網頁制作poluoluo文章簡介:Web2.0電子商務網站的交互設計.
[版權聲明]:版權歸作者Alite所有,轉載文章請注明作者與文章出處:http://alite.aliued.cn
嘀咕嘀咕:
每次寫文章往往開頭是最難的,總想給UED讀者不同的sense。就像我們設計產品總是想迎合我們的用戶,最後覺得好似跟在用戶後面狂奔的傻子。我們希望通過教育我們的用戶來嘗試一些新鮮的玩應,用戶是否買單就很難說了。從一個極端走向另一個極端,顯然是不科學的。用戶的需求一定要聽,但要有鑒別的聽。好的設計用戶總願意為它買單,差的設計用戶會讓我們為他買單。
類目選擇:
這裡我先從電子商務網站中比較重要的類目選擇談起,什麼樣的設計用戶才會願意掏出錢包支付設計賬單?
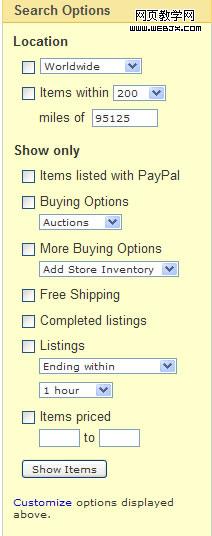
eBay.com
EBAY的LIST搜索結果頁面類目選擇如圖所示。

從EBAY的設計的樣式看,國外用戶更喜歡把類目選擇放在最左邊的位置,並且在LIST頁面類目選擇還是可以折疊的。根據最新YAHOO報告顯示:可能用戶點擊左側的比上面的要少,但是他們覺得這樣促使了更多對Results和翻頁的點擊,並且沒有對廣告產生影響。也不需要用戶在看結果前需要滾動……
針對以上的特點我設計了搜索結果後LIST頁面一個隱性廣告的方式,在為用戶提供導航功能的同時,還為用戶有針對性的提供一些推薦熱賣商品信息。如圖所示。

當用戶在首頁搜索框中輸入MP3時,點擊搜索按鈕進入LIST搜索結果頁面,將看到左邊為MP3相關類目選擇,右邊為搜索OFFER結果頁面.
上圖給出了類目的幾種狀態(鼠標經過,鼠標移開,鼠標點擊後),讓用戶可以輕松的選擇自己需要的產品類目。同時,為用戶提供關聯度高的隱性提示產品信息,可以提高用戶使用類目的黏度。當顧客在超市選擇購買的物品時,他們會根據賣場放置產品的位置去尋找自己需要的產品.所以越簡單的提示類目選擇會對用戶尋找產品越方便.由此,制定出一套類目選擇規則的方案:
- 白色方框代表未被選中類目;
- 藍色方框代表已被選中類目;
- 白色方框內含對號代表鼠標經過未必選中類目,鼠標點擊後將變成藍色方框已選狀態,其他如有被選中狀態將被取消;
- 藍色方框內含叉號代表鼠標經過已被選中類目,鼠標點擊後將變成白色方框棄選狀態,頁面刷新恢復到未被選中初始狀態.
網頁制作poluoluo文章簡介:Web2.0電子商務網站的交互設計.
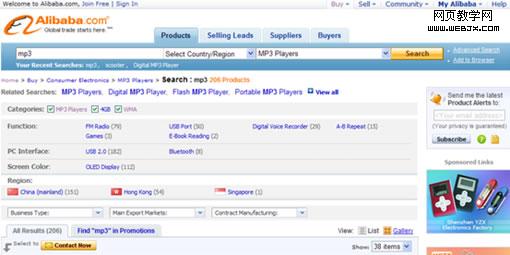
Alibaba.com

阿裡巴巴國際站的類目的選擇交互方式的誕生,其實聽起來蠻偶然的,首先是內因:右邊的廣告位賣出去了,所以左邊沒有地方放類目選擇和其他過濾條件。然後是外因:基於搜索結果頁內容的側重來說,絕大多數用戶首先想看的還是結果,其次才是過濾等操作。所以國外大多數網站都是左右布局的,但當我們的過濾條件越來越豐富時,每用一次過濾或撤銷,都需要對頁面進行上下滾動。這對用戶造成了困擾,這也是曾經在買家調研中獲得的反饋。目前還沒有絕對的定論來說明是左右好還是上下好。所以,我們還是要基於現有的內容豐富程度,作多種嘗試。未來的國際站的類目也有可能是左右和上下的結合。
思想啟迪
從阿裡巴巴國際站類目的選擇交互方式不斷演化的過程中,偶然中孕育著必然的萌芽。當類目運營非常專業化時,是否先去引導用戶點擊類目;當所搜商品沒有規范類目或少時,是否直接引導用戶看Results。不同時期的側重點應該是不同的,針對現在阿裡巴巴中國站的現狀,我們的主要用戶群為國內的中小企業老板,他們對電腦大部分是初學者,交互控件的簡單方便是我們首要考慮的問題。所以我們保留了一些中庸的方式,但不代表未來我們不會改變,隨著用戶年齡層次的逐漸降低,更多的青年中小企業的老板會重新組合我們的用戶群體,他們擁有高學歷,有新的思想願意嘗試新鮮的事物。那時候的類目交互方式的定位和現在一定不同。
屬性篩選:
很多電子商務網站中的屬性篩選與類目選擇聯系的非常緊密,這裡我也不想單獨去談屬性篩選畢竟他們聯合起來才能更好的幫助用戶完成查找商品的操作。
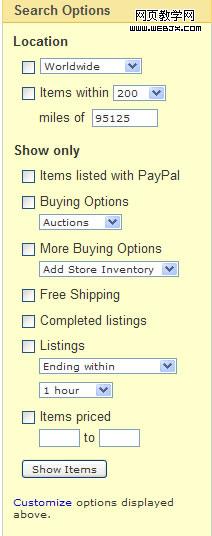
eBay.com

eBay的屬性篩選緊貼類目的下面,可見它們的關系非常的緊密。其中所有屬性篩選條件都是可以疊加篩選的,交互控件也是非常常見的幾種,減少實現成本,提高用戶接受程度,使操作的門檻盡量放底。關於它放置的位置,也是和類目相同的考慮,前邊已經說明這裡不再贅述。還有一點也值得關注,把類目和屬性都放在最左邊的位置,可以讓搜索結果OFFER盡量在第一屏顯示更多條數,這是用戶最關心的結果。在用戶測試過程中,在購買消費品中的C類用戶裡更關心屬性大於類目,屬性篩選和快速篩選的操作頻度會略高於類目選擇。相比類目他們的黏度會更高。如果大家關注下,Taobao.COM的LIST頁面屬性篩選,原來是標簽方式的,現在也變成了下拉菜單為主的控件。
網頁制作poluoluo文章簡介:Web2.0電子商務網站的交互設計.
Alibaba.com阿裡巴巴國際站他們選中四萬個搜索詞匯做類目直達,經過用戶研究證明:這四萬個搜索詞匯用戶關心屬性篩選大過類目選擇。所以國際站把屬性篩選放在類目的上面。如圖所示。

當選擇屬性中的內存大小,音樂格式後,當前的內存一行和音樂格式一行會消失,已選的4G與WMA會在已選行中出現。再次點擊已選屬性,將刪除已選屬性,同時頁面刷新。這樣的一個屬性直達改進方案:屬性區域數據有明顯上漲,同比上漲11% ,類目上漲1.5%, 區域選擇上漲1%。結論是:類目的上漲20%, 可以帶動屬性35%的增長。了解用戶的需求,進行數據分析與大膽的嘗試,會給我們帶來更多的商業價值。
思想創新在思考中文站的類目與屬性篩選的現狀與網站目標時,我經常會問自己:目標用戶是誰?用戶需要一個什麼樣的搜索結果頁,用戶需要一個什麼樣的類目與屬性篩選?
屬性直達根據用戶研究給出的研究報告表明,測試用戶中有2/3的用戶關注屬性大過類目,由此秉承大膽設想,小心求證的思想,我做了以下方案——屬性直達。什麼叫屬性直達呢?按照某種算法,當搜索詞與其中的類目名稱或ID一致的時候就默認選中相匹配的類目。舉個例子:用戶想查找MP3這個搜索詞,我們原來是先讓他進行選擇類目然後再進入屬性篩選。現在只要用戶輸入MP3關鍵詞後,系統將自動匹配到相關的類目下(同時也給用戶可以選擇其他類目的入口),用戶再想精准定位商品,只要去選擇屬性就可以了。其實,類目與屬性篩選深入其本質,它們都可以稱為導航。其中導航有一條可用性原則就是盡量減少流程中的操作步驟。那怎麼樣才能幫助用戶方便輕松的搜索到需要的結果呢?屬性直達就是幫助用戶解決問題的關鍵,把用戶最關心的,最常用的操作首先推薦給用戶。如線框圖所示。


非屬性直達
考慮到技術因素,有可能我們推薦的類目與屬性未必是用戶需要的。因此我們有必要針對以上的情況設置非屬性直達的方式。用戶依然是先選擇類目,然後再選擇屬性。這樣的一個方式是中國站普遍使用的一個方式。如圖所示。


無論是屬性直達還是非屬性直達,目的只有一個盡快的幫助用戶找到需要的商品。如果搜索結果做到足夠的友好,用戶不再需要用類目和屬性篩選進行快速篩選,第一頁前10條的搜索結果已經滿足了用戶需要,進入了DETAIL頁面。未來也可能逐漸弱化類目與屬性篩選,甚至可以把它去掉。思維發散的想想看,如果用戶可以通過,思想傳達,或口述傳達,不需要用手去點。想一想,張張嘴,電腦就幫用戶找到全球最佳結果的話,用戶(買家)才懶得注意網站設計了多少精美的類目和屬性篩選。
原文:http://alite.aliued.cn/archives/358
- 上一頁:作品欣賞:非常棒的網站設計
- 下一頁:面包屑網頁導航設計參考實例和最佳方案