
從去年實習回來,博客更新的速度慢了下來,一是自己懶,二是要忙於畢業論文寫作,三是微博了。
不過每天自己還會花點時間,關注一下互聯網,閱讀一些用戶體驗相關的文章,寫論文的間隙時間裡,浏覽一些新的網站、產品和有意思的創意等,其實挺喜歡用戶體驗領域,期望自己的以後職業能夠與用戶體驗工作相關,所以關注產品用戶體驗時,也容易樂在其中。
最近在看UXGuide翻譯的一篇Windows用戶體驗交互設計規范,Windows作為UI方面的鼻祖,很多知識和經驗值得延續,文章解釋地特別祥細。
我結合自己對一些產品的體驗,對於如何設計優秀的用戶體驗這篇文章,寫寫自己消化的東西,主要是案例。意在分享和記錄,歡迎大家補充。
1 抓住基本功能,做出特色
產品實現用戶的最大需求是什麼,產品核心的使用功能,目標的用戶是誰,核心的使用情景。在干淨利落地實現用戶的需求同時,如果有能力給用戶一個Surprise,就做出產品的獨一無二的特色吧,讓用戶容易記住你的產品。
案例:微軟bing搜索引擎;基本功能滿足了用戶各種網頁、資訊、圖片、地圖等搜索需求,並在頂部提供了Hotmail郵箱、MSN的入口,最大的特色是背景圖片,每天bing都會更新背景圖片,背景圖片圍繞風土人群、新聞特點、旅游、歷史文化等等,有很強的趣味性和個性化特征,並用浮沉引導用戶點擊,有情感的設計和運營。

2 不必強求每個人都滿意
想清楚目標用戶是誰,然後去認識他們,目標用戶的生活方式、價值觀、消費態度、生活時間軌跡、產品的使用方式、操作習慣、期望、需求等,不要強求每個人都滿意,這很堅難,也是不可能的事情。
案例:社交網站51.com和開心網兩者定位的差異化,51.com的目標用戶是17-25歲城市青年,包括學生,打工者,低收入上班族等,而開心網的目標用戶是城市白領階層,城市精英者,在一定程度上兩者形成了互補關系。
3 作出艱難的決定,學會放棄
有些功能或選項確實有必要嗎?如果有,就將其做好。如果沒有,就干脆去掉!學會放棄,有時捨是一種得。
案例:蘋果的產品從ipod 、iphone、ipad 都只有一個Home物理按鍵,按鍵的功能只是幫助用戶返回到桌面,如此的簡單,但是多點觸摸屏極其流暢,帶來的操作體驗是極佳的。

4 給人的體驗就像在進行友好的對話
將你的產品想象成一個人,用戶在使用產品的過程中,就像和老朋友友好的對話,這樣的產品是具有情感的、完整的交互和關心用戶。千萬不要讓用戶覺得產品高深莫測,充滿陌生感,無從下手。
案例:豆瓣讀書產品的標簽把用戶的讀書分為了在讀、想讀、讀過、我的筆記、我的批注及最近閱讀動態,非常貼切用戶的實際讀書的習慣,整個產品是活的,與用戶的心理模型匹配度特別高。在一定程度上,它促進了用戶學習和分享知識,點擊好友的讀書頁面,就能看到他最近的學習狀態。

5 看起來和用起來都很棒
有的網站界面設計看起來很漂亮,但是用起來不咋的,找不到入口,操作流程繁瑣,網站的速度很慢。首先要確保你的產品能夠完成用戶的目標,界面設計不是簡單的包裝和美化,更應該是對交互設計的一個補償,界面設計的最終目的是快速、准確的實現產品的功能。所以,內外如一,看起來和用起來都很棒的產品才是好的產品。
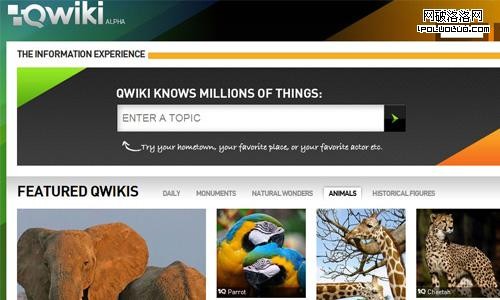
案例:Qwiki是一個信息內容型網站,漸變的大色塊使整個界面看起來很炫,事實上,在使用Qwiki的過程中,體驗是超一流的,你只需要在搜索框裡輸入一個關鍵詞,Qwiki就會告訴你關注這個關鍵詞的一切,信息突出在重點內容上,最為關鍵的是Qwiki開創了一種全新的信息獲取方式,即將文字、音頻、視頻和圖片在一個無縫界面中加以融合,用戶進行過的所有搜索行為中產生出一部動態的電影,它以一種非常有趣的可視化方式向你展示數以百萬計的主題的數據。

6 避免糟糕的體驗
與很多同學、老師、行業內的專家交流過,大家都在想如何通過一些指標來衡量產品的用戶體驗,但產品用戶體驗的度量標准一直是行業內的終極之謎,暫時不要考慮那些度量標准,做點實際的工作。用戶對產品的體驗,或者說是對產品的總體印象,大多來自不好的體驗,所以,細節決定成敗,避免糟糕的體驗。
早些時候寫過一篇小細節大體驗,良好的用戶體驗,全在那些完美的瞬間。
7 為常見的問題而設計
常見的問題包括網絡掉線、網速過慢、用戶操作失誤、輸入錯誤信息等等,常見的問題最容易被產品設計人員忽視,因為他們被常規思維固化了,認為是理所當然的問題,給出理所當然的解決思路。如何為常見問題而設計,提出可行、高效、甚至有趣的解決方案,值得我們思考。
案例:404頁面是最常見的問題,大部分的網站都采用默許的頁面,這裡大有文章可做,即使出錯了,也要給用戶留下一個好印象,不要做雪上加霜的事。

8 響應及時
產品的響應對用戶體驗至關重要,等待會讓用戶失去耐心。認真領會用戶的目標、期望,以最輕量級的解決方案實現產品的功能。這裡不解釋了,就是快,不要讓用戶等得抓狂,最後直接把你關了,還罵一句,什麼破網站,慢的像蝸牛,你們都懂的。
9 減少精力、知識和思考
在用戶使用產品過程中,減少其精力、知識和思考的時間,如需要用戶閱讀的信息盡量簡化,簡要比啰嗦好;顯性比隱性好,讓產品透明化;為用戶操作提供及時反饋機制,不要讓用戶猜測。
案例:新浪微博右側欄的手機三個登錄方式,設計的不夠簡化,可以設計的更為簡練一些,方便用戶獲取信息。