深色調的網站設計是比較流行的,它能營造出簡潔、富有創造性的效果。
它能滿足一些客戶對網頁設計風格的要求。然而,它並不能適用於每一個客戶對網站設計風格的要求,設計師應根據實際情況而定。
盡管深色調的設計風格能做到引人注目的效果,但很多設計師不知道如果有效的使用它來打動、吸引浏覽者。
深色調網頁設計經常出現的問題是不易讀、沒有吸引力、很少打破傳統的設計模式。
這片文章,我們將討論一些如何讓你的下一個深色調網頁設計更能吸引、打動廣大浏覽者的方法和技巧,真正做到讓你的設計表達你的創意。
最近的調查顯示有超過47%的大眾用戶更喜歡亮色調的網頁設計。內容的可讀性是主要原因。大多數的用戶不喜歡亮文字內容顯示在深背景上,這樣的對比效果是比較刺眼的,給人不舒服的感覺。
相比之下,有10%的設計師通常選擇深色調來設計網頁,同時36%的人認為應該根據網頁的具體風格要求進行選擇。
那麼,哪個是正確的答案那?歸結起來,每一個人都有自己的意見,事情就是這樣。
但是有相當一部分用戶認為重色調的設計是可以接受的,有時是設計首選。作為網頁設計師,我們不得不考慮如何有效的設計深色調的網頁給我們客戶與自己。
相信亮色調網頁設計的愛好者們希望深色調的網頁設計應該更易閱讀、有好的用戶體驗。
多使用留白
或者應該叫“留黑”?合理有效的使用留白對於任何風格的設計來說都是非常重要的。但對於深色調的網頁設計來說它則是必須的。
深色調的網頁設計給人總體的感覺是“沉重的”,如果整體布局結構凌亂更增強了給人沉重的感覺。下面展示了一些比較受大眾喜歡的深色調網頁設計,他們合理使用了留白達到很好的設計效果。
Black Estate是互聯網裡深色調網頁設計的一個而已,設計確實很棒並值得我們研究學習。設計自始自終都在合理、有效的使用留白,如何在設計元素周圍有效的使用了留白,從而設計出了這樣講究的網頁。
logo標志周圍留有大量的“留白”,作為浏覽者我們首先看到的就是它,其次看到的才是主要內容與右邊的瓶子。正如你所看到的,留白是用來突出瓶子上的亮文字內容與內容標題。
Tictoc的主要特點就是它在內容、裝飾圖片周圍留用了大量的“留白”,當我們繼續往下浏覽時,我們看到使用了很少的留白,從而將我們的注意力集中在到下面的具體內容上面。
這裡的關鍵是,留白起到了引導的作用,逐步引導用戶浏覽這個頁面。
網站通過使用大量的留白從而增加了深色調設計的層次,留白僅僅是為了實現深色調的效果而已
Mark Dearman網站的框架結構自始自終采用靈活的、均勻的分布式布局進行留白。
留白為每一個相鄰的內容板塊裡面的內容提供了大量呼吸、停頓的空間。當進入到下一板塊內容的時候,它們之間的留白是一個很好的休息地點。
留白對於深色調網頁設計來說是必須的,它不但有助於解決布局的凌亂、散亂,同時也是網頁設計增強整體感很重要的元素。
正文內容留白
深色調網站內容的易讀性是不喜歡深色調網頁用戶所擔心的問題。設計師必須將更多的精力放在文字本身上。
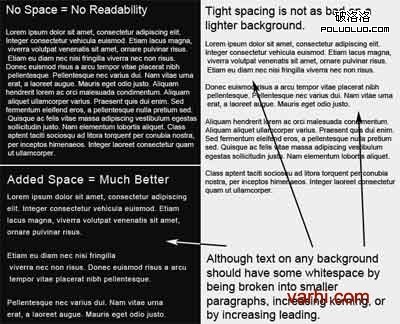
在整個設計上,通過調整段落與段落之間的距離大小、行距來增加留白是提高重背景網站文字內容可讀性的一種方式。
下面展示的例子介紹了元素與元素之間留白、元素本身周圍留白在深背景和亮背景上的對比情況。
增加字體大小是提高深色調網頁內容可讀性的另外一種方式,同文章以上介紹的方法一樣,大號的字體能增加其本身及周圍的留白,字體越大其周圍的留白空間就會越大。
比如下面的字母“a”,當字體增大時,其周圍的留白就會隨著增大。無論是a周圍的空間還是其內部的空間,還是與上下內容之間的空隙留白都跟著一起變化。
注意,在淡色調上閱讀小文字內容要比深色調上容易的多。當在新的網站上設置字體的時候,一定要事先虛擬一些內容以確保其清楚易讀。如果不清楚的話,可以嘗試增加一下字體的大小來調整。
文字對比
一些人普遍認為大多數的深色調的網站容易導致眼睛疲勞。設計師們或多或少的忽視了對比。如何找到一個平衡點那?
如果你在一個漆黑的屋子裡,突然遇到很強的亮光你會感覺不適應的。但是,如果你在一個稍微有點弱光的屋子裡再遇到亮光的話應該會好一些兒。這個規則同樣使用於網頁設計。
找到一個完美的對比,也就是說在深背景於亮字之間找到一個對比平衡點。
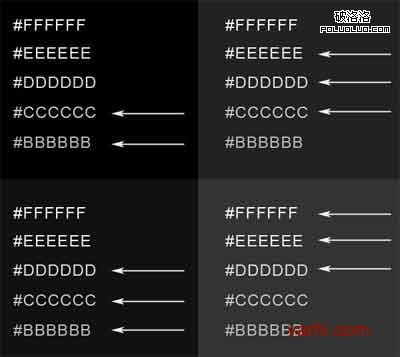
下面的例子簡單的說明這點,如何平衡字體與背景之間的對比度。注意當讓背景顏色變淺時其上面的文字也會一起變淺的。
找到文字與背景的對比平衡點是比較困難的。
為了找到最終的平衡點,我們使用不同的程度的背景顏色做試驗。背景不要是純黑色,文字不是純白色是試驗的最終平衡點。
字體的處理
字體在設計裡面扮演著非常重要的角色,尤其在深色調布局設計裡面更應該深思熟慮的。下面的圖片展示了14點大小的serif和sans-serif字體在深背景上的效果。
sans-serif字體明顯更清晰、易讀一些。但是一部分設計師讓然是應用serif字體。
僅僅放大sans-serif字體這一個方法,從而讓其周圍留有更多的留白,並讓其清晰易讀。
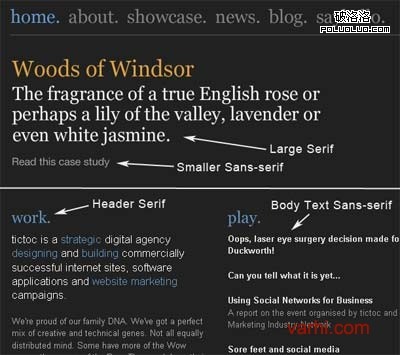
下面是在寫此文之前的網站論壇的界面截屏。網站同時使用了serif和sans-serif兩種字體,但是使用它們是有技巧的。
大字體比如標題、導航等使用了serif字體來增加其效果。為了比較好的對比、提高可讀性,body裡面定義了sans-serif字體。
使用少的配色方案
為了讓深色調的設計看起來更干淨、整齊,設計師應盡量選擇少的配色方案。
通過一下幾個簡單的例子,過多的顏色配色方案針確實無意於深色調設計的,因為這樣的配色對比太強烈了。
保留一種或二種顏色系
部分設計師喜歡用對比強烈、刺激的配色方案,當然這樣也是可以的,但要能夠恰如其分的使用好。
總體來說,顏色很容易讓網頁界面花、雜亂,本來深色調的網站顏色就很重了。所以在用色方面更應該慎重一些!
中文原文:深色調網頁界面設計注意事項
英文原文:The Do’s and Don’ts of Dark Web Design