
想必多數同學曾經學習計算機就是從Word開始,其中一項重要的學習任務就是創建表格,如今在網絡頁面裡表格隨處可見,尤其是商業產品裡充滿了大量的數據,要沒有這些表格估計看內容得吐血…… 表格形形色色,默默無聞的呈現著數據,閱讀起來如何最為順暢,如何才能從表格裡發掘出重要信息,有哪些可以對表格進行的操作,梳理一下以供參考。
1.行高是表格浏覽時的重要參數
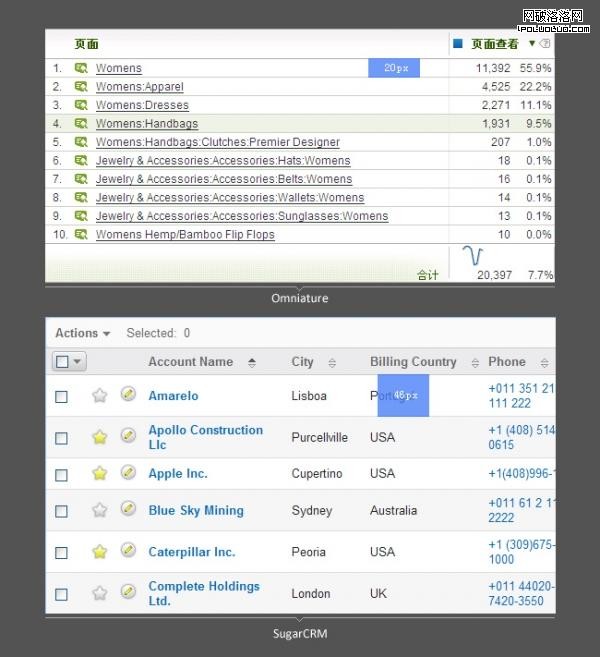
行高是表格非常重要的參數,行高間距直接影響著閱讀的體驗,有如同Omniature為了最大限度的放置數據內容,強化數據顯示效果而降低行高的情況,也有SugarCRM一樣的行高較高可以放置更多文本信息的表格。

2.斑馬線更好的引導閱讀
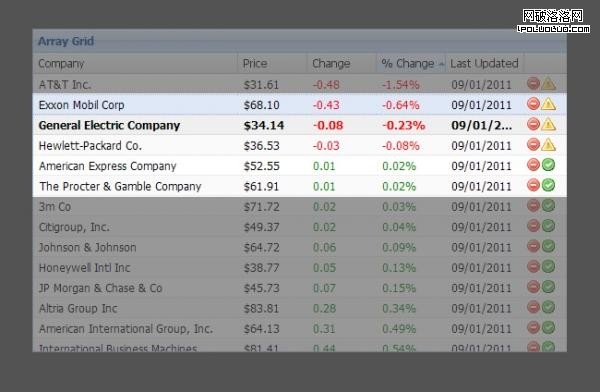
斑馬線和懸停時的整行變化也是表格中能引起視覺變化的重要元素,斑馬線會使得行與行的界限更為分明,尤其對數據列較多時的橫向引導得到加強,這樣看行內的內容時不容易錯行,而懸停變色行主要是配合操作交互,為了明確區分出光標所在的行。

3.選擇和操作提升使用效率
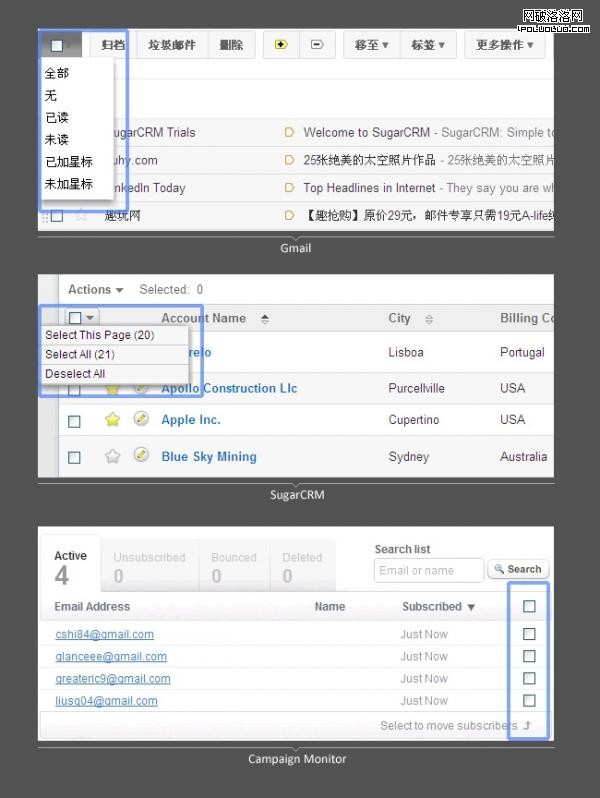
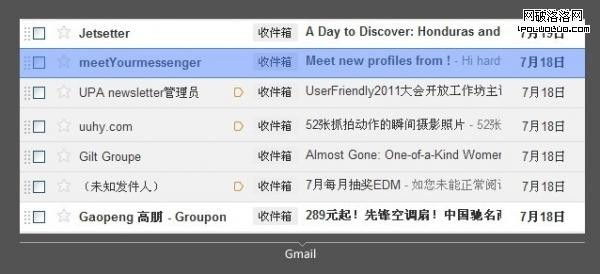
對表格數據的選擇會有單選多選或者全選的情況,如果遇到數據項很多有翻頁,全選的位置就會增加一些選項來確定是當頁全選還是整表全選,如同Gmail和SugarCrm裡的效果,這種表格是將選擇區域放置在表格的左側第一列,也有表格的設計是將選擇放在右側最後一列,像Campaign Monitor就是這樣設計的,好處在於浏覽完一行的信息就可以確定是否需要選擇該行內容進行下一步操作。

4.排序使表格活起來
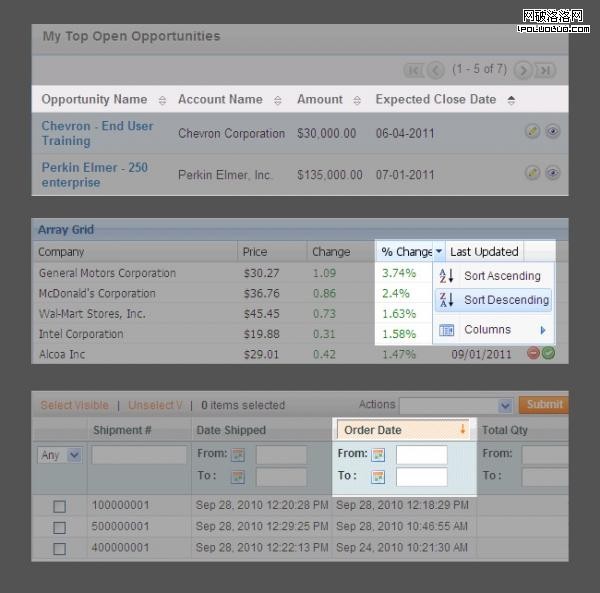
排序是表格裡經常需要使用的操作,可以更為快捷的發掘出關注的信息,一般會有升序和降序兩種,當前比較常見的是上下空心箭頭默認,上箭頭為升序,下箭頭為降序,也有通過明確說明來提示排序的方式。

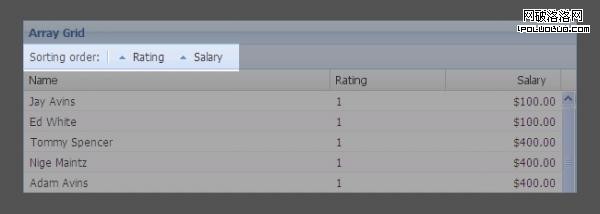
也會出現這種多重排序的表,其實是將列的數據排序區域作為單獨的控制區進行操作,以實現多個維度的排序。

這回先說到這裡,下篇等等就來……

接上篇,看似簡單的表格真要設計好還是需要花些氣力的,看看下面這些細節設計點,你是否也知道?
5.重點在於行或者列
表格是由最簡單的行、列、單元格構成的,根據浏覽的目的和希望突出的信息不同,行、列、單元格都可以通過一些變化進行強調,這是將信息通過表格傳達出去的最為根本的使用方式。

郵箱產品就是強調行的表格設計的典范,像Gmail、Yahoo Mail、126郵箱,這些表格沒有縱向的線條,用橫線構架出行的視覺,數據信息均勻分布,更強調每一行內的信息連續性,不強調行與行的數據對比情況。同時,輔助於背景線條和底色,能夠很好的提升閱讀的連續性和效率。

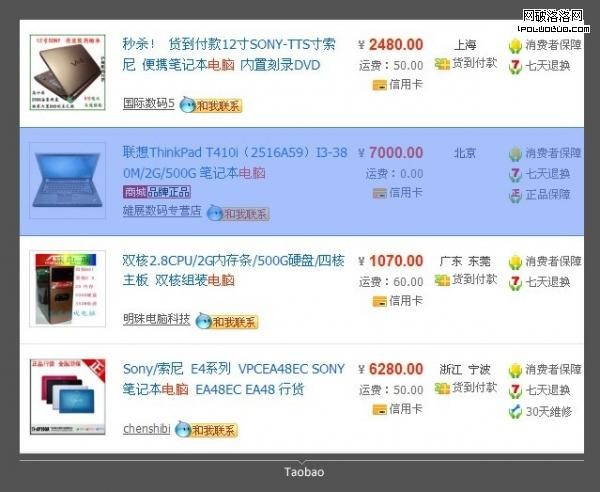
而將橫向的行內信息再次擴充就成了如同淘寶商品頁一樣的,行區分弱化的表格形式,既滿足了豐富信息的呈現,也能很快速的進行與行之間的如同價格等關鍵信息的對比。

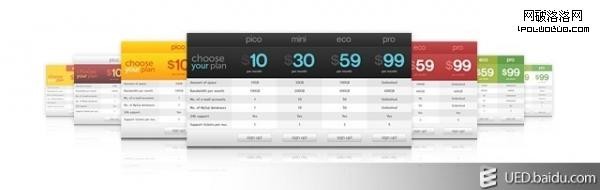
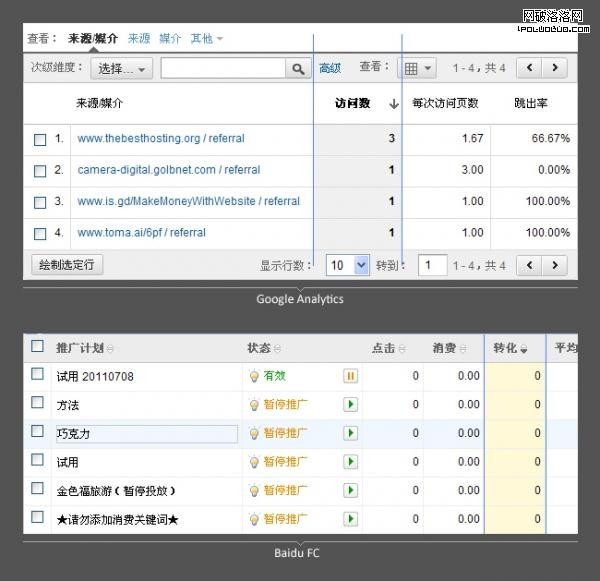
像GA、百度涅槃這種強調列的表也同樣廣泛使用,尤其這種縱列的強化是配合表格列排序功能而使用的,數據列多時需要根據某一列數據進行排序,作為主鍵進行提示強化。

6.條理的對齊
表格內的信息縱向列對齊是能夠很好的形成視覺引導線,符合格式塔心理學中相近原則,一般常見的是文本信息左對齊,數字左對齊,金額右對齊,同時表格最右一列右對齊,這樣的表格縱向列即使沒有分割線也能很好的起到分隔作用。

對比的數據如果有了明確的對齊方式,會大大提升數據的浏覽效率,增加對比的效果,像下面的圖中,如果數據居中對齊沒有明確的邊界,閱讀起來就會降低效率。

7.表頭固定提升使用
隨著表格的行和列都增加,這時候用戶的瞬時記憶會遭遇阈限,根據7±2的原則超過這個范圍時,用戶需要增加信息來幫助浏覽表格內的數據,比如百度的涅槃系統提供了豐富的數據列,而如果缺少表頭的說明恐怕會很快遺忘掉該列數據是什麼。

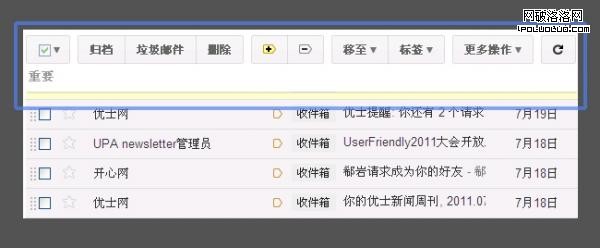
表頭固定的另一種用途是可以將操作和表格的信息更好的進行聯系,選擇了表格內的數據行就可以進行相應的操作,提升了使用效率,不用再耗時耗力的尋找操作區域。

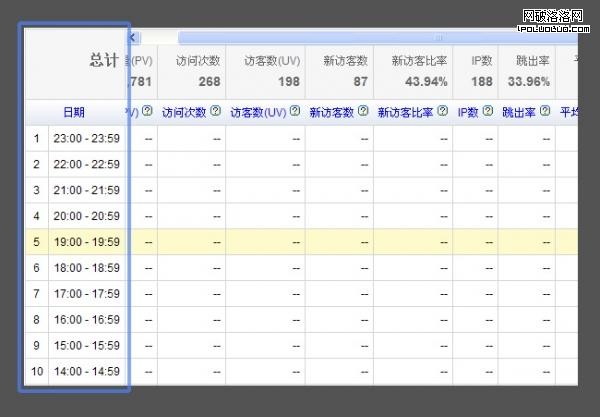
除了表頭行的固定,表格的列進行固定也經常被采用,像就是百度統計這樣,第一列是時間需要進行對比,固定了第一列使得閱讀起來存在一個基礎。

8.減少用戶心算
對於進行對比分析的數據,給出差值、總計便於用戶閱讀,而盡量減少用戶心算或者線下處理的過程,當前很多表格都會提示升降變化或者總計值提升,信息的理解和閱讀效率。

表格的細節需要考慮的地方不少,是一種形式需要靈活的根據實際需求來進行設計,最大程度的突出用戶關注的信息,對其他信息進行弱化,同時考慮用戶的行為預期給予引導和幫助才能最大化的發揮表格的優勢。