
表單設計的要點:
1. 概述
表單對客戶來說是很煩人的,但它對在線處理很重要,讓填寫表單的過程簡單、快速,才能讓網站快速獲取潛在的利益。
2. 訪客的問題
你作為訪客,在支付中一般會有哪些問題?
當訪客遇到表單時,他們的問題集中在外觀、所需信息的合理性,以及安全性這幾個方面。在對表單快速瞟一眼以後,他們就會思考以下幾個問題:
1、我要從哪開始填?
2、填起來很簡單麼?
3、填起來很費時間麼?
4、整個過程中是不是有很多的步驟?
5、頁面安全嗎?
6、表單要求的信息量是否合理?
一旦訪客開始填寫表單,他又會有這樣幾個問題:
·1、這些問題合理麼?有必要在這裡回答麼?
2、我的信息安全麼?保密麼?
3、我看不懂這個問題,頁面上有解釋麼?
4、我填表時候遇到問題了,怎麼獲取幫助?
5、當我點擊提交按鈕的時候後,會怎麼樣?
6、我還要填多少?
3. 表單特有的問題
看起來很麻煩
一些表單的元素不太友好,比如:徐璈輸入信息的文本框過於短小,組成列表的行過於死板,字體又黑又小,以及命令式的語氣等。將這些組合到一起,結果使得表單看起來很復雜,頁面讓人感覺麻煩,難激起訪客填寫的欲望。
貪得無厭
包含不必要的字段的表單稱為貪婪的表單。消滅和壓縮可有可無和不必要的字段。
4. 設計要點
對於設計師來說,表單設計注重的是功能性和實用性,而不是花哨和娛樂。
設計表單實際上不是藝術創作,而更多的是解決問題。如何創造一個可使用的表單交互頁面,這個頁面同時還要很友好、很清晰並且對訪客來說好填寫,是十分重要的。
刪掉不必要的字段。確保整個表單每個字段都有用
1) 把注意力集中在表單區域
讓訪客越快把注意力放到表單上,他們就越快知道該干什麼以及從哪開始。
下面這些方法可以讓你的表單脫穎而出:
1、表單的背後設置淺色背景(但要注意保證文本的易讀性)
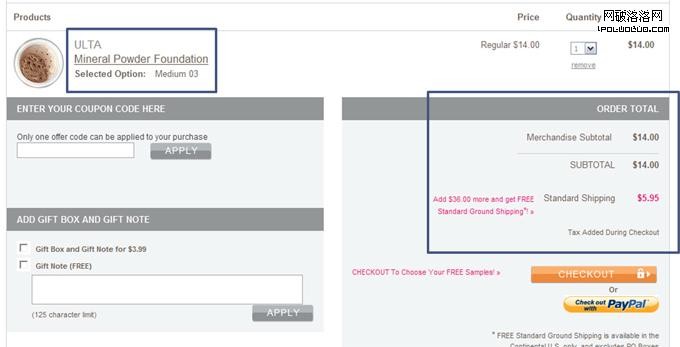
2、在表單周圍加上邊框
3、表單區域用彩色
4、使用箭頭

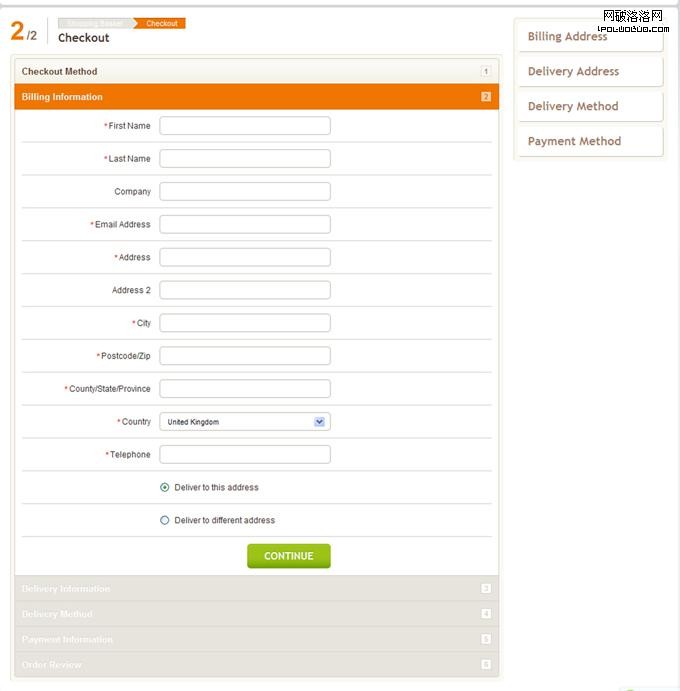
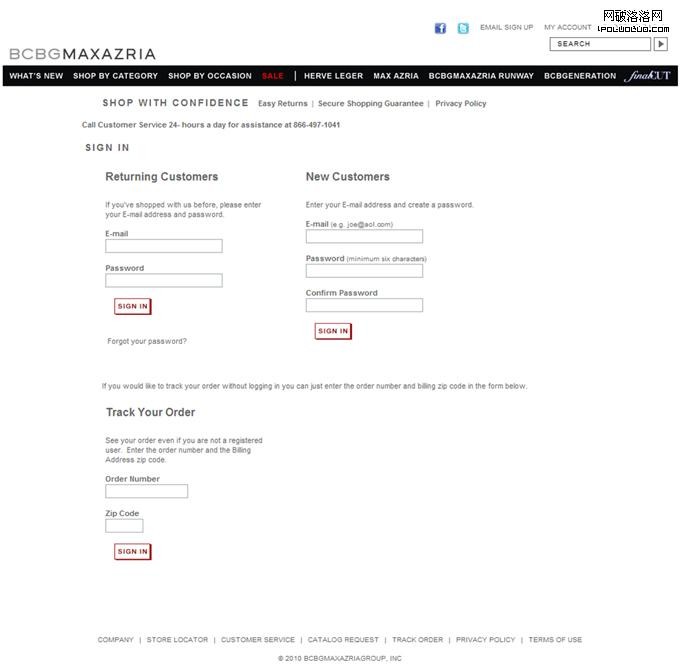
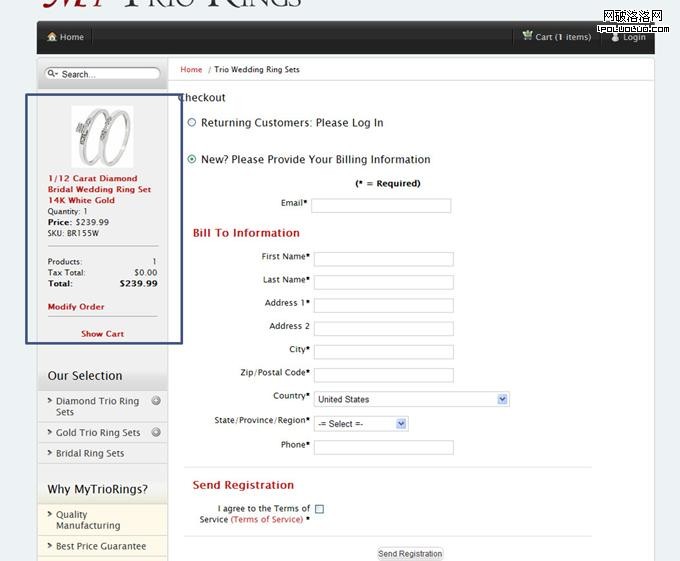
在表單外面使用邊框,並對激活的表單進行顏色的強調

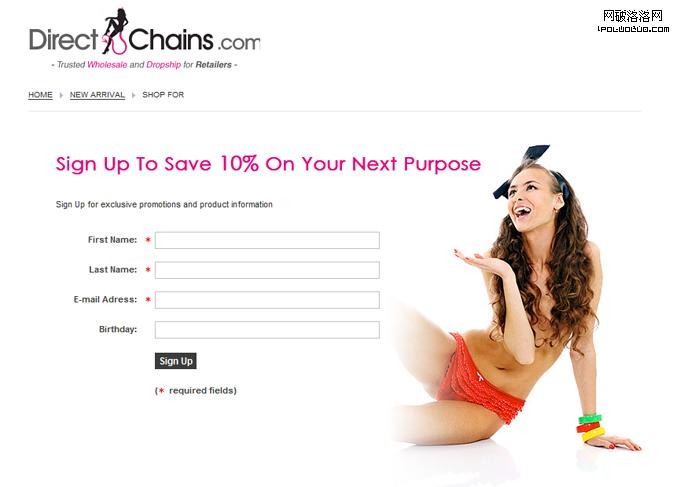
用模特的手勢給用戶一個指示性的作用,起到強調表單的作用
2)使用干淨、簡潔的布局
降低表單的復雜度和難度,使表單布局干淨簡潔。
怎樣讓表單看起來干淨簡潔?
空間。不管用什麼顏色,在表單周圍和表單的行間都留下足夠的空間,以此來增強可閱讀性。
去掉沒用的元素。表單周圍、裡面的任何東西都應該有助於表單的完成和提交。


適當的留白,行間距的控制
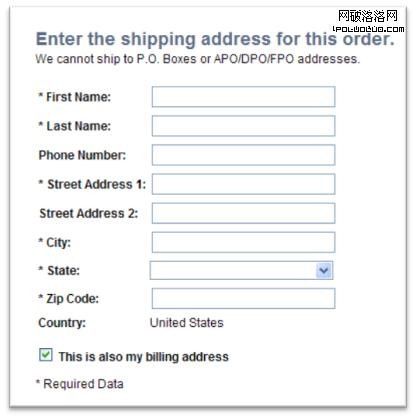
1、消除字段和標簽中的空白。字段和標簽中的過多空白會導致用戶水平移動視線。把標簽和字段放在一起,可以增加兩者之間的關聯性。
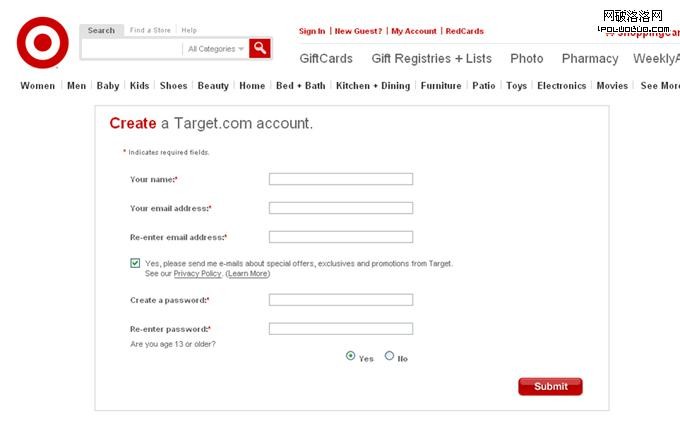
2、文本可讀性。 確保訪客不用放大鏡就能看清楚頁面上的文字。12px以上。表單標簽以及字段應該選用高對比度且簡單的文字。
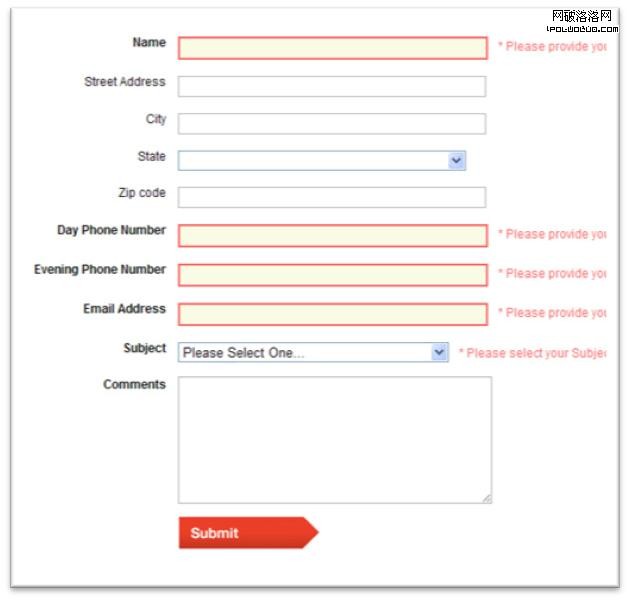
3、盡量左對齊文本和字段區域。訪客一般從左側來找到一行文本的起始端,右對齊的格式就讓人很難定位一行的開始,這會明顯增加表單的復雜性。左對齊的表單字段區域更能讓人從視覺上掌握整個布局,從而利於快速浏覽。

右對齊的表單中,每行文本都不在同一起點上,要讀完這些標簽眼球要轉動很多次。

左對齊的時候所有文本都從固定的起點開始,直接向下掃描就可以看完所有的要填項
3) 明確指示填寫的步驟和進度
如果你的表單填寫過程比較長,有沒有相應指示,訪客會心生厭煩而放棄。
4) 提供安全和保密措施
很多訪客會不自覺額在頁面上尋找“鎖”樣子的圖標,看到“鎖”後才會確定鏈接的可信度。所以在填寫私人信息的時候別忘了在表單頁面上加一把鎖
購物流程設計的要點:
1. 概述
任何電子商務網站都不希望客戶在購物流程階段流失。絕大多數的訪客是真的想要購買他們購物車裡面的東西的,他們需要的是一個清晰簡單、沒有任何障礙的付款流程。
2. 結算流程的目的
1、展示需要購買的條目
2、收集物流信息並驗證
3、收集賬單和付款信息並驗證
4、鏈接到一個付款接口,接受或處理付款
5、訪客的一般問題
准備階段的問題
1、從哪開始?如何結算?
2、要注冊麼?
3、我的密碼是什麼?
4、我還在剛才的商店麼?
5、我要用多長時間?
交易過程的問題
1、安全麼?
2、郵寄費用要多少?
3、支持那些付款方式?
4、提交了以後會怎麼樣?
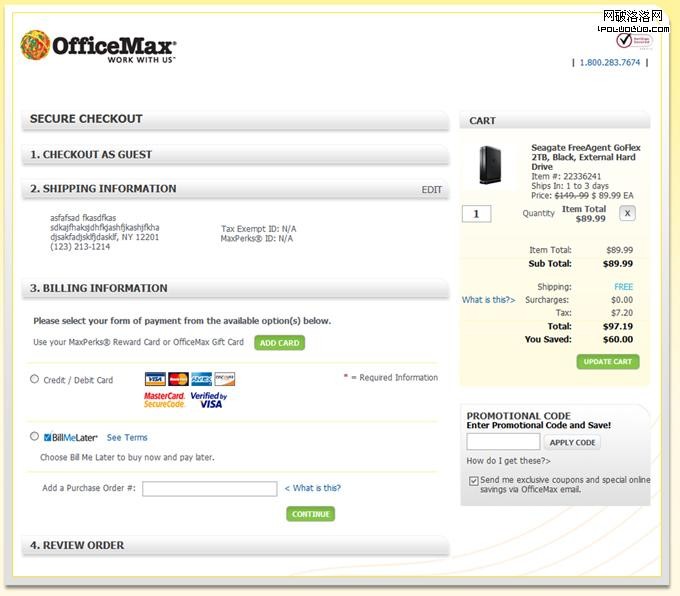
4. 結算流程的關鍵要素
結算步驟通常包括的元素
1、購物車預覽
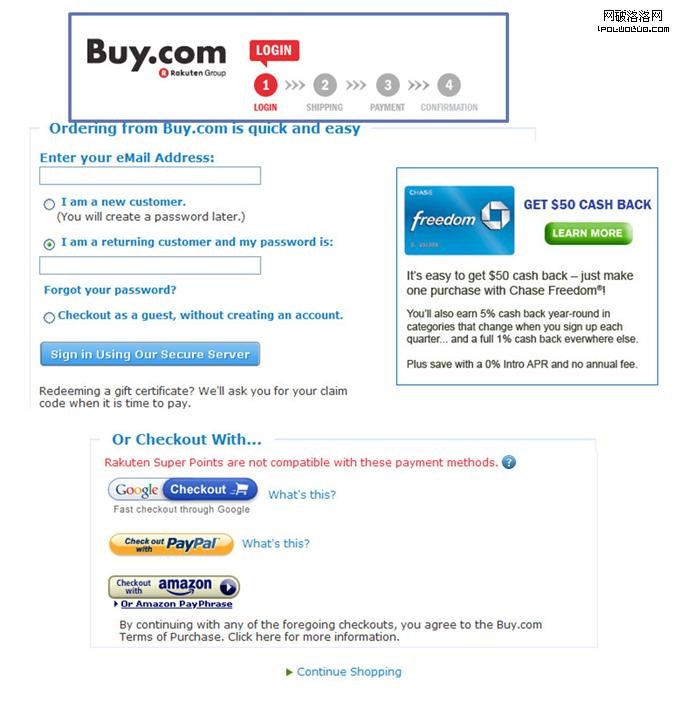
2、登陸(針對老顧客);
3、注冊(針對新顧客)
4、賬單地址/郵寄地址;
5、付款信息
6、付款檢查
確認
5. 結算流程特有的問題
安全?
更多的提示客戶頁面的安全性
6. 設計要點
結算流程通常設計很多個步驟,所以任何設計都必須考慮到整個過程,考慮每個步驟的變化會產生怎麼樣的影響
使用基本的表單設計要點
1) 結算流程實際上主要包含的是表單,所以回憶一下表單的要點
1、刪掉不必要的字段。
2、把注意力集中在表單區域
3、使用干淨、簡潔的布局
4、明確指示填寫的步驟和進度
5、提供安全和保密措施
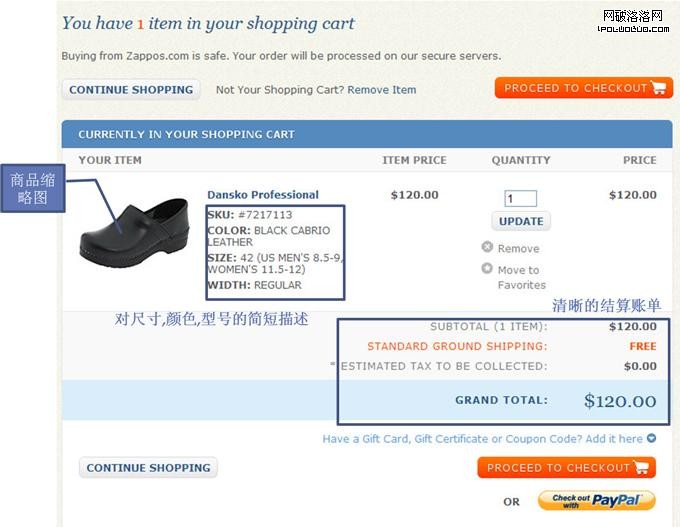
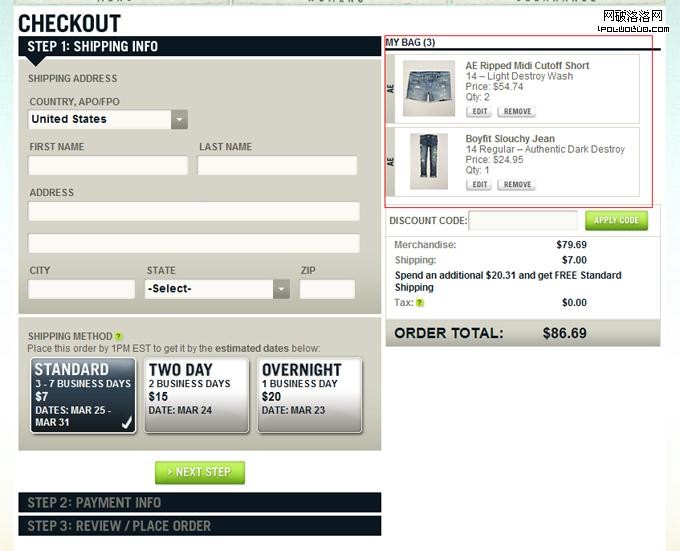
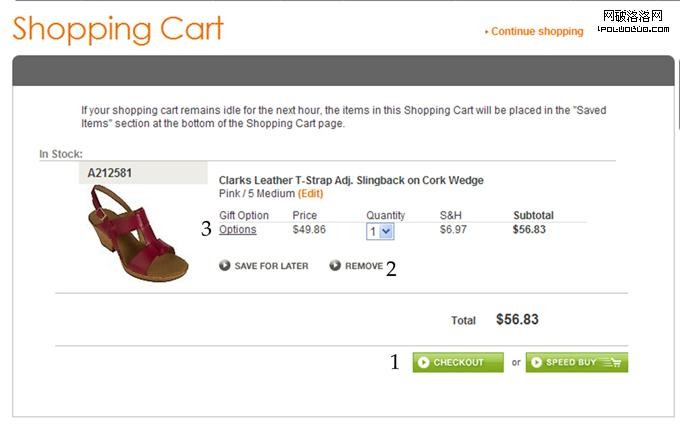
2) 幫助顧客記憶購物車裡面的物品
購物時候經常會忘了自己選了那個東西,擔心自己誤點了尺寸,顏色,需要確認。
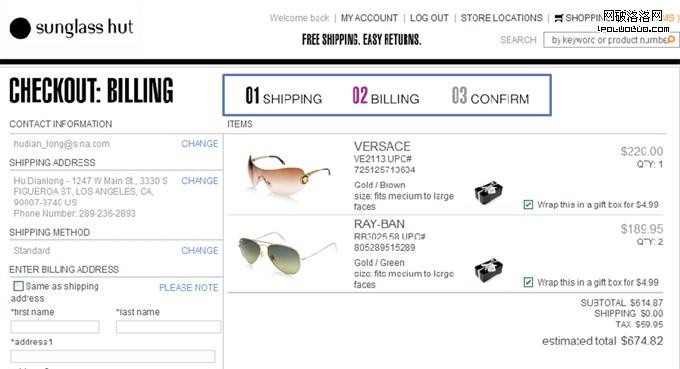
提醒顧客最好的方式是在購物車中放置每個物品的縮略圖,其次,是讓物品名稱特別醒目,使用有利於閱讀的字體。此外,還應該包括所選物品的信息,包括,顏色大小,等等。




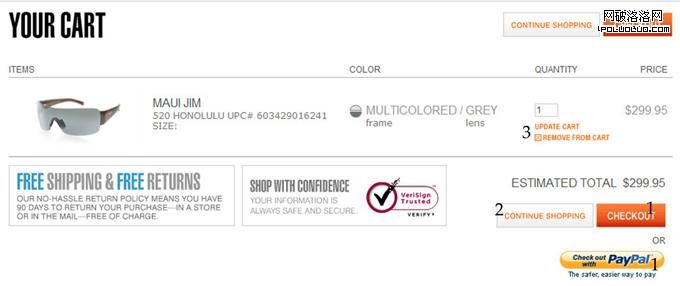
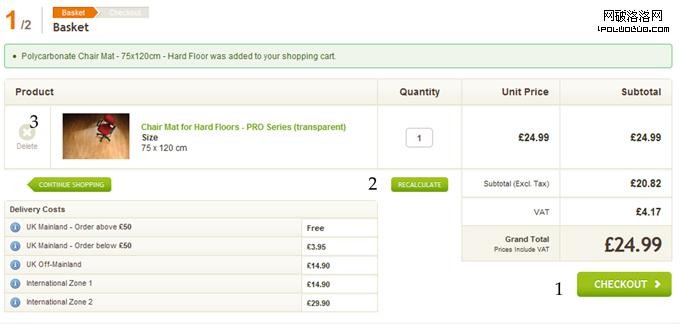
3) 區分按鈕的優先級
按鈕在結算流程中是很重要的角色,幫助用戶更新他們的購物車,結算郵費,從一個步驟跳轉到下一個步驟。但是如果所有的按鈕看起來都是一個樣子就容易誤讀。如果用戶本來想結算下價格,但是卻看錯了按鈕不小心清空了購物車,這會非常影響購物體驗的。



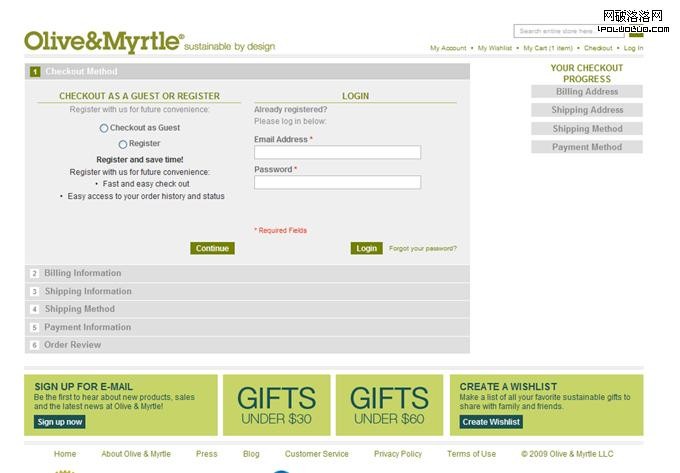
4) 整個結算流程的步驟要清晰
不管整個流程中訪客要經歷多少步驟,讓他們知道還剩下多少步驟會讓他們感到更舒適。
5) 盡量減少和優化步驟




把以上這些設計要點用在設計B2C網站的購物流程上,能夠很好的優化購物車的用戶體驗,減少用戶在購物流程中的困擾,從而真正的達到網站優化的目的。