網頁制作poluoluo文章簡介:對信息的呈現進行設計,是網站和軟件設計過程中必不可缺的一部分。如何更好地呈現有效信息呢?這是設計師經常碰到的問題。

對信息的呈現進行設計,是網站和軟件設計過程中必不可缺的一部分。如何更好地呈現有效信息呢?這是設計師經常碰到的問題。
設計是相通的。當我們埋頭在軟件設計領域奮斗時,是否有想過其他行業他們是如何做的呢?
由於自小對飛機充滿熱情,我想通過自己的一些發現,帶領大家探訪下這個神秘的“世界”。本文將主要關注飛機駕駛座艙儀表的設計,看看他們是如何處理信息呈現的。
駕駛座艙儀表顯示系統是飛機與飛行員交互的核心部分,其設計的合理性將直接影響飛行員的工作效率、甚至是飛行安全。
DC-3,第二次世界大戰中盟軍使用最多的大型運輸機。

由於那個時候的飛機制造業進入了一個成熟期,飛機的性能相對之前有了較大的提升。為了實現高空高速的目標,單翼、起落架可收放設計成為主流。發動機的數量從一個變成了兩個。隨著對性能的提高,處理信息量的增加,對於飛行員的操作要求也變得越來越高。
我們來看看半個多世紀前的飛機設計師是如何處理的?

DC-3 飛行儀表(摘自《微軟模擬飛行X》)
大小、位置、色彩
由於受到當時科技與成本的限制,DC-3 的儀表使用的都是機械式表盤。整個駕駛艙的人機界面設計,從我們現在來看非常不友好。飛行員經常需要從繁雜的儀表中找出當前自己最需要的信息。
大大小小的儀表布滿整個座艙。初看你會一頭霧水。但是通過儀表的尺寸和其所在位置,你也許能夠隱約感覺到,哪些儀表顯示是比較重要的,哪些儀表是不太重要的。
當需要突出某個信息或元素時,通過改變他們的大小、位置、色彩來達到突出重點的目的。
尺寸最大、最容易被觀察到的儀表是飛行姿態指示器。這個儀表的主要作用是告訴飛行員當前飛機的飛行姿態,是左右傾斜還是上下升降。這個信息對於飛行安全來說是非常重要的。

飛行姿態指示器
顏色比較豐富的儀表當屬下面這個了。空速表主要用於顯示當前飛機的速度。在刻度盤四周塗上了具有安全提示含義的色彩:綠色、黃色、紅色。這樣的設計允許飛行員掃視儀表便能得到有效信息。也因為其有豐富的色彩,在密密麻麻的儀表中,能夠被很快地找到。

空速表
隨著信息技術不斷發展成熟,現代客機的人機界面發生了巨大變化。
波音747,世界上第一種雙層四發動機的大型寬體客機。飛行系統龐大且復雜。

信息的再次整理
早期的飛機儀表設計由於受到技術和成本的制約,各類信息均通過機械式儀表顯示。機械式儀表僅能夠通過大小和位置來調整使用者的注意力分配。但是在絕大多數情況下,即使是接受過嚴格訓練的飛行員,也僅能同時關注幾個最重要的信息。大量的信息給飛行員加重了工作負荷。
1985年,隨著信息技術的日益成熟,飛機設計師們開始著手解決飛行員工作負荷問題。
此時,新型的747-400在原有747-300的基礎上駕駛艙設計引入了玻璃座艙(glass cockpit)的概念。

747-300 駕駛艙

747-400 駕駛艙
玻璃座艙,是指具有電子儀表顯示功能的駕駛艙。玻璃座艙中,信息是由飛行管理電腦控制的多個顯示器顯示以取代之前傳統儀表,飛行員可以隨時調整顯示飛行所需的信息,將注意力集中在他最需要關注的信息上。
這一技術的應用,將原有儀表、按鍵和刻度盤的數量由971個減少至365個,需要的飛行員由三人減少到兩人。雖然人數少了,但是工作負荷不但沒有增加,而是減輕了。
同時,基於原有信息的分類,融入應用情境、使用人、使用目的的因素,對信息進行了進一步展現調整,僅在需要時顯示所需信息。
飛機在天空飛行、在地面日常檢查,在這兩個不同場景中,使用者所關注的信息內容是不同的。
在天空飛行時,飛行員最關心的是:當前飛機運動狀態信息、導航信息等等。在機長的主顯示器上顯示的是姿態指示器,其能夠為飛行員提供實時信息的。因此在信息呈現上更偏向於圖形化,以利於信息的聯系。
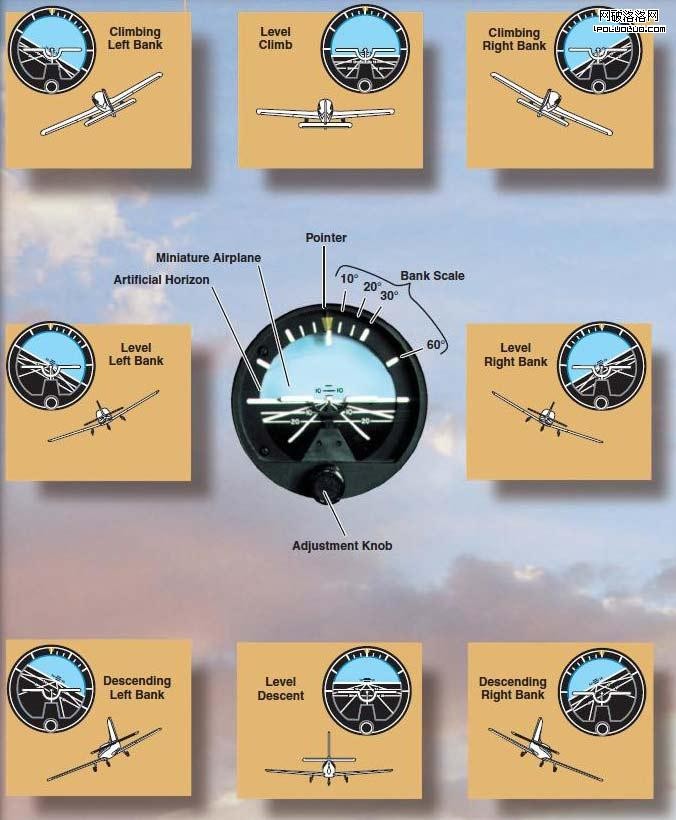
姿態指示器整合了飛機的速度、高度、航向、俯仰度/傾角等信息。

姿態指示器
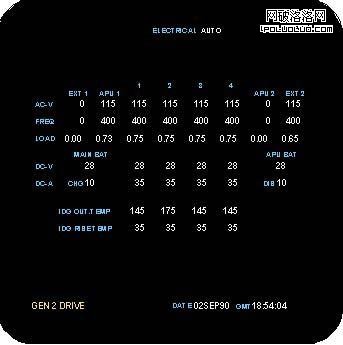
在地面維護階段,維修人員最關心的是:飛機機械狀態信息等。一旦上了天空,飛行員只要注意警告信息即可,頁面中其他信息可以不用關心。如下圖,電力系統狀態。
由於是供地面維修人員使用,信息沒有做過多的圖形化展示,而更突出了數據准確性。

電力系統狀態
形象化的表達
如何用描述飛行姿態?曾經擺在設計師面前,他們發明了飛行姿態指示器。通過簡單的點、線來形象得標識飛機狀態。藍色代表天,黑色代表地,中間的水平線代表飛機本身。

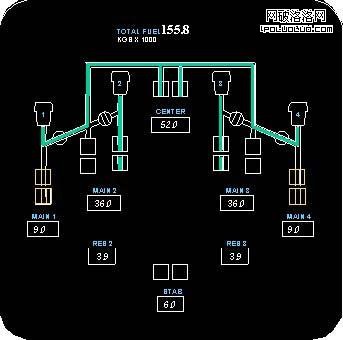
波音747的燃油系統狀態信息的界面中,發動機、油箱的排列和現實中的擺放位置基本一致。綠色燃油輸出路徑,將發動機和正在使用的油箱有機地聯系起來。這樣的信息表達和人們的認知是一致的,非常直觀。飛行員通過掃視,能夠較在短時間內掌握這些信息。

燃油系統狀態

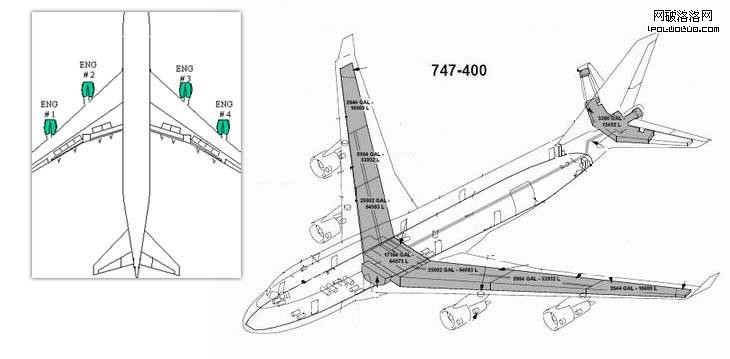
飛機燃油系統實體位置
我們設計師在處理信息展現時,可以考慮幫助用戶對現有信息進行整理,找出重點,並結合信息產生的環境展示他們。
航空領域,作為我個人業余興趣而已,如有纰漏請大家多多包涵。本文旨在供大家拓展視野、拋磚引玉。在做設計的時候,關注一下其他行業,也許會有意想不到的收獲。
- 上一頁:優秀設計應該具備的十條標准
- 下一頁:網頁設計師總結的對網頁設計行業的感觸