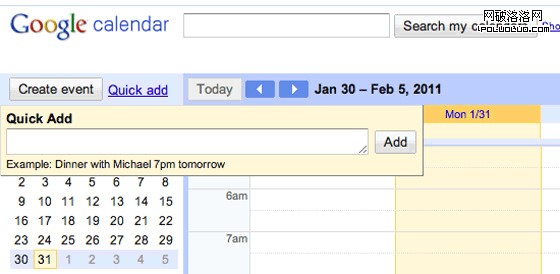
Google Calendar
Google日歷裡的快速添加功能使用自動建議和口語化格式輸入。

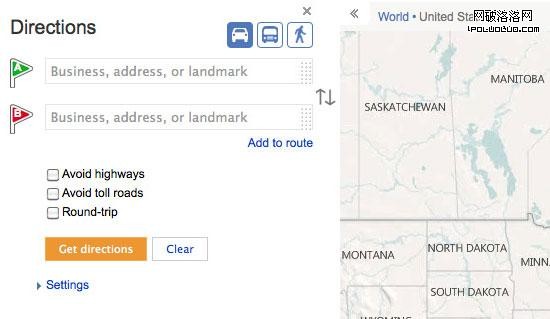
Bing Maps
當你查找方向時,Bing地圖提供了口語化格式輸入。
多步式
當你有一個很長的表單需要與訪客交互時(如結賬,問卷,注冊表單等),如果你把它拆成多個步驟可能可以減少用戶的畏懼感。
多步式的一個通用做法是告訴用戶當前他們在第幾步以及還剩下多少步。
注意多步式並不否定你的網頁表單應該總是盡可能的短的觀點。
何時使用
當你的表單或其它流程具有6個以上的問題的時候,將流程分為幾步對用戶來說是非常有用的。然而,記住如果步驟太多的話同樣會很糟糕,所以要視情況而定。
同時要確保用戶在每一步的信息都被記住,以防用戶出現什麼問題。
此外,確保用戶可以確認並返回前面的步驟更改所填寫的內容。
例子
下面是4個多步式表單的例子
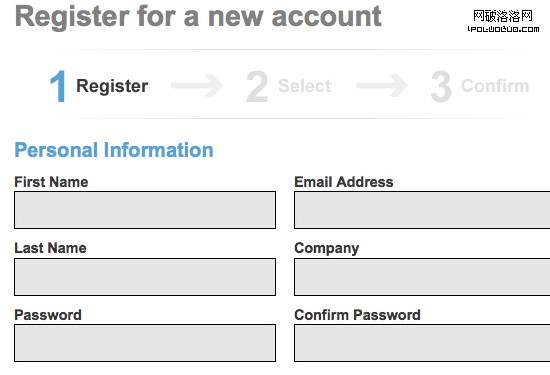
Statement Stacker
這個網站在注冊中使用三個步驟。
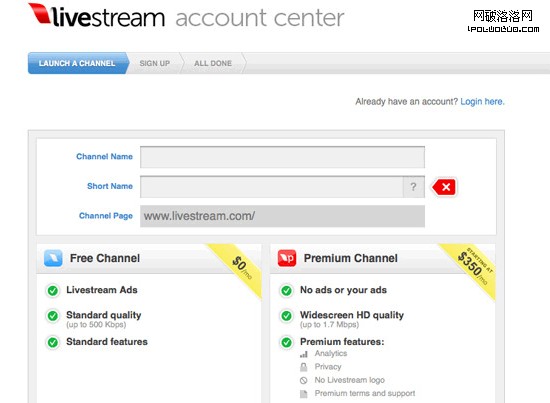
Livestream
這個現場直播的網站也用了三步注冊流程。
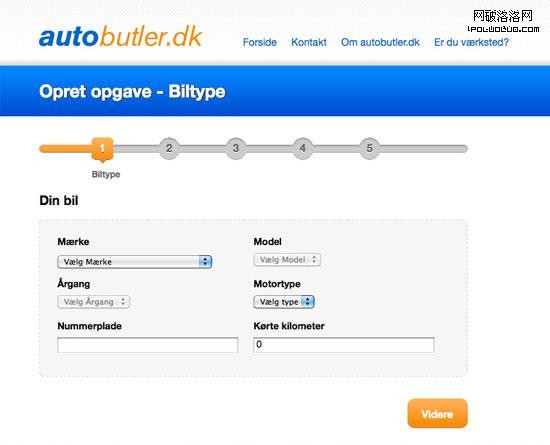
Autobutler.dk
這個網站使用了5步注冊流程,但是每一個步驟都很短。
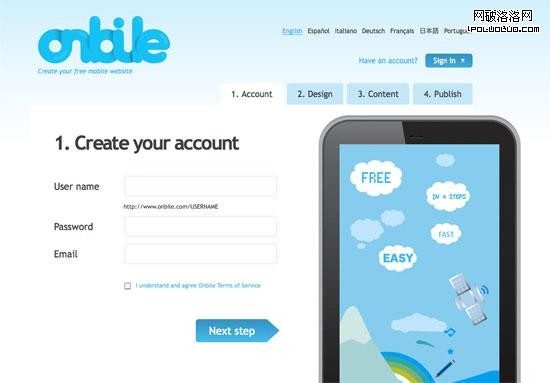
Onbile
Onbile提供一個4步過程來創建移動網站。
內容懸停控件
針對內容片斷的UI控件可以使得它更容易交互。這些控件通常在你懸停在目標內容上時出現。
比如Facebook,在新鮮事中大量使用懸停控件。懸停在新鮮事中某個人的狀態上時,你可以看到屏蔽或移除他們的更新的選項。懸停在你自己的Facebook狀態或評論,你會看到刪除選項。這樣做對用戶非常友好並且減小用戶界面的混亂。
何時使用
當你的一些功能很容易被訪問但是並不常用時,懸停控件可能是完美的方案。
例子
下面是2個內容懸停控件的例子。
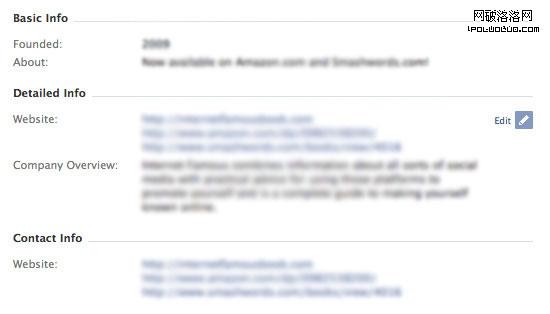
Facebook
在Facebook中,懸停控件允許管理員編輯一個Facebook頁面信息。
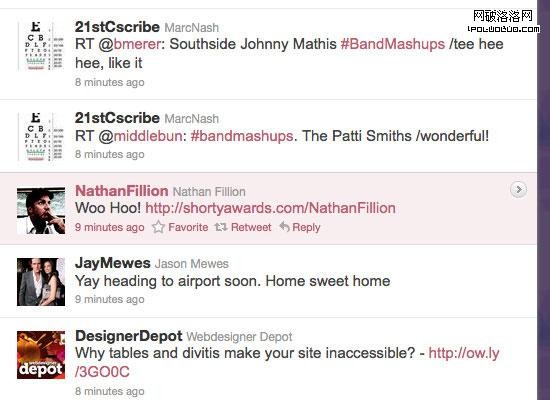
Twitter
Twitter使用懸停控件來顯示回復推文的選項,還有回復選項和其它控件。
查看英文源文