用戶體驗設計:為訪問不同分頁提供翻頁控制
編輯:關於網頁技巧
原文地址: http://developer.yahoo.com/ypatterns/navigation/pagination/search.html
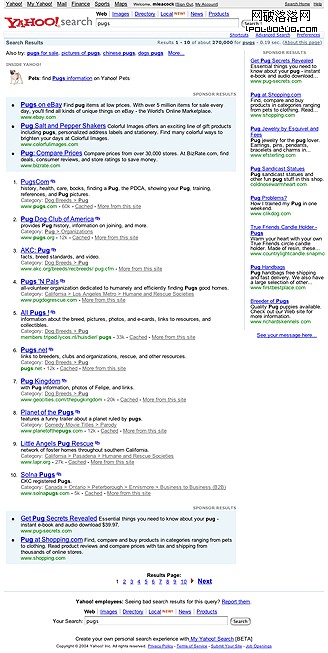
當搜索返回的結果太多,無法顯示在一頁上時,將信息拆分進一系列的頁中.
用單行鏈接的方式來實現翻頁控制,可以讓用戶浏覽更多的結果,而不是將結果都顯示在一頁中.

解決什麼問題?
用戶需要查看按相關度排序但是又無法簡單的放在一頁當中的搜索結果
什麼時候用?
- 顯示搜索結果
- 搜索結果太多,無法合適的放到一頁中
具體解決辦法是什麼?
- 將信息按相關度排序,並拆分到一系列的頁中
- 為訪問不同分頁提供翻頁控制
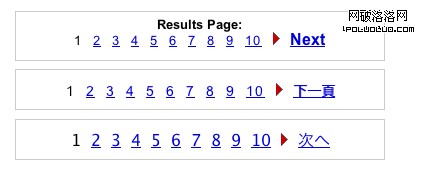
翻頁控制
- 顯示單行的鏈接作為導航控制
- 按照以下順序顯示鏈接”上一頁”,單頁鏈接,”下一頁”
- 在”上一頁”之後顯示一個左箭頭圖標
- 在”下一頁”之前顯示一個右箭頭圖標
- 讓箭頭圖標也是可點的
- 單頁鏈接應該包含一組最多10頁的鏈接.如果結果頁少了,那麼僅顯示可用頁面的單頁鏈接
- 當所選頁在1-6頁之間時,單頁鏈接應該總是從”1″頁開始
- 在所選頁在6頁之後時(7頁和之後的),單頁鏈接應該從當前頁減5後的頁數開始.比如,當前頁是7時,第一頁應該是2(7-5=2),最後一頁應該是11(仍然需要顯示10頁)
![]()
- 當前頁是第一頁時,不要顯示”上一頁”和箭頭圖標
- 當前頁是最後一頁時,不要顯示”下一頁”和箭頭圖標
- 單頁鏈接中,當前頁應該無鏈接
- 需要標注”結果頁”

為什麼使用這個組件?
- 箭頭圖標可以幫助區分鏈接,同時增大可點區域
- 因為以下的原因,顯示”不可用鏈接”(Disabled controls)基本沒有價值
- 這些鏈接基本出現在第一屏之外(blow the fold)
- 搜索結果的第一頁占據了流量中的絕大部分.顯示一個不可用的”上一頁”基本沒有任何價值
- 盡管”第一頁”有價值,但是在”隨機存儲”的鏈接中顯示較難.(個人認為是技術上很難實現.原文:it competes with the functionality presented in the random-access links)
- “最後一頁”也基本沒有價值,因為搜索結果是按照相關性排序的.同時也是因為搜索結果的總數(因此,最後一頁)可能無法知道
可訪問性
- 支持用Tab鍵來定位每一個鏈接
- 支持用回車訪問已定位的鏈接
下周北京出差,可能會減緩翻譯的進度….
小編推薦
熱門推薦