我發現我上次想的文案形狀設計法還是很有效的,至少在我的工作中有起到很好的作用。
這種排版方法的關鍵在於讓文案依照形狀的走勢來排版,整體效果是可以的,但是文案的排版精細度就不會太夠。
為此我決定把這個方法再拓展一下。
在不考慮模特照片的情況下,我們可以把文案排版的元素分為以下七種:
字形、方向、顏色、數字、英文、紋理、框架。
然後我按照設計的難易順序來排個參照序列。
一、斜向排版&豎向排版&橫豎混排
有傾斜的排版視覺效果是非常直接的

斜向排版范例
特點:傾斜角度不要超過45°,否則影響視覺效果。另外一旦采用斜向排版,建議把所有文案內容都采用斜向排版,否則看起來不協調。

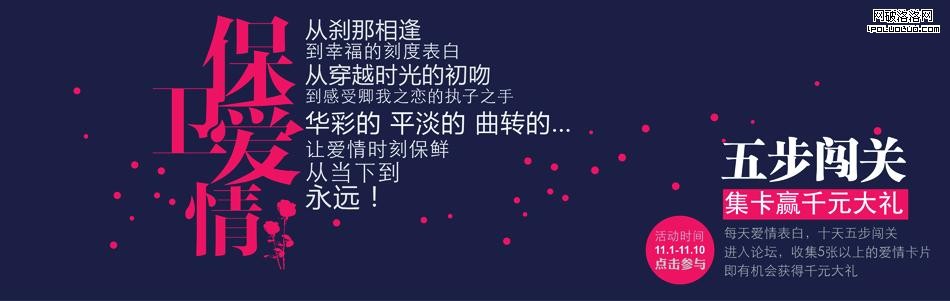
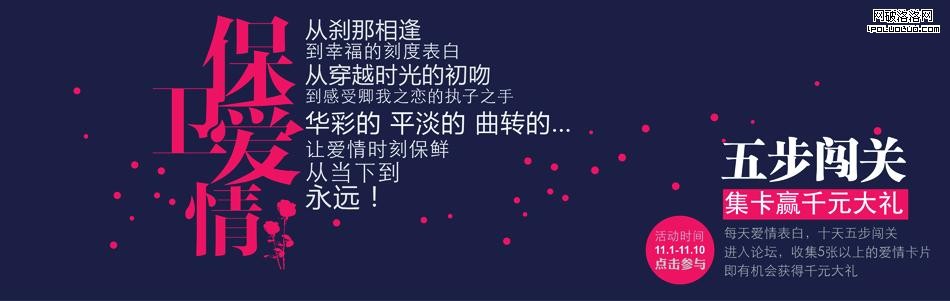
豎向排版范例
特點:豎向排版適合做有文化底蘊的東西。

橫豎混排范例1

橫豎混排范例2
特點:橫豎混排非常考驗排版能力,屬於高端技巧,雖然很難排出效果,但是偶爾嘗試一下也未嘗不可。
二、雙色排版及三色排版
如下圖所示的設計圖在淘寶還是比較常見的,問題的關鍵是你有沒有掌握裡面最核心的設計方法。我把這種排版簡潔視覺效果突出的方法歸納為雙色排版和三色排版。當然,關於色彩的排版設計並沒有那麼簡單,我只是出於高效排版的需要所選擇這樣一種排版方式作為我的設計參考模板。

雙色排版范例
特點:文字隔行排版,且兩種顏色對比強烈。

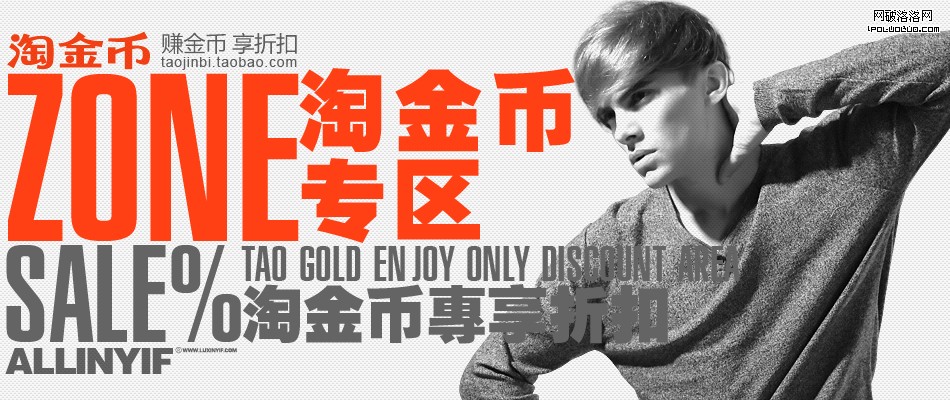
三色排版范例
特點:這裡的文字顏色有三種。一個背景色,一個白色,一個黃色,這種顏色排版方式顏色對比強烈但又很協調。我們自己做圖時可以采用另外的對比色,背景色和白色可以作為基礎色。
三、數字的巨大化
促銷圖的排版少不了數字,一般是折扣數字和價格。
下面是數字排版的典型創意。

數字巨大化范例
特點:數字跟文字對比強烈,包括大小和顏色。當然也可以如上圖所示在位置擺放上做更多的創意。
四、用英文制造形狀
淘寶店有很多的廣告圖都加了英文,有消費者會看麼?未必。但是英文對於整個排版的增強效果是非常明顯。

英文排版范例1
特點:把英文本身做為一種形狀,讓文案圍繞英文排版,非常有趣。

英文排版范例2
特點:把英文本身做為一種形狀,居中排版,簡單而有效,推薦使用的一種英文輔助排版方式。記住英文字體要小,讀不出來也沒關系,關鍵是文字排出來的形狀。

英文排版范例3
特點:正如我在另外一篇文章裡介紹的一種設計方法,先創建一種形狀,然後把文案填進去,上圖中的英文就是作為一種輔助圖形存在的。記住英文的關鍵作用,那就是讓英文創建形狀。
五、紋理的創建

紋理創建范例
特點:上圖已經展示了紋理創建的兩種常用方法。一、數字260000,讓文字的背景用另外一種背景來填充;二、數字1875,這種方法就比較高端一點,文字的紋理就是背景的內容,但是顏色有改變,這種方法用的好的話是非常容易出彩的,改天我也來試一試。
六、文字的結合和變形
文字是排版的核心,但是單純地做文字效果也是最難的。
下面是文字結合變形的兩個范例。

文字結合范例
特點:文字的筆畫相融合,形成一個整體的形狀。難度系數極高,不常用的設計手段。

文字變形范例
特點:雖然上面的范例效果很贊,但是它不是高效排版的好方法,文字的效果需要很好的創意,日常的設計往往沒有那麼多的時間來給我們做創意。
七、文案框架的選擇
這種方法的具體內容我已經在我前兩篇文章裡詳細介紹了。
內容詳見:敏捷設計之文案排版 & 敏捷設計之聖誕范例

文案框架范例
特點:文案框架的形狀選擇可能性是無限的,你可以在不參照其他設計圖來設計你自己的原創設計圖。我把這種方法當做最簡單但也是最難的設計方法,說是簡單是因為形狀可以隨便挑,然後你把文案內容填進去就可以了,難是因為文案和框架的匹配也需要很多技巧,設計想要做完美總是很難的,像上圖這種效果很贊,但是我們想要模仿出來還是要費上很多的心思的。
作為總結,我重新做了一張淘寶店設計模板圖。
僅以此圖獻給在淘寶店一線工作沒時間設計卻又不想抄襲的兄弟們。
